-
AuthorPosts
-
 funci
Friend
funci
Friend
funci
- Join date:
- February 2008
- Posts:
- 246
- Downloads:
- 29
- Uploads:
- 64
- Thanks:
- 93
- Thanked:
- 5 times in 2 posts
January 13, 2016 at 12:50 am #846133Hi,
In position "sections" I have JA ACM, Type – Features Intro : style-1, with two images like on picture in attachement. Left image is set in center of the left part of that position, but right image isn’t. How to fix that?
Also, is it posible to add some efect when mouse is over that images, like on intro page of IA Social II: http://www.joomlart.com/demo/#ja_social-ii
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 13, 2016 at 4:24 am #846334Could you post your site’s URL here so I can have a look?
 funci
Friend
funci
Friend
funci
- Join date:
- February 2008
- Posts:
- 246
- Downloads:
- 29
- Uploads:
- 64
- Thanks:
- 93
- Thanked:
- 5 times in 2 posts
January 13, 2016 at 7:05 am #846385Here it is… still working edition:
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
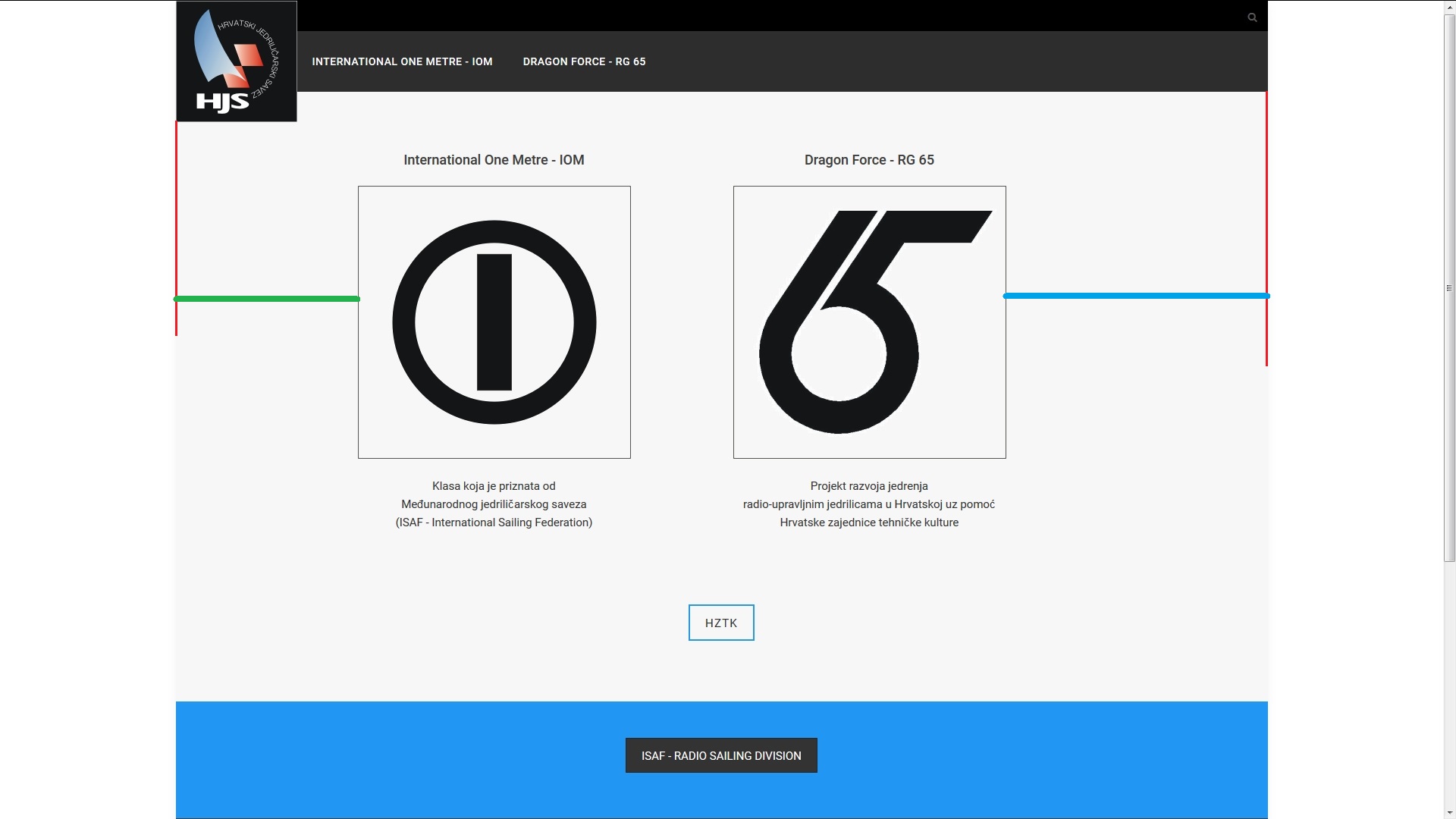
January 13, 2016 at 8:41 am #846464I see it displays fine, could you send screenshot of how it should be?
 funci
Friend
funci
Friend
funci
- Join date:
- February 2008
- Posts:
- 246
- Downloads:
- 29
- Uploads:
- 64
- Thanks:
- 93
- Thanked:
- 5 times in 2 posts
January 13, 2016 at 8:10 pm #846980Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 14, 2016 at 1:34 am #847265Its weird!
Here is how it looks at my end: http://prntscr.com/9pty11
Which screen resolution / PC are you using?
 funci
Friend
funci
Friend
funci
- Join date:
- February 2008
- Posts:
- 246
- Downloads:
- 29
- Uploads:
- 64
- Thanks:
- 93
- Thanked:
- 5 times in 2 posts
January 14, 2016 at 6:59 am #847445Realy weird!
I am using PC, with Win 7, screen res is 1920×1080 and it is the same on Firefox and Chrome.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 14, 2016 at 7:21 am #847468It displays fine in a Mac.
Anyway, you can try to add following css rule into ‘custom.css’ file on your site:
.acm-features.style-1 .features-item {display: table; } funci
Friend
funci
Friend
funci
- Join date:
- February 2008
- Posts:
- 246
- Downloads:
- 29
- Uploads:
- 64
- Thanks:
- 93
- Thanked:
- 5 times in 2 posts
January 14, 2016 at 8:34 pm #848091Nope… nothing changes… :/
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 15, 2016 at 3:33 am #848262You can send me the FTP account of site you’re working on, I will have a look. http://static.joomlart.com/images/blog/2015/nov/Add-new-post.gif
 funci
Friend
funci
Friend
funci
- Join date:
- February 2008
- Posts:
- 246
- Downloads:
- 29
- Uploads:
- 64
- Thanks:
- 93
- Thanked:
- 5 times in 2 posts
January 15, 2016 at 7:27 am #848444It’s the same like it was few days ago:
https://www.joomlart.com/forums/topic/slideshow-dont-autoplays/
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 18, 2016 at 2:56 am #851186I don’t see the above css in ‘custom.css’ file when I check it.
I added it for you and you can see again.
Next time, pls use our suggestion first, it will save time for both of us.
 funci
Friend
funci
Friend
funci
- Join date:
- February 2008
- Posts:
- 246
- Downloads:
- 29
- Uploads:
- 64
- Thanks:
- 93
- Thanked:
- 5 times in 2 posts
January 20, 2016 at 11:32 pm #863611Sorry Saguaros for wasting your time!
As you can see suggestion in your postIt displays fine in a Mac.
Anyway, you can try to add following css rule into ‘custom.css’ file on your site:
….
was a little diferent than it is now in custom.css
.acm-features.style-1 .features-item {
display: table !important;
}
Without "!important" that is not working!
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 21, 2016 at 2:48 am #863924With "!important" property, it will take this declaration in priority
AuthorPostsViewing 14 posts - 1 through 14 (of 14 total)This topic contains 13 replies, has 2 voices, and was last updated by
Saguaros 8 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum