-
AuthorPosts
-
April 15, 2011 at 2:13 pm #162826
Hi..
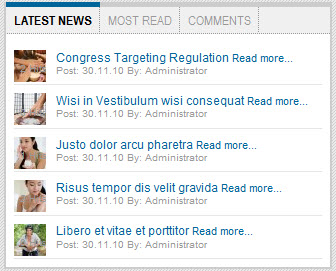
I have two box with tabs on my main page (like this):
and I want one more..
How to add it? I saw first one is on module position ja-tabs1 and second is ja-tabs2, so i guess, if i want third i need new position?
What to do to get one more?
thanks
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
April 15, 2011 at 4:32 pm #386589Hi,
– You create a new HTML custom module, and add text custom HTML as ja-tab rule.
1. Type = modules
{jatabs type=”modules” module=”position-7″ position=”top” mouseType=”click” animType=”animFade”} {/jatabs}2. Type = module
{jatabs type=”module” modulename=”mod_menu, mod_login” position=”left” widthTabs=”150″ animType=”animMoveVir”} {/jatabs}3. Type = content
{jatabs type=”content” position=”top” height=”240″ mouseType=”mouseover” animType=”animMoveHor”} <img src=”images/sampledata/fruitshop/apple.jpg” alt=”Sample image” align=”left” class=”caption” />… <img src=”images/sampledata/fruitshop/bananas_2.jpg” /> <img src=”images/sampledata/fruitshop/tamarind.jpg” /> {/jatabs}4. Type = articles
{jatabs type=”articles” ids=”25, 26, 27″ ajax=true view=”introtext” position=”right” widthTabs=150 width=530 animType=”animMoveVir”} {/jatabs}5. Type = articles
{jatabs type=”articles” catid=”55″ view=”introtext” ajax=true position=”bottom” animType=”animMoveHor”} {/jatabs}
– To use ja-tab, you choose extensions–>plugin manager–>System – JA Tabs to view instructionApril 15, 2011 at 9:16 pm #386620<em>@khoand 234484 wrote:</em><blockquote>Hi,
– You create a new HTML custom module, and add text custom HTML as ja-tab rule.
1. Type = modules
{jatabs type=”modules” module=”position-7″ position=”top” mouseType=”click” animType=”animFade”} {/jatabs}2. Type = module
{jatabs type=”module” modulename=”mod_menu, mod_login” position=”left” widthTabs=”150″ animType=”animMoveVir”} {/jatabs}3. Type = content
{jatabs type=”content” position=”top” height=”240″ mouseType=”mouseover” animType=”animMoveHor”} <img src=”images/sampledata/fruitshop/apple.jpg” alt=”Sample image” align=”left” class=”caption” />… <img src=”images/sampledata/fruitshop/bananas_2.jpg” /> <img src=”images/sampledata/fruitshop/tamarind.jpg” /> {/jatabs}4. Type = articles
{jatabs type=”articles” ids=”25, 26, 27″ ajax=true view=”introtext” position=”right” widthTabs=150 width=530 animType=”animMoveVir”} {/jatabs}5. Type = articles
{jatabs type=”articles” catid=”55″ view=”introtext” ajax=true position=”bottom” animType=”animMoveHor”} {/jatabs}
– To use ja-tab, you choose extensions–>plugin manager–>System – JA Tabs to view instruction</blockquote>Also you may have to add a new module position to your templates.xml file in your templates folder [ja_teline_iv]. The position you use in the custom module might already be used.
-
AuthorPosts
This topic contains 3 replies, has 3 voices, and was last updated by Samuel Maxime 13 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

