-
AuthorPosts
-
zomidaily Friend
zomidaily
- Join date:
- March 2013
- Posts:
- 132
- Downloads:
- 0
- Uploads:
- 4
- Thanks:
- 7
- Thanked:
- 9 times in 1 posts
March 17, 2013 at 1:48 pm #185917phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
March 18, 2013 at 4:27 am #486793Hi
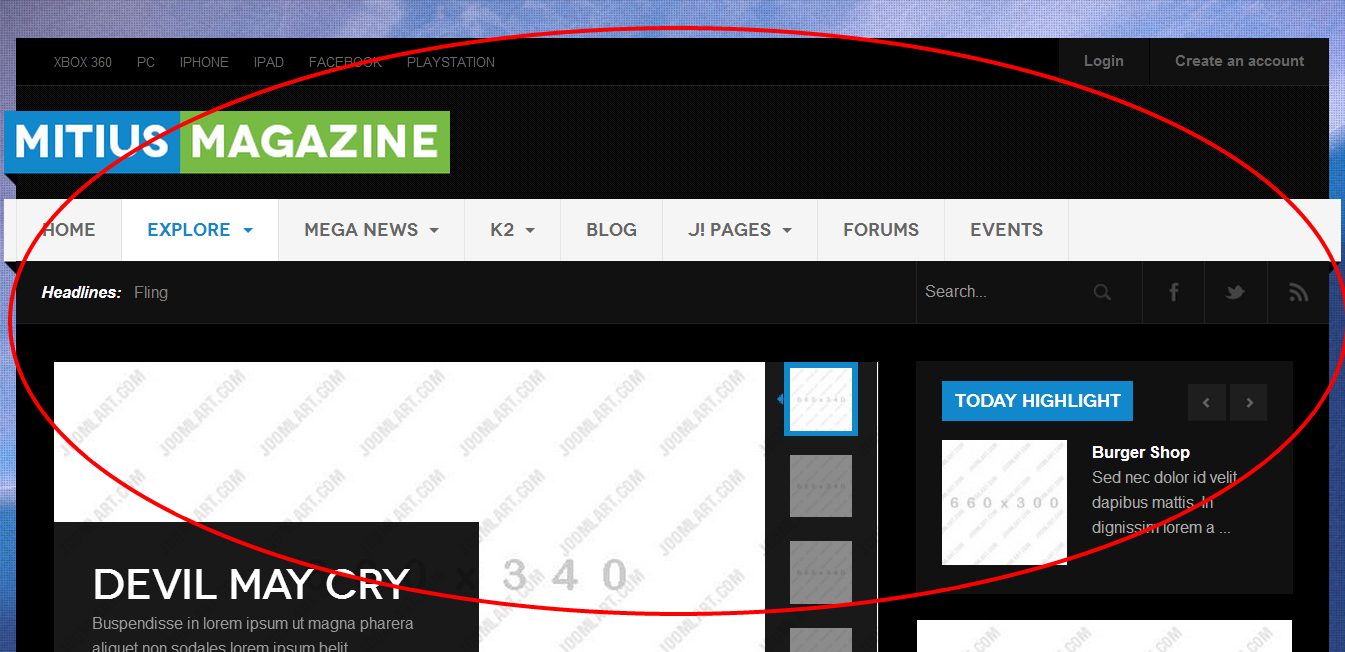
In order to change backgound link your snapshot, you need to change several block’s background in
<blockquote>templatesja_mitiuslessstyle.less</blockquote>– Top header
.ja-topheader .container{
background: @Black; // Your background here
border-bottom: solid 1px @grayDarker;
overflow: visible;
position: relative;
z-index: 100;
}– Header
.ja-header .container {
background: url(../images/header-bg.gif) repeat left top; // You background here
padding-top: @BaseLineHeight;
padding-bottom: 5px;
overflow: visible;
}
– Topr bar
.ja-topbar .container {
background: @T3FooterMenuBackground; // Change here
border-bottom: solid 1px @grayDarker;
}
– Slideshow
.ja-slideshow .container {
background: @Black; // Change here
padding-top: 30px;
padding-bottom: 30px;
}
– Sl1 block
.ja-sl-1 .container {
background: @T3FooterMenuBackground; // Change here.
border-top: solid 1px @grayDarker;
padding-top: 30px;
padding-bottom: 30px;
}
Then Compile LESS to CSS at Template Manager, Save.
Regards,
—
Leo1 user says Thank You to phong nam for this useful post
AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 2 replies, has 2 voices, and was last updated by
phong nam 11 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
How to change background color
Viewing 2 posts - 1 through 2 (of 2 total)