-
AuthorPosts
-
November 2, 2016 at 3:41 pm #982869
Hi,
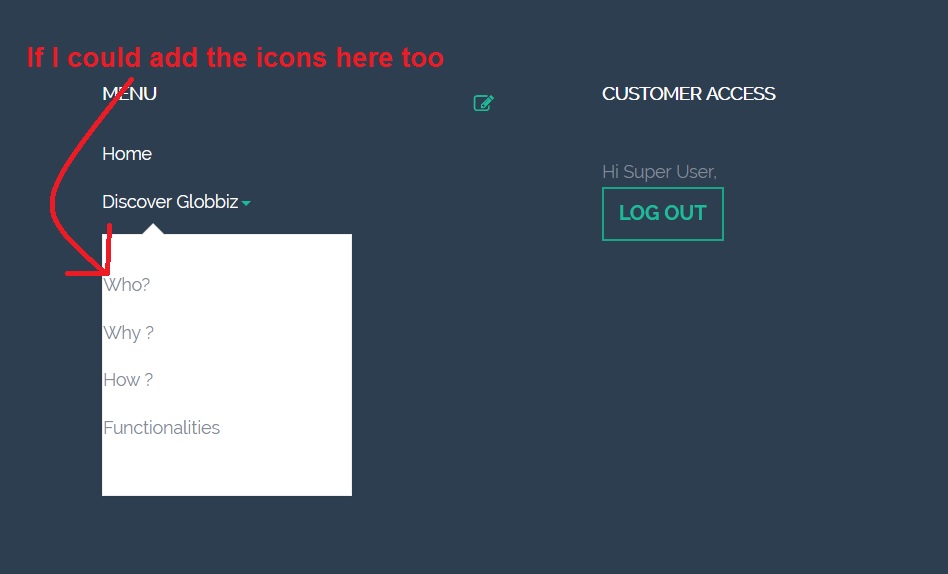
I have menu module on footer-1 but I don’t have the icons, which makes the presence of the menu less than desirable, shown in the attachment.
Could I add the icons and when my mouse hovers over the name of the menu, the name turns white, in which case, transparent because of the white background. How could I control the color changing?
Thanks in advance
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 3, 2016 at 3:12 am #983022Hi
For the hover color issue
add below code in custom.css file and change the color as per needs.t3-footnav .t3-module ul > li > a:hover { color: #eee!important; }For adding the icon , this feature work for the Mega menu not for menu module . you can try before after class for this , that take custom work in css . Or you can also take a look Here if it helps .
November 7, 2016 at 9:16 am #984041Hi,
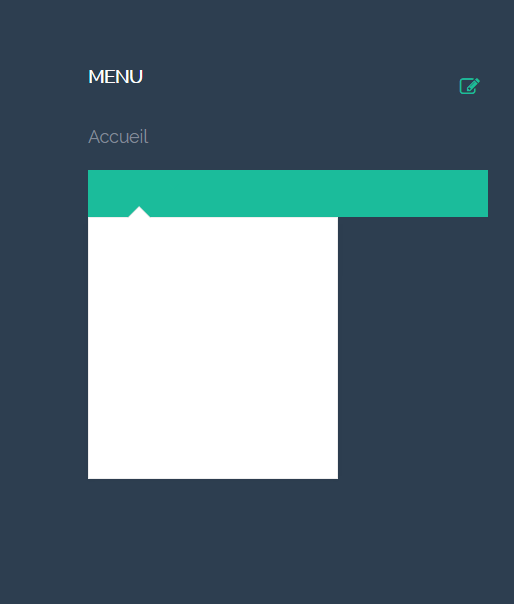
Thanks for the advice, it worked. But now there is this new problem: say I click the menu ‘company’, then I scroll down to the footer, and hover my mouse over ‘company’ again, the name of the menu disappears and the sub-menu becomes white, which on the white background is as good as gone. See exemple in attechment.
How do I do that?
And for the icons on the menu on footer, I can make do with no icons, but I would like to add padding to the left so that the words don’t stick to the left border.
Thanks
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 8, 2016 at 3:37 am #984315Hi
In this case, i need to check this bug directly on your site .
Kindly post the working site URL here .November 8, 2016 at 9:06 am #984413Hi,
Thanks for the proposal. The site is not yet online though. Now how about you tell me where you’d look into and I’ll take a lookie?
Thanks
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 8, 2016 at 9:41 am #984416Hi
You can use inspect element from browser dev. tools to check the style classes and then override it via custom.css file .
The same process i will follow once i check your site .November 9, 2016 at 9:48 am #984818Hi,
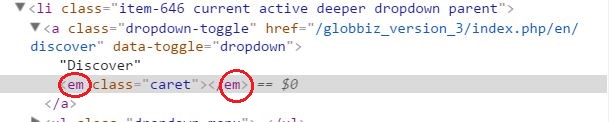
I did what you suggested and I found an anormality that appears everywhere: when ever there is a class that starts with , when I modify the code, it turns immediately to . And the code changes the color of the text: from grey/white to the defautl color.
Why does it do that and how could I change it back?
Thanks
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 9, 2016 at 9:56 am #984822This reply has been marked as private.November 9, 2016 at 9:57 am #984823This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 9, 2016 at 9:59 am #984825This reply has been marked as private.AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 9 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 2 months ago.
Pankaj Sharma 8 years, 2 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum