-
AuthorPosts
-
May 13, 2014 at 6:15 pm #197731
I’ve added three footer menus in the footer spotlight areas at the bottom of the template. When I try to add a Font Awesome icon for each menu item through the mega menu, the icons do not appear on the site even though it looks like they are working in the backend. Any guidance on how to fix this would be appreciated.
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
May 13, 2014 at 6:17 pm #534953Not quite certain what you mean.
It would be helpful if you could provide the url of the site you’re working on – pointing out the elements you are referring to.
May 13, 2014 at 6:20 pm #534956My site is not live, but here’s a specific example:
http://www.joomlart.com/demo/#ja_sugite
Scroll to the bottom. See the footer menus in the spotlight area – “Info’, “Support’, ‘Services’, ‘Solutions’. How can you add the Font Awesome Icons in front of some of those menu items?
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
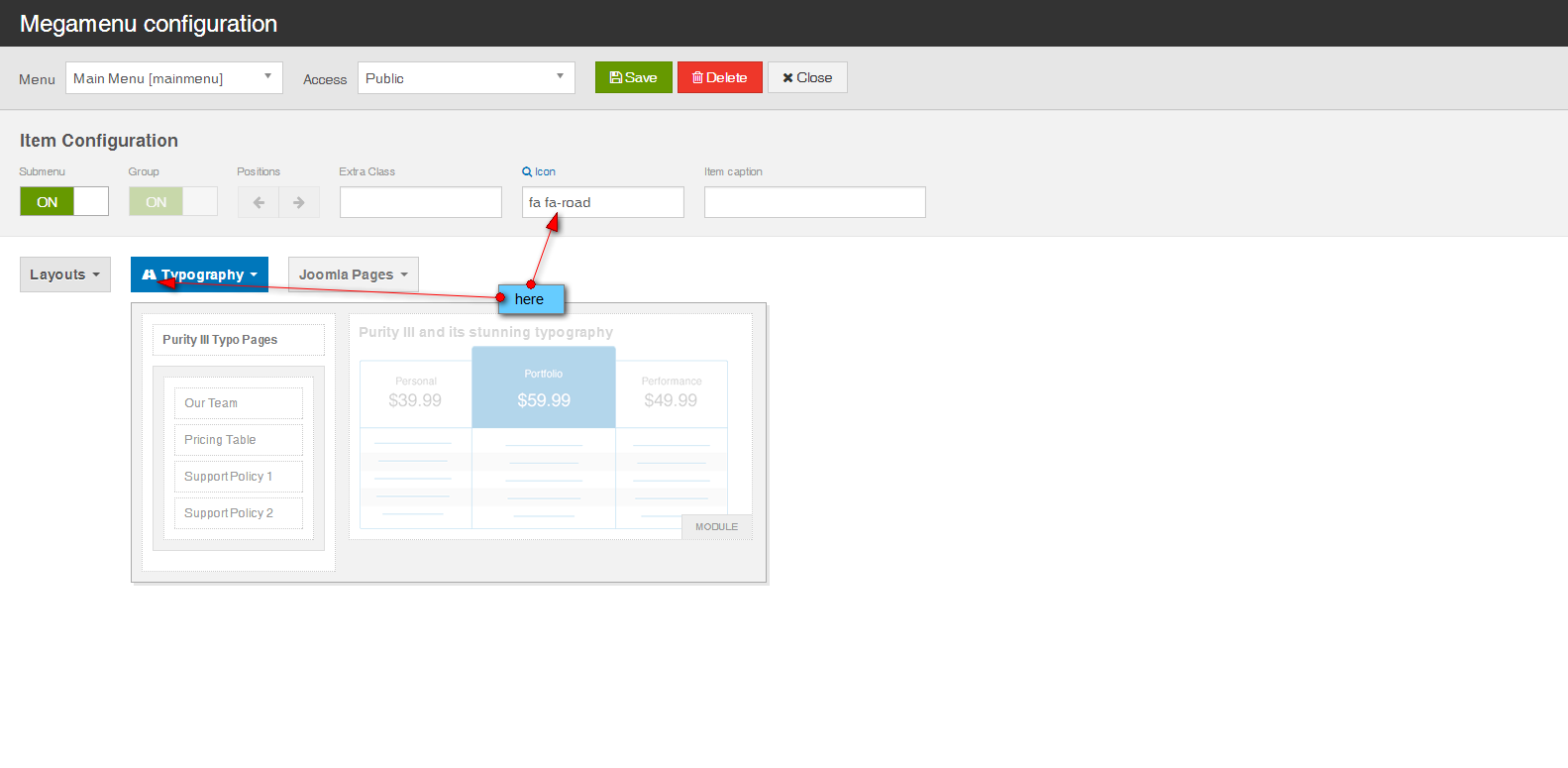
May 15, 2014 at 8:07 am #535276Please go to Admin -> Extensions -> Template Manager -> Purity III – Default -> click Megamenu ->and add the fa icons as in my screenshot:
August 1, 2014 at 12:02 am #544077Hi Ninja –
I also want to use Font Awesome Icons for my menus.
I did as you suggested, but am having same issue … that is, back end-looks ok (as per your screenshot) but icon not appearing on front-end menu.
Also noticed that there doesn’t appear to be any code related to FA icon when I ‘inspect’ the element (using Chrome).
:((
PS … I can get icons working if I create menu as ‘Custom HTML’, then insert an <i class=”…”></i> before the option text, but I’d rather use a “real” menu.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
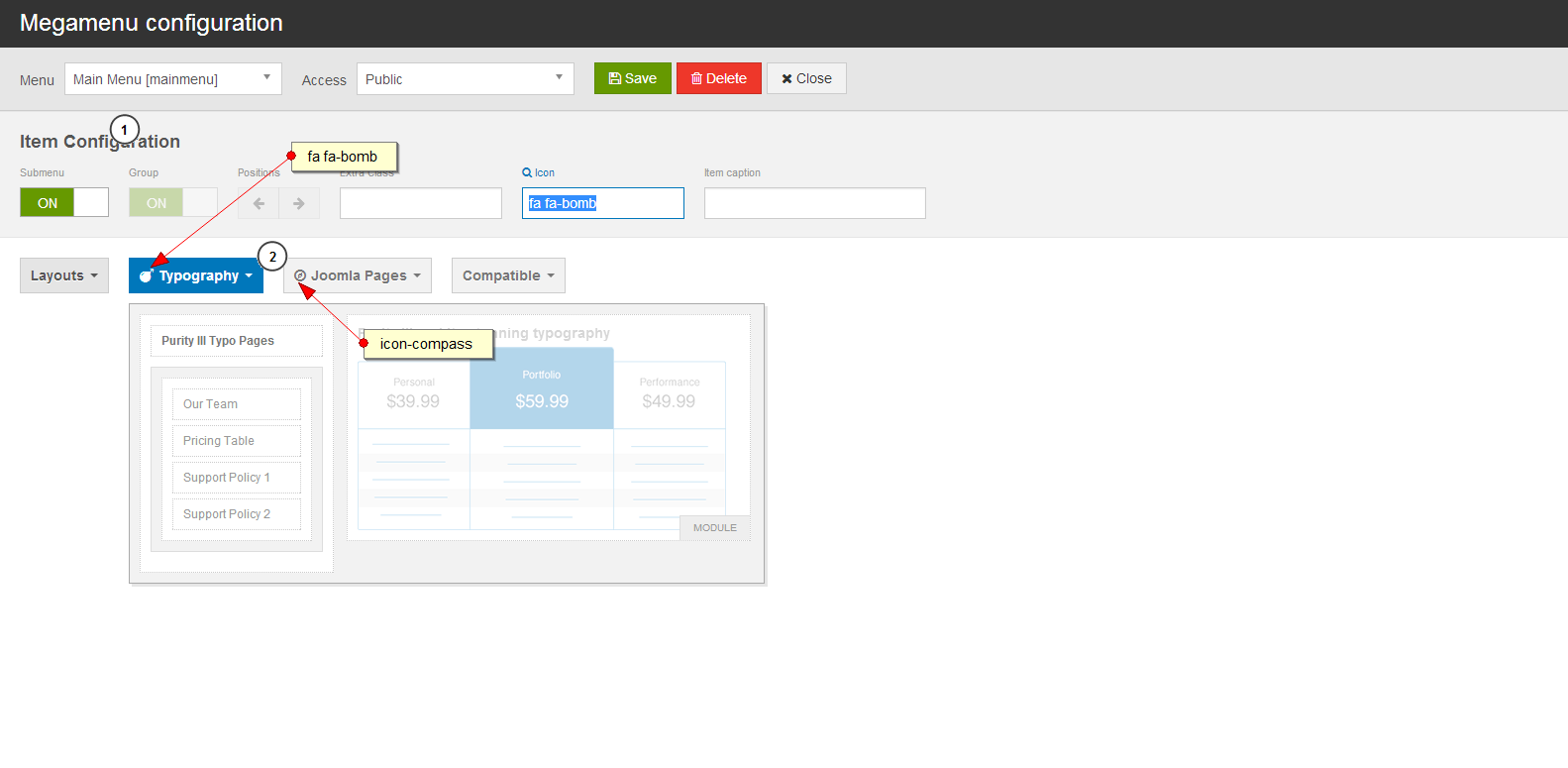
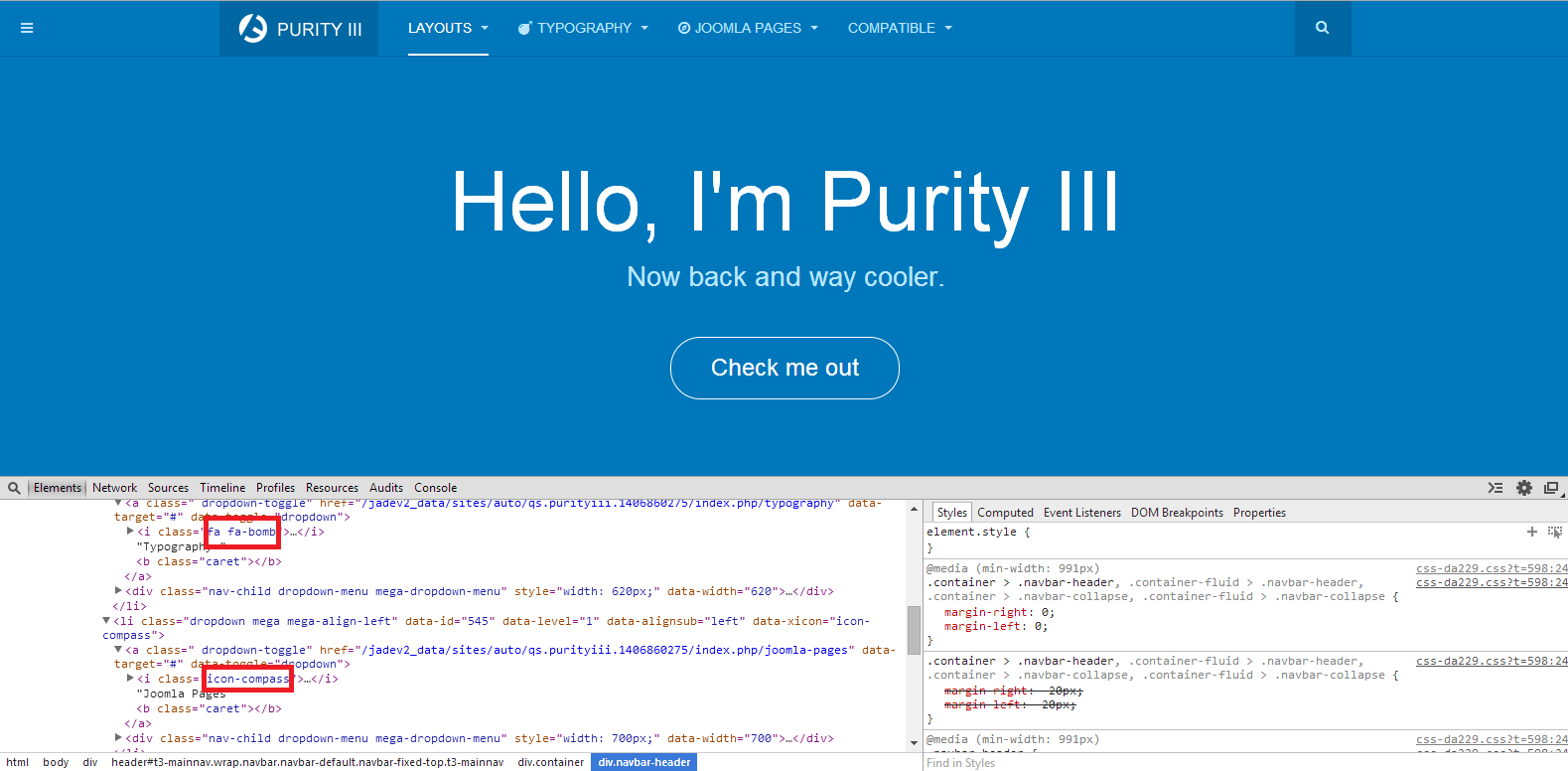
August 1, 2014 at 2:55 am #544092I’m not sure what you did on that, I just checked it again and see it’s working fine with Font-Awesome 3 and 4, see the screenshot
+ Config from back-end
+ and show in front-end
-
gt35m Friend
gt35m
- Join date:
- February 2014
- Posts:
- 62
- Downloads:
- 0
- Uploads:
- 14
- Thanks:
- 13
- Thanked:
- 13 times in 2 posts
August 22, 2014 at 11:52 am #546968Hello,
I’ve been trying to phantom this out for ages, but without any success. How do you add font awesome fonts to a side menu please? I tried adding fa fa-user in the links CSS but it doesn’t work.
I’ve added icons via the megamenu, but this only applies to the menu at the top of the screen. The module is a menu module in position 7 (I think). I’ve attached a screen shot of the menu I would like to add fa icons to;
Any help you can give me would be much appreciated.
Kind regards
Steve
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
August 25, 2014 at 8:48 am #547119@gt35m: My way above only works with Mega Menu
If you wish to add Font Awesome Icon to menu module
First select the icon you want in your Menu item from – Font Awesome Icons
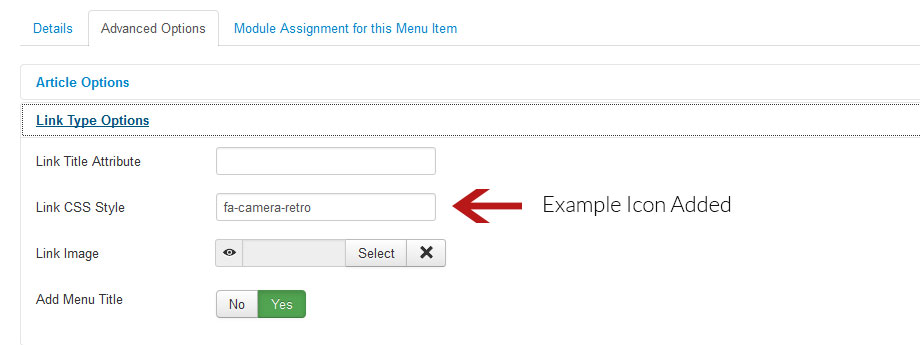
The code must be placed in the Menu Item Advanced Options >> Link Type Options >> Link CSS Style. See example below.
– For this example we will use the fa-camera-retro icon
Save Menu Item and preview in your browser
gt35m Friend
gt35m
- Join date:
- February 2014
- Posts:
- 62
- Downloads:
- 0
- Uploads:
- 14
- Thanks:
- 13
- Thanked:
- 13 times in 2 posts
August 26, 2014 at 2:45 pm #547313<em>@Ninja Lead 442749 wrote:</em><blockquote>@gt35m: My way above only works with Mega Menu
If you wish to add Font Awesome Icon to menu module
First select the icon you want in your Menu item from – Font Awesome Icons
The code must be placed in the Menu Item Advanced Options >> Link Type Options >> Link CSS Style. See example below.
– For this example we will use the fa-camera-retro icon
Save Menu Item and preview in your browser</blockquote>
@ninja Lead
I tried what you suggested, and no icon is displayed, only a white space before the menu title. I tried the same format as the mega menu (i.e. fa fa-users) but all I get is the following result;
Anything else to try?
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
August 27, 2014 at 4:07 am #547385Definitely strange! I tried with above tweak and it displays properly
Look at my screenshot of the back-end settings and result on front-end site
+ Back-end
+ Front-end
-
gt35m Friend
gt35m
- Join date:
- February 2014
- Posts:
- 62
- Downloads:
- 0
- Uploads:
- 14
- Thanks:
- 13
- Thanked:
- 13 times in 2 posts
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
September 3, 2014 at 3:51 am #548065It’s very hard to suggest the solution for you without clue the info of your site. Can you give me the info of your site URL of your site, admin login and FTP account via private message?
But don’t forget let me know which menu module are you working on.
-
AuthorPosts
Viewing 12 posts - 1 through 12 (of 12 total)This topic contains 12 replies, has 5 voices, and was last updated by
 Ninja Lead 10 years, 3 months ago.
Ninja Lead 10 years, 3 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
How to add Font Awesome icons to footer menus?
Viewing 12 posts - 1 through 12 (of 12 total)