-
AuthorPosts
-
January 27, 2014 at 7:29 pm #194159
Hello,
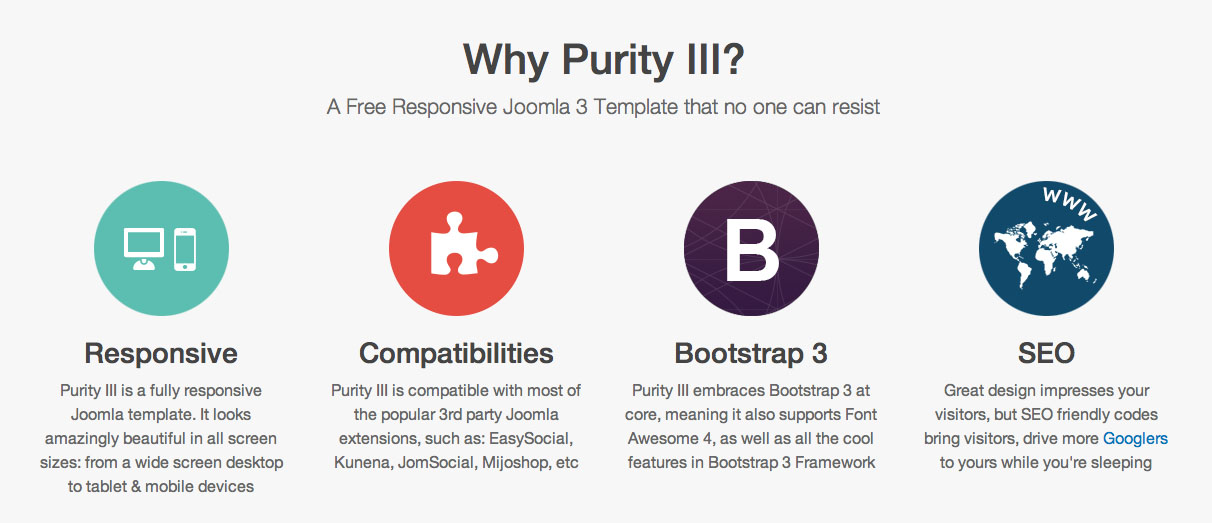
could some of you please help me to add the custom module with header Why Purity III?(please see screenshot) in the layout “features intro 2”?
Thanks in advance.
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 28, 2014 at 3:37 am #520148Why Purity III is a custom HTML module, you can go to Backend > Extensions > Module manager then create a new module with type of custom HTML and assign it to features-intro-2 position.
Below is output content of the Why Purity III module:
<header class="jumbotron">
<h2>Why Purity III?</h2>
<p>A Free Responsive Joomla 3 Template that no one can resist</p>
</header><div class="text-center">
<div class="col-md-3">
<p><img pagespeed_url_hash="932791188" alt="Responsive" src="images/joomlart/banners/responsive-icon.png" /></p>
<h3>Responsive</h3>
<p>Purity III is a fully responsive Joomla template. It looks amazingly beautiful in all screen sizes: from a wide screen desktop to tablet & mobile devices</p>
</div><div class="col-md-3">
<p><img pagespeed_url_hash="2048194936" alt="Compatibilities" src="images/joomlart/banners/html5-icon.png"></p>
<h3>Compatibilities</h3>
<p>Purity III is compatible with most of the popular 3rd party Joomla extensions, such as: EasySocial, Kunena, JomSocial, Mijoshop, etc</p>
</div><div class="col-md-3">
<p><img pagespeed_url_hash="1985577692" alt="Bootstrap 3" src="images/joomlart/banners/bootstrap-icon.png"></p>
<h3>Bootstrap 3</h3>
<p>Purity III embraces Bootstrap 3 at core, meaning it also supports Font Awesome 4, as well as all the cool features in Bootstrap 3 Framework</p>
</div><div class="col-md-3">
<p><img pagespeed_url_hash="1616445301" alt="SEO" src="images/joomlart/banners/seo-icon.png"></p>
<h3>SEO</h3>
<p>Great design impresses your visitors, but SEO friendly codes bring visitors, drive more <a target="_blank" href="http://www.google.com">Googlers</a> to yours while you're sleeping</p>
</div></div>
January 28, 2014 at 4:30 pm #520256Thank you! It works.
January 28, 2014 at 4:30 pm #520257Thank you, that was for me a hint to install the quick install local.
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
January 28, 2014 at 4:33 pm #520258<em>@fwrut 408211 wrote:</em><blockquote>Thank you, that was for me a hint to install the quick install local.</blockquote>
MY hint or Saguaros’? 😉
January 31, 2014 at 7:41 pm #520677both 😉
One additional question.
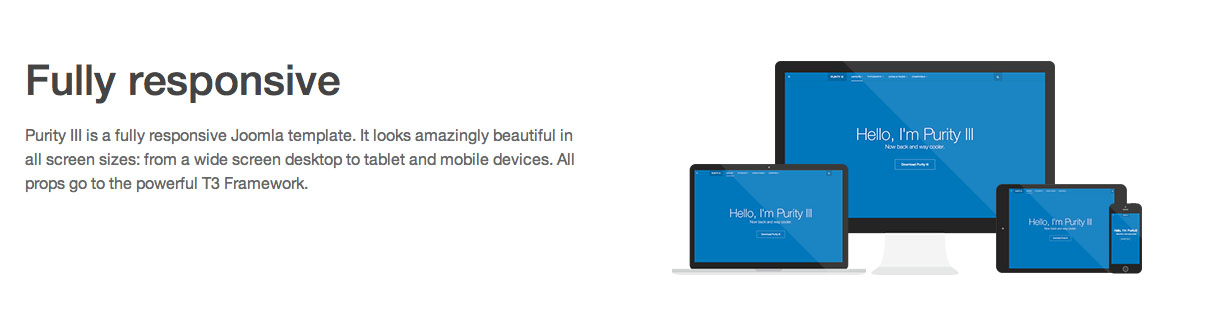
Why does the feature intro 1 with the “fully responsive” module doesn’t work if i copy the source code to a new module on my page.
Because on my site i have only installed the template.
I would like the show the content like in the following screenshot.Thank you.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 2, 2014 at 12:24 pm #520834Before copying source code to a new module, please turn off default editor in global configuration: http://prntscr.com/2othc5
And make sure you add the class suffix for module so that it can have style like our demo site: row-feature-alt (remember to add a space before the class suffix name)
AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 8 replies, has 3 voices, and was last updated by
Saguaros 10 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum