-
AuthorPosts
-
nooran Developer
nooran
- Join date:
- June 2013
- Posts:
- 119
- Downloads:
- 8
- Uploads:
- 21
- Thanks:
- 32
- Thanked:
- 6 times in 1 posts
April 4, 2014 at 3:32 pm #196459Hello,
I’m using JA Purity III, I would like to learn this:
When creating a new block using this file: site-name/templatestemplate-name/tpls/corporate.php
How is it possible to create a new css class to be completely separated from any existing css coding?
Is that possible or not?Best Regards
Raffet Ali TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
April 4, 2014 at 4:41 pm #529561Perhaps the following tutorial may be of assistance –> How To Use Module Class Suffix in Joomla
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 4, 2014 at 6:29 pm #529571<em>@nooran 419962 wrote:</em><blockquote>Hello,
I’m using JA Purity III, I would like to learn this:
When creating a new block using this file: site-name/templatestemplate-name/tpls/corporate.php
How is it possible to create a new css class to be completely separated from any existing css coding?
Is that possible or not?Best Regards
Raffet Ali</blockquote>Hello..
if you want to add a new block in the corporate.php file . You need to define the new css for this block.
Corporate.php contains<?php $this->loadBlock('header') ?><?php $this->loadBlock('slideshow') ?>
<?php $this->loadBlock('spotlight-1') ?>
<?php $this->loadBlock('mainbody') ?>
<?php $this->loadBlock('spotlight-2') ?>
<?php $this->loadBlock('spotlight-3') ?>
<?php $this->loadBlock('footer') ?>
these blocks.
IF , You want to add a new block in that case you need to add the new block php file insite-name/templatestemplate-name/tpls/blocks/new_block.php
Then add this new block in corporate.php file like above blocks (position of the block is according to your need)<?php $this->loadBlock('new_block') ?>Now if you want to add new css classes for your new block , you need to create it yourself and add it into custom.css.
If you want to add the existing css classes from on existing blocks (like you mentioned in post)
you can fine All the css classes in Template.css.
You can use the same class name if you want to add same property of a class . In that case no need to define new css. just add the existing class name.Note : When you are adding a new block for creating new module positions , don’t forget to define it in site-name/templatestemplate-name/tpls/blocks/new_block.php
And in /template/ template-details.xml file.
Hope it Helps
1 user says Thank You to Pankaj Sharma for this useful post
nooran Developer
nooran
- Join date:
- June 2013
- Posts:
- 119
- Downloads:
- 8
- Uploads:
- 21
- Thanks:
- 32
- Thanked:
- 6 times in 1 posts
April 8, 2014 at 7:52 am #529932Hello,
Very sorry for the delay … and really thanks a lot for your reply.
Actually, here is what I did, but it didn’t work:
1- I opened the file: site-name/templatestemplate-name/tpls/corporate.php
2- Added this code:
<?php $this->loadBlock('mycopyright') ?>
just right after the “footer” block.
3- Actually I have also added the a div sestion including my new class, this way:
<div class="my-copyright">
<?php $this->loadBlock('mycopyright') ?>
</div>
and then saved everything.
4- I opened the file: site-name/templatestemplate-name/tpls/blocks/footer.php
and saved it as: mycopyright.php
5- I did this changes to the file: ../tpls/blocks/mycopyright.php
<?php
/**
* @package T3 Blank
* @copyright Copyright (C) 2005 - 2012 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/defined('_JEXEC') or die;
?>
<!-- BACK TOP TOP BUTTON -->
<div id="back-to-top" data-spy="affix" data-offset-top="300" class="back-to-top hidden-xs hidden-sm affix-top">
<button class="btn btn-primary" title="Back to Top"><i class="fa fa-caret-up"></i></button>
</div>
<script type="text/javascript">
(function($) {
// Back to top
$('#back-to-top').on('click', function(){
$("html, body").animate({scrollTop: 0}, 500);
return false;
});
})(jQuery);
</script>
<!-- BACK TO TOP BUTTON --><!-- FOOTER -->
<footer><?php if ($this->checkSpotlight('mycopyright', 'copyright-1, copyright-2, copyright-3, copyright-4, copyright-5, copyright-6')) : ?>
<!-- COPYRIGHT SPOTLIGHT -->
<div class="container hidden-xs">
<?php $this->spotlight('mycopyright', 'copyright-1, copyright-2, copyright-3, copyright-4, copyright-5, copyright-6') ?>
</div>
<!-- //COPYRIGHT SPOTLIGHT -->
<?php endif ?>
</footer>
<section class="mycopyright">
<div>
<div>
<div>
<jdoc:include type="modules" name="<?php $this->_p('footer') ?>" />
</div>
<?php if ($this->getParam('t3-rmvlogo', 1)): ?>
<?php endif; ?>
</div>
</div>
</section><!-- //FOOTER -->
5- I opened the file: site-name/templatestemplate-name/templateDetails.xml
and added the positions, this way:<position>footer-7</position>
<position>footer-8</position>
<position>footer-9</position>
<position>footer-10</position>
<position>copyright-1</position>
<position>copyright-2</position>
<position>copyright-3</position>
<position>copyright-4</position>
<position>copyright-5</position>
<position>copyright-6</position>
<position>debug</position>6- I opened the file: site-name/templates/template-name/css/custom.css
and added the class css code:
.mycopyright {
text-align: center;
border-top: none;
font-size: 12px;
padding-top: 0px;
margin-bottom: 20px;
}
But unfornately, it didn’t work. I think I messed up something..
Thanks for your precious help and support.
Regards
Raffet Ali Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 8, 2014 at 11:52 am #529996Hi @nooran
i saw you added some wrong classes in the blocks.
Right now its difficult to figure out the root of issue. Please post your site url here and screenshot to illustrate the issues.If possible, you can send via Private message URL and admin credentials of your site, I will help you out.
ranashanu Friend
ranashanu
- Join date:
- September 2011
- Posts:
- 6
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 38
- Thanked:
- 1 times in 2 posts
April 8, 2014 at 11:58 am #529997@nooran
<blockquote>3- Actually I have also added the a div sestion including my new class, this way:
Code:
<div class=”my-copyright”>
<?php $this->loadBlock(‘mycopyright’) ?>
</div> and then saved everything.</blockquote>This step is not clear.
Also i tried replicating what you did. Make sure that you have selected the “Corporate” under the layout in the “Template Manager”
http://awesomescreenshot.com/08b2mb5h06
http://awesomescreenshot.com/0472mb534e
If this doesn’t solve the issue, consider giving access to @pankajsharma
1 user says Thank You to ranashanu for this useful post
nooran Developer
nooran
- Join date:
- June 2013
- Posts:
- 119
- Downloads:
- 8
- Uploads:
- 21
- Thanks:
- 32
- Thanked:
- 6 times in 1 posts
April 8, 2014 at 4:00 pm #530012Hello @pankajsharma
Here it is the site url: http://www.numartelsys.com
I will also send you the login information to the site admin.
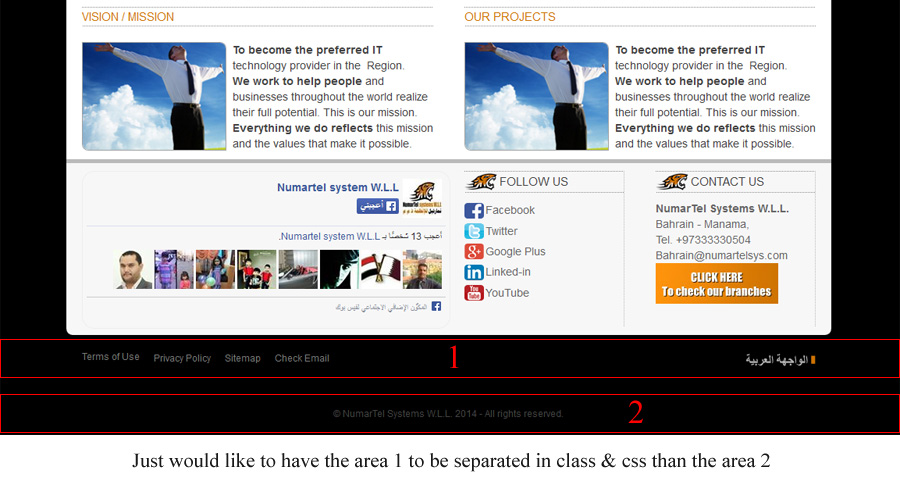
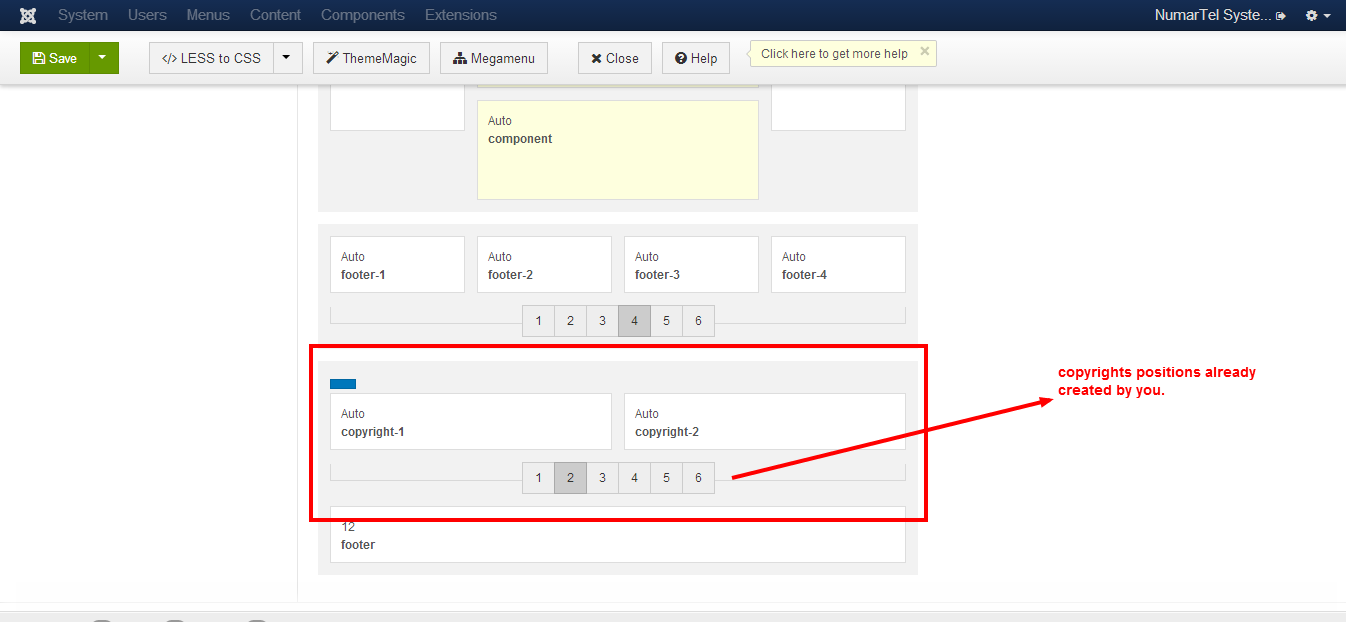
You may check the attached file for illustration.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 8, 2014 at 5:09 pm #530015<em>@nooran 420603 wrote:</em><blockquote>Hello @pankajsharma
Here it is the site url: http://www.numartelsys.com
I will also send you the login information to the site admin.
You may check the attached file for illustration.</blockquote>
Hi nooran
i saw a lot of customization by you in site-name/templatestemplate-name/tpls/corporate.php
you added div class on every block to apply new style .
<div class="my-spotlight-1">
<?php $this->loadBlock('spotlight-1') ?>
</div><div class="my-spotlight-2">
<?php $this->loadBlock('spotlight-2') ?>
</div><div class="my-spotlight-3">
<?php $this->loadBlock('spotlight-3') ?>
</div><div class="my-mainbody">
<?php $this->loadBlock('mainbody') ?>
</div><div class="my-footer">
<?php $this->loadBlock('footer') ?>
</div><div class="my-copyright">
<?php $this->loadBlock('mycopyright') ?>
</div>
this is not the right way to apply style. you can apply these classes inside … /blocks/file.phpAnd you already created Positions copyrights 1 and -2 .
Also you added <footer > twice in coporate.php fileOne is defined in
<?php $this->loadBlock('footer') ?>
and the 2nd is in<?php $this->loadBlock('mycopyright') ?>
According to your post you want to apply a new style in your new block >. mycopyrights.Open template/ ja purity/ tpls/blocks/mycopyrights.php
find<div class="container hidden-xs">
Add you class in the place ofcontainer hidden-xs
And define your css in custom.css.
Also there is no need to load the footer code twice.
Let me know if it helps
nooran Developer
nooran
- Join date:
- June 2013
- Posts:
- 119
- Downloads:
- 8
- Uploads:
- 21
- Thanks:
- 32
- Thanked:
- 6 times in 1 posts
April 8, 2014 at 5:29 pm #530020Hello pankajsharma,
Thanks a lot..
I will try again based on your reply… I will get back to post feedback.Best Regards
Raffet Alinooran Developer
nooran
- Join date:
- June 2013
- Posts:
- 119
- Downloads:
- 8
- Uploads:
- 21
- Thanks:
- 32
- Thanked:
- 6 times in 1 posts
April 10, 2014 at 4:25 am #530239Hello,
Yes, it worked very fine with me.. I did a test and it was prefect.
Really many thanks for your great support and patience.
Best Regards
Raffet AliAuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 10 replies, has 4 voices, and was last updated by
nooran 10 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum