-
AuthorPosts
-
glenng Friend
glenng
- Join date:
- February 2012
- Posts:
- 256
- Downloads:
- 24
- Uploads:
- 64
- Thanks:
- 45
- Thanked:
- 7 times in 1 posts
May 21, 2016 at 4:10 pm #933025Hi, I would like to add more menu items but there is no enough space. So i have created custom.css file but it didn’t really work. There are still lots of space between logo and menu. How can I fix it?
Please see: http://postimg.org/image/wpu82lvi9/
.navbar-nav {
width: 800px;
}.navbar-nav {.item-page article .item-image {
height: auto;
max-width: 100%;
}pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
May 21, 2016 at 4:25 pm #933038This reply has been marked as private.glenng Friend
glenng
- Join date:
- February 2012
- Posts:
- 256
- Downloads:
- 24
- Uploads:
- 64
- Thanks:
- 45
- Thanked:
- 7 times in 1 posts
May 21, 2016 at 7:29 pm #933119Thanks very much!!
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
May 21, 2016 at 7:45 pm #933138Hi
If you do not have already a file named custom.css in this folder /templates/ja_bookshop/css
create a new one and add to it:.navbar-default .navbar-nav > li > a { text-transform:capitalize!important; }Regards
glenng Friend
glenng
- Join date:
- February 2012
- Posts:
- 256
- Downloads:
- 24
- Uploads:
- 64
- Thanks:
- 45
- Thanked:
- 7 times in 1 posts
May 21, 2016 at 8:33 pm #933144Thanks again!!
May I ask one more thing. I want to use Category Blog for a page but I would prefer using simple "Read more" button. Currently there is a hover button with article title. At least may I change its position? Please see the image: http://s32.postimg.org/6cowl7ayt/Clipboard02.jpg
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
May 22, 2016 at 7:22 am #933255Hi
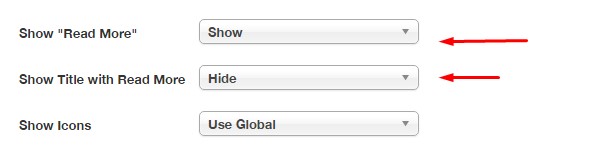
Edit menu item category blog and in options tab set read more as showed in image below
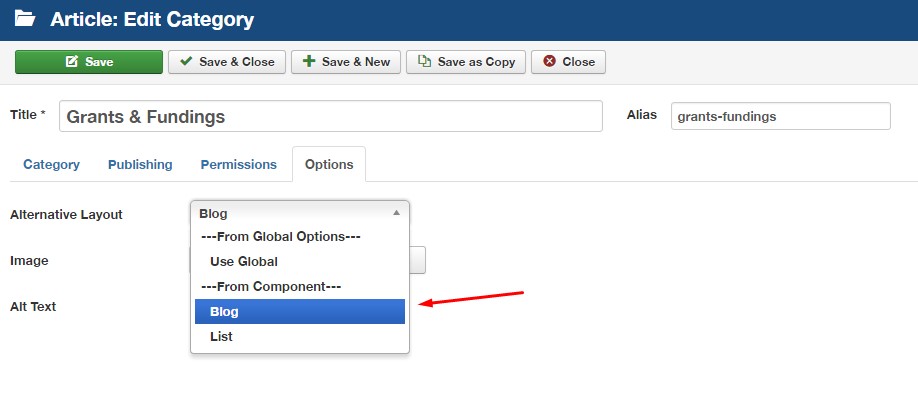
Then edit your category for blog and in options tab select as alternative layout the blog layout.
-
glenng Friend
glenng
- Join date:
- February 2012
- Posts:
- 256
- Downloads:
- 24
- Uploads:
- 64
- Thanks:
- 45
- Thanked:
- 7 times in 1 posts
May 22, 2016 at 8:49 am #933261Thank you!
glenng Friend
glenng
- Join date:
- February 2012
- Posts:
- 256
- Downloads:
- 24
- Uploads:
- 64
- Thanks:
- 45
- Thanked:
- 7 times in 1 posts
May 23, 2016 at 6:09 pm #933848Regarding "Read more" I did but button still appears on top. How can I change the button position?
Please see http://s33.postimg.org/klksrt28f/WWWW.jpg
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
May 25, 2016 at 4:33 am #934459Hi
It is showing in that way because it is using a specific layout builded for template , if you want to move it then you can do in this way
Go to this folder /templates/ja_bookshop/html/com_content/category/ and rename file blog_item.php
glenng Friend
glenng
- Join date:
- February 2012
- Posts:
- 256
- Downloads:
- 24
- Uploads:
- 64
- Thanks:
- 45
- Thanked:
- 7 times in 1 posts
May 30, 2016 at 5:13 pm #936147Unfortunately it didn’t work… Read more button seems at the bottom with hover effect but I can’t even click. It just disappears.
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
June 1, 2016 at 3:15 pm #936779Unfortunately it didn’t work… Read more button seems at the bottom with hover effect but I can’t even click. It just disappears.
I’m sorry but you will need to add more css styles on it since it is the standard joomla settings , what i mean is that the folder /templates/ja_bookshop/html/com_content/category/blog_item.php contain a specific layout bulded expressly for the template, so if you want to modify the layout you will need to customize the css loaded in that file – adjusting read more properties and modifying also container for blog item.
glenng Friend
glenng
- Join date:
- February 2012
- Posts:
- 256
- Downloads:
- 24
- Uploads:
- 64
- Thanks:
- 45
- Thanked:
- 7 times in 1 posts
June 10, 2016 at 8:36 am #939334I had solved the issue about adding more items on navigation but yesterday everything was back to original. I did the things above but now needed a large width to show all menu items.
Could you please check the page and help me to fix the issue.
And how can I change sizes editing this file /templates/ja_bookshop/tpls/blocks/header.php ?
Where ro change exactly?
Thanks!
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
June 10, 2016 at 3:13 pm #939453And how can I change sizes editing this file /templates/ja_bookshop/tpls/blocks/header.php ?
Hi
Unfortunately there is not so much space available on your website
anyway you can try to change grid values (col-xs-12) for logo and mainnav (col-xs-12 col-md-6) editing the header.php file
<!-- LOGO --> <div class="col-xs-12 <?php echo $logosize ?> logo col-sm-6"> <div class="logo-<?php echo $logotype, ($logoimgsm ? ' logo-control' : '') ?>"> <a href="<?php echo JURI::base(true) ?>" title="<?php echo strip_tags($sitename) ?>"> <?php if($logotype == 'image'): ?> <img class="logo-img" src="<?php echo JURI::base(true) . '/' . $logoimage ?>" alt="<?php echo strip_tags($sitename) ?>" /> <?php endif ?> <?php if($logoimgsm) : ?> <img class="logo-img-sm visible-sm visible-xs" src="<?php echo JURI::base(true) . '/' . $logoimgsm ?>" alt="<?php echo strip_tags($sitename) ?>" /> <?php endif ?> <span><?php echo $sitename ?></span> </a> <small class="site-slogan hidden-xs"><?php echo $slogan ?></small> </div> </div> <!-- //LOGO --> <!-- MAIN NAVIGATION --> <nav id="t3-mainnav" class="col-xs-12 col-md-6 t3-mainnav navbar navbar-default">Hope it helps
-
AuthorPosts
Viewing 13 posts - 1 through 13 (of 13 total)This topic contains 12 replies, has 2 voices, and was last updated by
pavit 8 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum