-
AuthorPosts
-
December 4, 2013 at 12:50 pm #192724December 4, 2013 at 3:37 pm #514328
You dont know how you can help me? 🙁
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
December 4, 2013 at 10:29 pm #514363I dont have permission to acces this page. I was tried all day to add new left position in JA Elastica but i can’t do it. I can’t found a help for this. I created new position “LEFT, but if i add modules in this position it shows under MAIN CONTENT, not next to… How to replace main content, how to add modules in left, next to main content?
If you can help me, please tell me something 🙂
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
December 4, 2013 at 11:21 pm #514366This basic tutorial will focus on how to create a new module position on our recent templates (T3 blank, JA Mero, JA Brisk, JA Mitius, JA Onepage…) running our new T3 framework (T3v3).
For an example of this tutorial, I am going to add a new position called “banner” for a Joomlart banner (Custom HTML module) within the Header section (block) of T3 blank template between our default T3 logo and the search module. (**)

Click this bar to view the full image.
Step One: Decide where you want to create new position?
Tom had explained in details how you can preview the current positions within the template, so that i just want to summarize his few key steps below:
1. Login to your Joomla administrator backend.
2. Open the Template Manager, and then click on the “Options” on the top right.
3. Under Templates tab, set “enabled” to Preview Module Positions option of Global Configuration for Templates. Then save.
4. Append your website url with “?tp=1” within the browser address bar. i.e: http://www.yourdomain.com/?tp=1Step Two: Which layout block for new position.
After deciding where you want to lay the new position, you need to find out within which block files to add the necessary php codes for calling a new position.—————————————————————————————
Notes: Blocks are the php files to hold the module positions, perform specific script calls and prepare the HTML generation of the content. As we know, the most popular blocks: head, header, main-body, spotlight, footer … etc which are generally located in templates/ja_template/tpls/blocks path on your server.To learn about how template layout blocks are structured within our new T3 framework, please see our T3 official document – Layout system. (http://t3-framework.org/documentatio…l#about-layout)
—————————————————————————————Step Three: Adding php codes for calling new module position
As I stated that we will create new position for a banner (Custom HTML module) at (**). In this case, we will need to work with header.php file which is located within the file path: templatest3_blanktplsblocksheader.php. Then the modified header.php file should be:-------------------------------------------------------------------
Notes: On T3 templates, We use the Bootstrap grid system to organize the width of defined positions in a block. You can assign the span (1-12) directly in php codes or customize these in templatest3_blanketclayoutyour_selected_layout .The green texts are my selected span witdh for module positions (3+6+3 = 12 columns).
--------------------------------------------------------------------Step four: Styling your css styles for new position.
In this step, we need to create basic CSS properties for new position which make it look fitted with other positions. Especially, our new T3 framework is integrated with Twitter bootstrap which contains the powerful LESS technology. Each loading time, the LESS files will be automatically compiled to CSS files when the Development Mode is turned on in Template Manager. Then the template will load the compiled css files to display layout styles of website. By that reason, It will be quietly risky if you put your modified css styles of new position (i.e banner) into relevant compiled css files, they will be easily overwritten by compiling less files. So that, I suggest two methods which can make your modified css styles of new position “alive”:Method 1 . Using our defined custom.css file (Not familiar with Less files)
The custom.css file is located in templatest3_blankcss path. Lets open this files & put your modified css styles into (i.e css styles of banner):Code:
/*Banner css styles*/ .banner { padding: 0; background:#fff } .banner img { max-height: 70px; width: 100%; } .banner img:hover { -webkit-transform: scale(1.15) rotate(0.00deg); /*Tiny hover css effect */ }
Method 2. Adding the variables of new position in less file.Firstly, we need to define the banner css variables in templatest3_blanklessvariables.less by adding below lines (i.e):
Code:// Banner styles //-------------- @ BannerBackground: #fff @ BannerImageHeight: 70px; @ BannerPadding: 0;
Then open templates/t3_blank/less/style.less and add css styles with defined css variables (i.e):Code:
// Banner //---------------- .banner { padding: @ BannerPadding; background: @ BannerBackground; } .banner img { max-height: @ BannerImageHeight; width: 100%; } .banner img:hover { -webkit-transform: scale(1.15) rotate(0.00deg); //Tiny hover css effect }
Lastly, we need to go Template Manager >> Click Compile Lss to Css button on the top bar.
That is all we need to do in this step.if ($logoimage) {
$logoimage = ' style="background-image:url('.JURI::base(true).'/'.$logoimage.');"';
}
?><!-- HEADER -->
<header id="t3-header" class="container t3-header">
<div class="row"><!-- LOGO -->
<div class="span3 logo">
<div class="logo-<?php echo $logotype ?>">
<h1>
<a href="<?php echo JURI::base(true) ?>" title="<?php echo strip_tags($sitename) ?>"<?php echo $logoimage ?>>
<span><?php echo $sitename ?></span>
</a>
<small class="site-slogan hidden-phone"><?php echo $slogan ?></small>
</h1>
</div>
</div>
<!-- //LOGO --><!-- Banner -->
<?php if ($this->countModules('banner')) : ?>
<div class="span6 <?php $this->_c('banner')?>">
<jdoc:include type="modules" name="<?php $this->_p('banner') ?>" style="bannerraw" />
</div>
<?php endif ?>
<!--//Banner --><?php if ($this->countModules('head-search')) : ?>
<!-- HEAD SEARCH -->
<div class="span3 head-search<?php $this->_c('head-search')?>">
<jdoc:include type="modules" name="<?php $this->_p('head-search') ?>" style="raw" />
</div>
<!-- //HEAD SEARCH -->
<?php endif ?></div>
</header>
<!-- //HEADER -->——————————————————————
Notes: I will try to create a small tip of how to use Firebug to find out the responding .less files in coming time.
Not css, but I want to remind that our T3 framework supports multiple layouts system which allows you simply to control the layout positions. Pls see our official document at: http://t3-framework.org/documentatio…-configuration
—————————————————————–Step Four: Styling your css styles for new position.
In this step, we need to create basic CSS properties for new position which make it look fitted with other positions. Especially, our new T3 framework is integrated with Twitter bootstrap which contains the powerful LESS technology. Each loading time, the LESS files will be automatically compiled to CSS files when the Development Mode is turned on in Template Manager. Then the template will load the compiled css files to display layout styles of website. By that reason, It will be quietly risky if you put your modified css styles of new position (i.e banner) into relevant compiled css files, they will be easily overwritten by compiling less files. So that, I suggest two methods which can make your modified css styles of new position “alive”:
Method 1 . Using our defined custom.css file (Not familiar with Less files)
The custom.css file is located in templatest3_blankcss path. Lets open this files & put your modified css styles into (i.e css styles of banner):
<?php
/**
* @package T3 Blank
* @copyright Copyright (C) 2005 - 2012 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/defined('_JEXEC') or die;
$sitename = $this->params->get('sitename') ? $this->params->get('sitename') : JFactory::getConfig()->get('sitename');
$slogan = $this->params->get('slogan');
$logotype = $this->params->get('logotype', 'text');
$logoimage = $logotype == 'image' ? $this->params->get('logoimage', '') : '';
/*Banner css styles*/
.banner {
padding: 0;
background:#fff
}.banner img {
max-height: 70px;
width: 100%;
}.banner img:hover {
-webkit-transform: scale(1.15) rotate(0.00deg); /*Tiny hover css effect */
}Method 2. Adding the variables of new position in less file.
Firstly, we need to define the banner css variables in templatest3_blanklessvariables.less by adding below lines (i.e):
// Banner styles
//--------------
@ BannerBackground: #fff
@ BannerImageHeight: 70px;
@ BannerPadding: 0;Then open templates/t3_blank/less/style.less and add css styles with defined css variables (i.e):
// Banner
//----------------
.banner {
padding: @ BannerPadding;
background: @ BannerBackground;
}.banner img {
max-height: @ BannerImageHeight;
width: 100%;
}.banner img:hover {
-webkit-transform: scale(1.15) rotate(0.00deg); //Tiny hover css effect
}Lastly, we need to go Template Manager >> Click Compile Lss to Css button on the top bar. That is all we need to do in this step.
——————————————————————
Notes: The T3 framework supports multiple layouts system which allows you simply to control the layout positions. Pls see our official document at: http://t3-framework.org/documentatio…-configuration
—————————————————————–Step Five: Adding new position to templateDetails.xml
Now, we need to add new position to templateDetails.xml file which can be found in templates/ja_template/ path. After adding, you can see & select the new position in position selection list of module backend.The new codes should be:
<positions>
<position>head-search</position>
<position>banner</position>
<position>mainnav</position>
<position>navhelper</position>
<position>breadcrumbs</position>
<position>sidebar-1</position>
<position>sidebar-2</position>
<position>mast-col</position>
<position>footer</position>
<position>home-0</position>
<position>home-1</position>
<position>home-2</position>
<position>home-3</position>
<position>home-4</position>
<position>home-5</position>
<position>position-0</position>
<position>position-1</position>
<position>position-2</position>
<position>position-3</position>
<position>position-4</position>
<position>position-5</position>
<position>position-6</position>
<position>position-7</position>
<position>position-8</position>
<position>position-9</position>
<position>position-10</position>
<position>position-11</position>
<position>position-12</position>
<position>position-13</position>
<position>position-14</position>
<position>position-15</position>
<position>footer-0</position>
<position>footer-1</position>
<position>footer-2</position>
<position>footer-3</position>
<position>footer-4</position>
<position>footer-5</position>
<position>footer-6</position>
<position>footer-7</position>
<position>footer-8</position>
<position>footer-9</position>
<position>footer-10</position>
<position>debug</position>
</positions>——————————————
Notes: You can put the red lines at any places you want within <positions></positions> block.
—————————————–Step Six: Assigning module to new position
As mentioned above, I am going to assign a Custom HTML module with a banner image to new position. While creating a new module in Module Manager is quietly a basic Joomla function, I also just remind the key steps:
1. Go to Joomla Administration backend >> Extensions >> Module Manager.
2. Click “New” icon
3. Select “Custom_HTML” in the list of module types
4. Name your module
5. Click “Select position” and scroll down to find new position (in this case, “banner”)
6. Configure your module parameters as needed.The result:

Click this bar to view the full image.
IT IS IMPORTANT TO UNDERSTAND, however, that the above steps are THE MOST BASIC WAY to create a new module position within a given template. This exact process may vary slightly depending on the kind of module position you are creating and/or the layout block in which you want to create the position.
As with most any new process one wants to learn, it’s going to involve elements of time, trial-and-error/experimentation and patience . . . so PLEASE DO NOT GET TOO FRUSTRATED OR GIVE UP if your fist try (or even first few tries) do not result in perfection right off the bat. Rest assured that most anything you can envision can be accomplished if you allow it the time and attention it takes to do so.
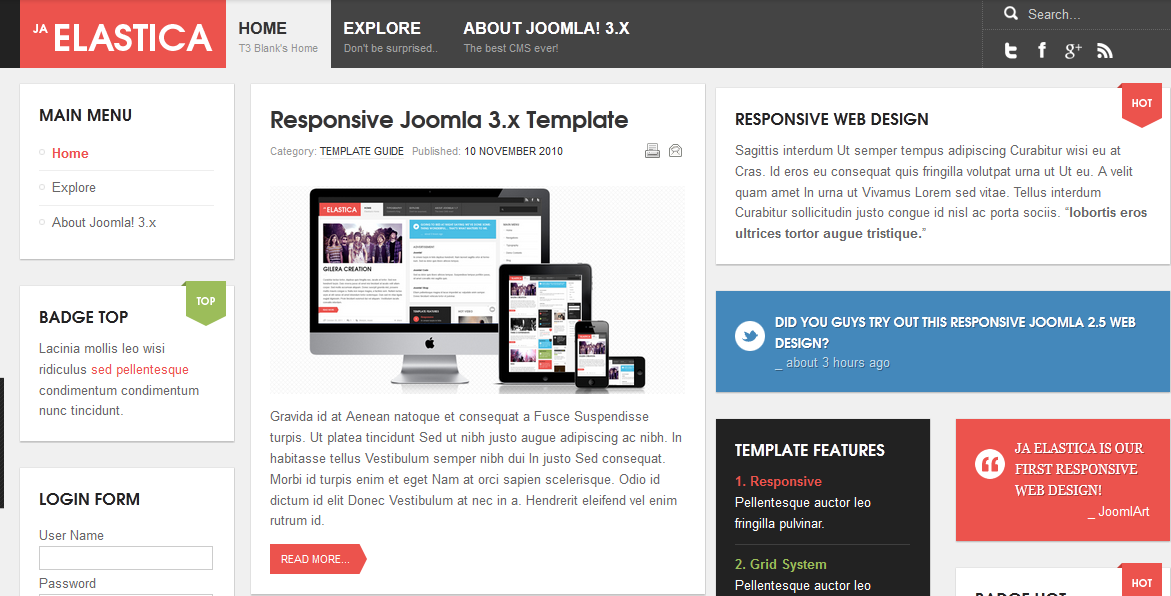
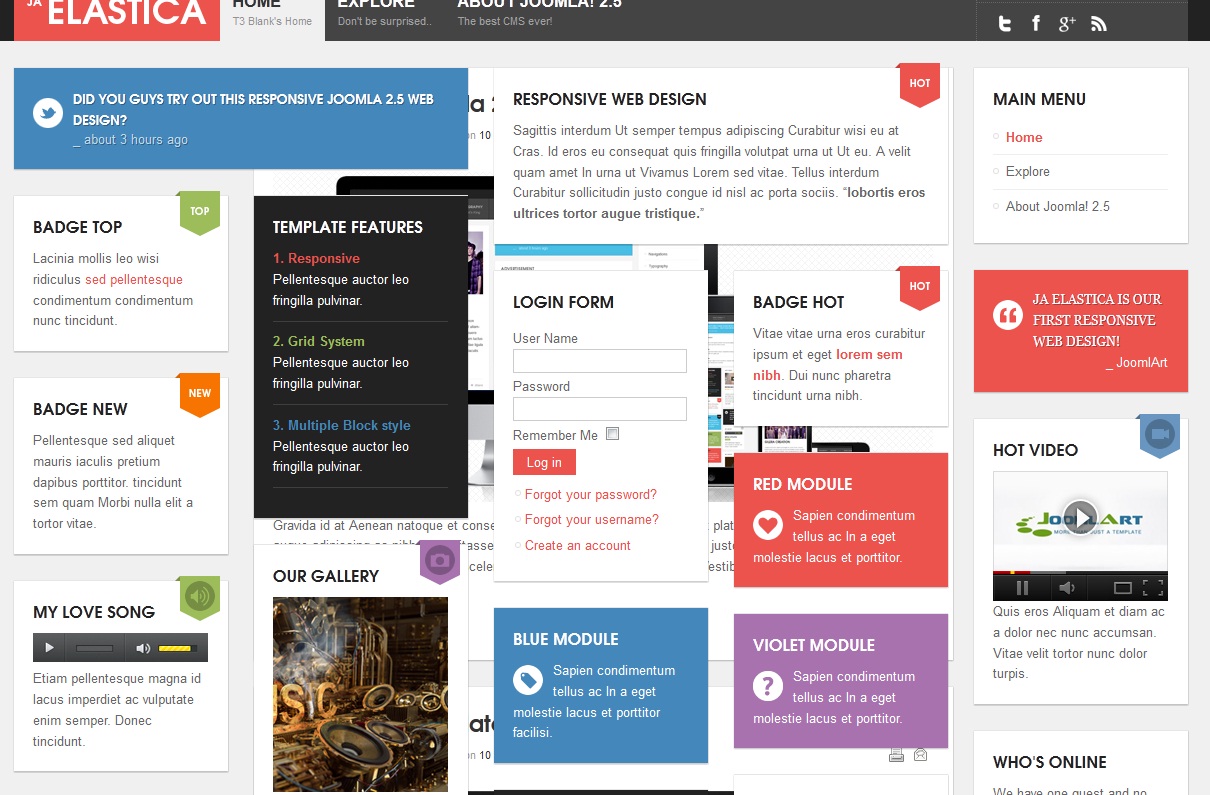
December 5, 2013 at 10:44 am #514430All night i was trying to do it but nothing, maybe im too stupid to make a new position in JA Elastica or maybe is too heavy… Could you make me a files with reorganized Elastica template as in picture?
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
December 6, 2013 at 9:09 pm #514611I reading it all time. I created new module position “LEFT”, but it shows under main content. Why?
December 7, 2013 at 4:03 pm #514661Next day and nothing. It’s possible to create LEFT-CONTENT-RIGHT? Please help me. Because all tutorials aren’t for JA ELASTICA.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
December 9, 2013 at 10:52 am #514780You can try to do my solution.
Open templates/ja_elastica/etc/layouts/default.xml file
From
<block name="right1">position-7, position-5</block>Change to
<block name="left-mass-top">left</block>
<block name="right-mass-top">right</block>
<block name="right1">position-7, position-5</block>
Clear cache from Admin site when you are finished to change it
December 10, 2013 at 8:55 am #514934Thanks for help, but it shows only under main content.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
December 11, 2013 at 9:49 am #515073If you want to change / add position on JA Elastica Template you need to know about JA T3v2 framework and work with JA Template. You can have look at user guide for reference here
This is my suggestion:
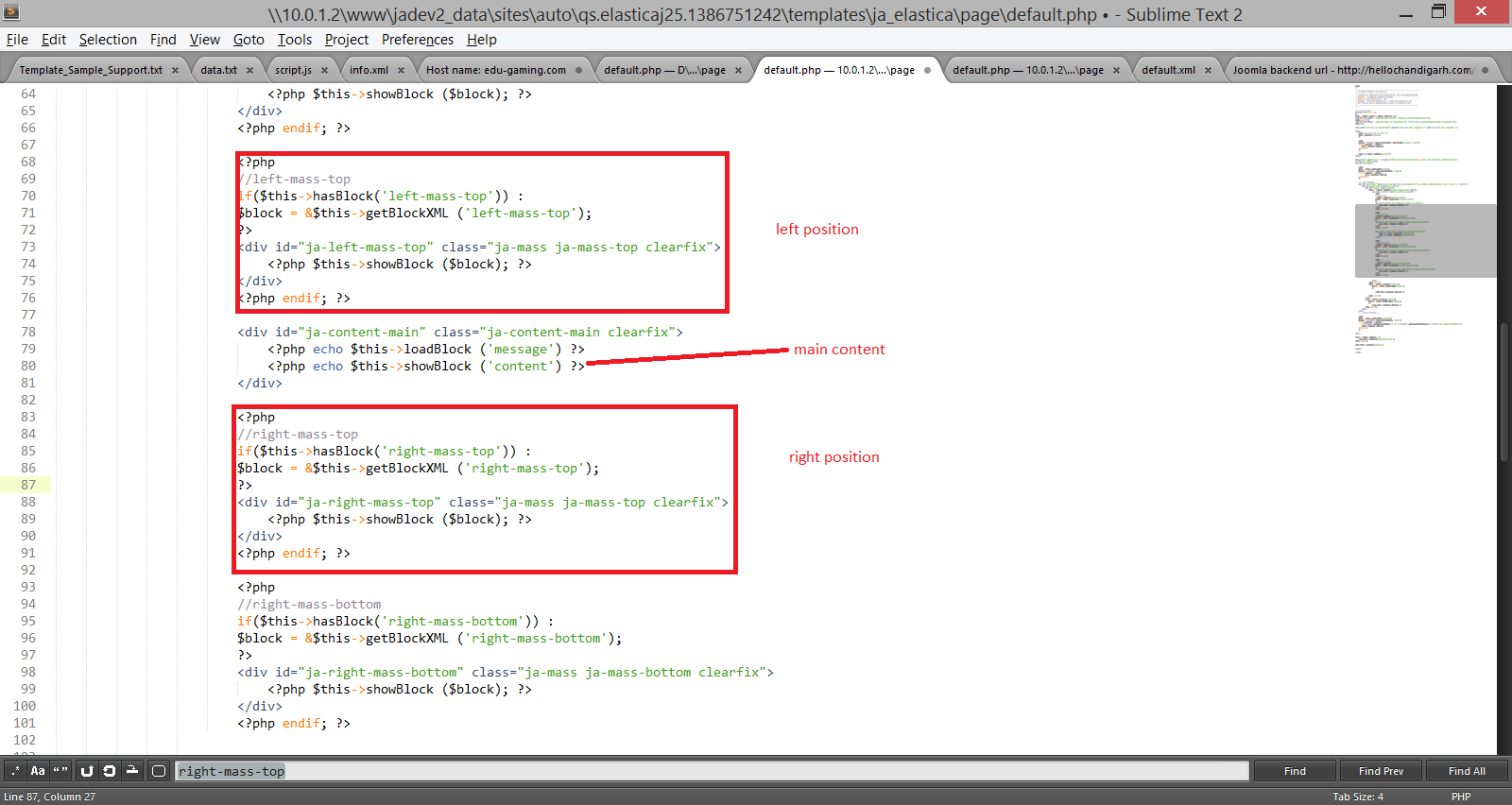
+ Open templates/ja_elastica/page/default.php file
Add new
<?php
//left-mass-top
if($this->hasBlock('left-mass-top')) :
$block = &$this->getBlockXML ('left-mass-top');
?>
<div id="ja-left-mass-top" class="ja-mass ja-mass-top clearfix">
<?php $this->showBlock ($block); ?>
</div>
<?php endif; ?>
and
<?php
//right-mass-bottom
if($this->hasBlock('right-mass-bottom')) :
$block = &$this->getBlockXML ('right-mass-bottom');
?>
<div id="ja-right-mass-bottom" class="ja-mass ja-mass-bottom clearfix">
<?php $this->showBlock ($block); ?>
</div>
<?php endif; ?>
See the screenshot
+ Open templates/ja_elastica/etc/layouts/default.xml file
From
<block name="right1">position-7, position-5</block>Change to
<block name="left-mass-top">left</block>
<block name="right-mass-top">right</block>
<block name="right1">position-7, position-5</block>
+ Open templates/ja_elastica/css/template.css file
Add new script
#ja-left-mass-top {
position: absolute;
left: 0px;
}#ja-content-main {
position: absolute;
left: 240px;
}#ja-right-mass-top {
position: absolute;
left: 480px;
}
December 11, 2013 at 1:41 pm #515107December 12, 2013 at 11:03 pm #515283Someone can help?
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
December 13, 2013 at 10:28 am #515355Hi,
In order to customize this template, you should understand JAT3 v2 framework first
And this JA Elastica is a special template, it loads all module content by mansonry infinite scroll script.. Hence, you also need to have knowledge about JS and CSS. I’m sorry but what I can do for you is giving suggestion like above, heavy customization like this will take time and if you’re not familiar with code, you should hire a developer to get it done for you.
AuthorPostsThis topic contains 19 replies, has 3 voices, and was last updated by
mikedos 11 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum