Hi,
Megamenu ( and / or T3 ) supported for Subline Description of Menuitem. Ya. included in code.
But by concept of each template JA Template would be hide it by use “display:none”. And JA Social is one of this template. It would make you confuse about backend config, sorry about that.
And there are trick to apply that. Please note. Because “tab” background use for MenuItem active is not enough height. So by this trick we need keep a smalless height of menu .
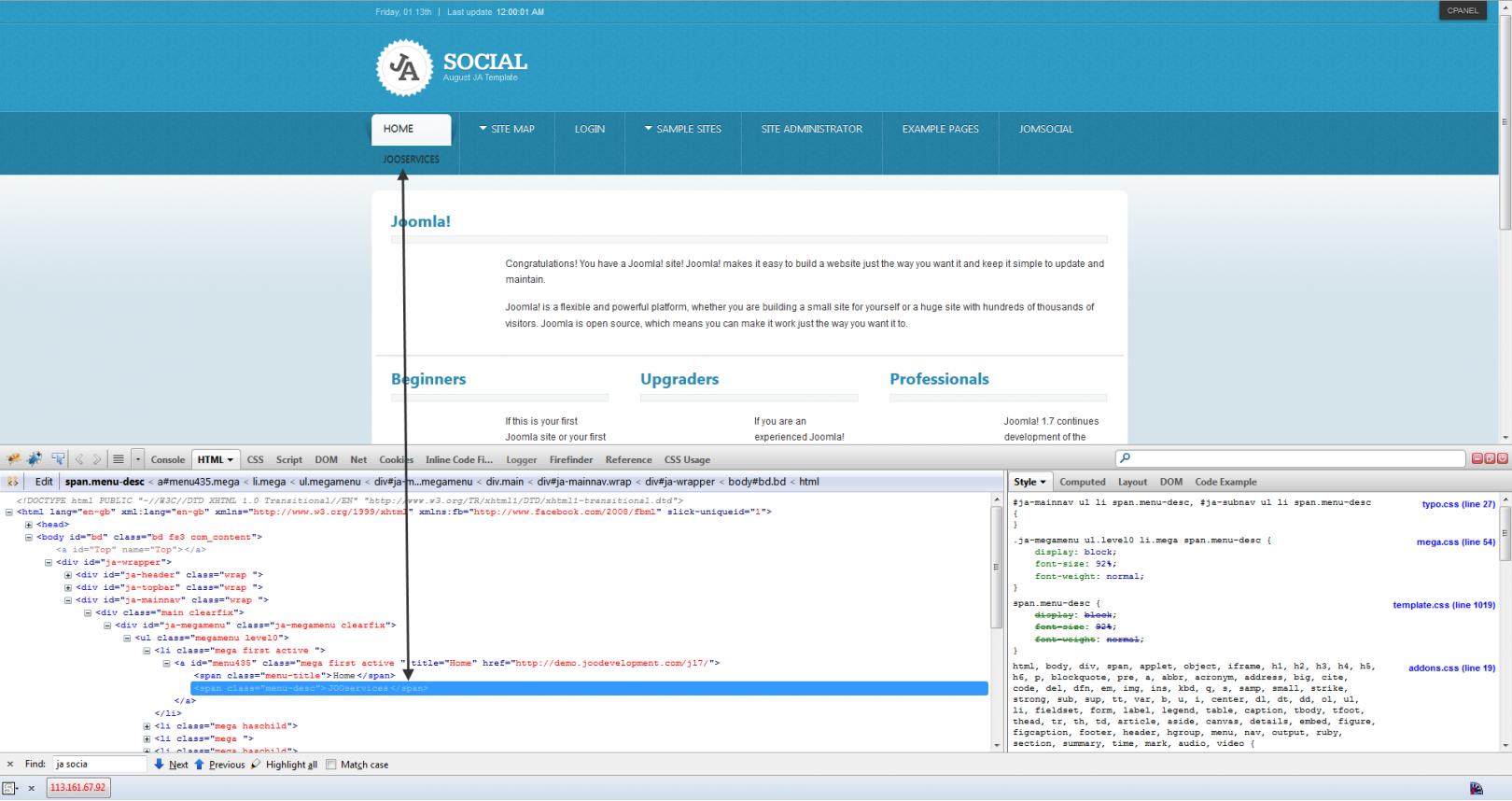
#1. Show that description:
#ja-mainnav ul li span.menu-desc, #ja-subnav ul li span.menu-desc {
display: none;
}
http://demo.joodevelopment.com/j17/templates/ja_social/css/typo.css
Line 27
Remove this
In
http://demo.joodevelopment.com/j17/plugins/system/jat3/jat3/base-themes/default/css/menu/mega.css
.ja-megamenu ul.level0 li.mega span.menu-desc {
display: block;
font-size: 92%;
font-weight: normal;
}
mega.css (line 54)
We will apply like this
.ja-megamenu ul.level0 li.mega span.menu-desc {
font-size: 70%;
font-weight: normal;
}
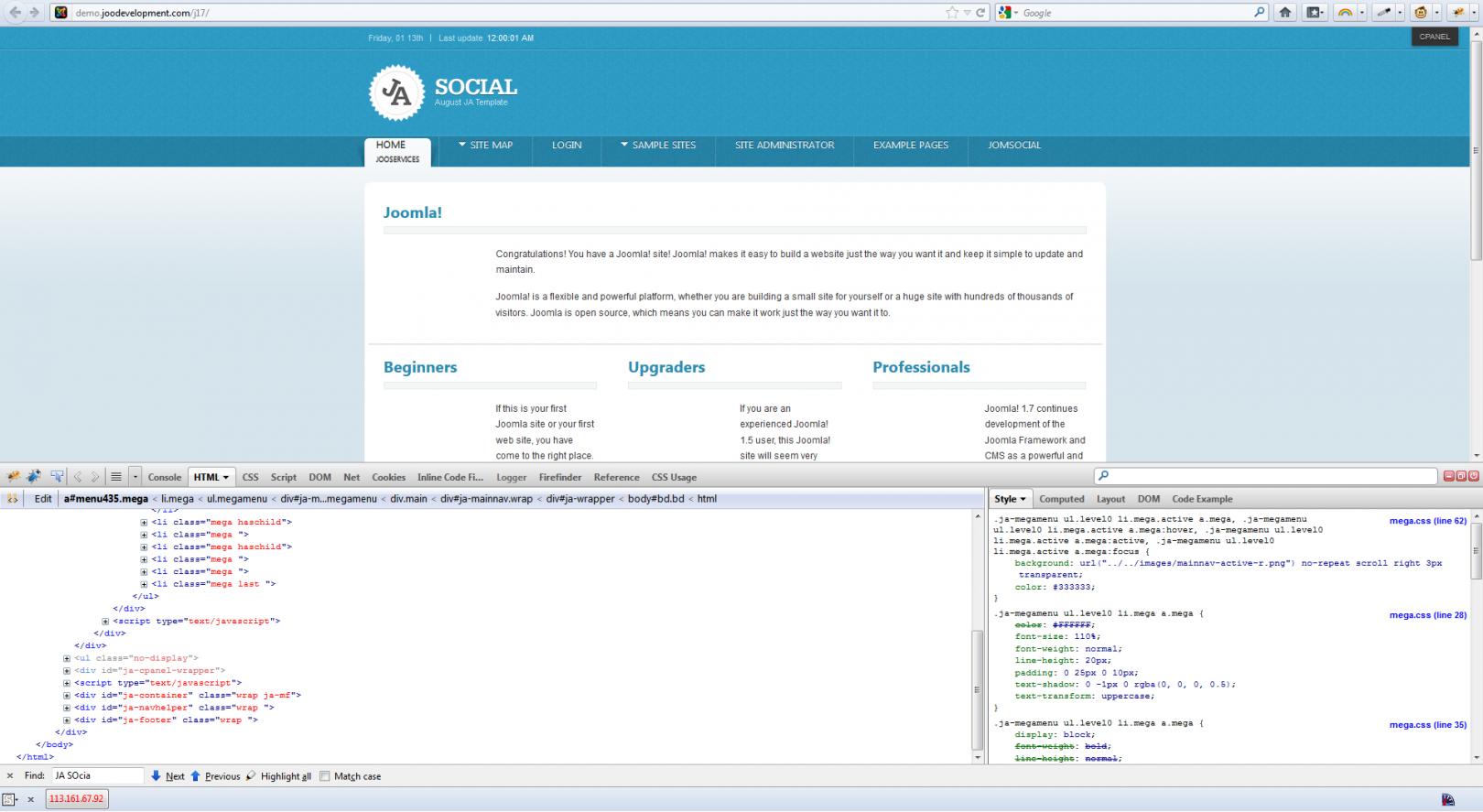
And now we can see our description. But tab is not covered. Than
.ja-megamenu ul.level0 li.mega a.mega {
color: #FFFFFF;
font-size: 110%;
font-weight: normal;
line-height: 40px;
padding: 0 25px 0 10px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.5);
text-transform: uppercase;
}
http://demo.joodevelopment.com/j17/templates/ja_social/css/menu/mega.css
Line 28
We’ll update like line-height
line-height: 20px;
And you can see my screenshot
jooservices 13 years ago.