-
AuthorPosts
-
timpennington Friend
timpennington
- Join date:
- May 2009
- Posts:
- 242
- Downloads:
- 33
- Uploads:
- 14
- Thanks:
- 12
- Thanked:
- 1 times in 1 posts
July 5, 2013 at 5:36 pm #188727Hello:
I use JA Orisite and often use the “highlight-title” Module Class Suffix, which makes the background black and leaves the text as the default, which is a light grey.
I want to change the font color for that “highlight-title” module to be white (#FFFFF)
Can someone tell what code to place in the Template.css that would allow me to have only that font change to white in the module?
The current css looks like this:
/* Highlight —*/
div.ja-moduletable.highlight { border-color: #c33 border-width: 5px !important; background-color: #fff padding: 15px !important; }div.ja-moduletable.highlight h3 { color: #c33 }
div.ja-moduletable.highlight .highlight { background-color: #fff padding: 0; font-weight: normal; }
/* Highlight Title —*/
div.ja-moduletable.highlight-title {
background-color: #252627
}div.ja-moduletable.highlight-title h3 {
text-align: center;
background: url(../images/highlight-title.png) no-repeat center bottom;
margin: -15px -19px 15px;
padding: 15px 19px 25px;
color: #fff
border-bottom: 0;
}Thanks!
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
July 8, 2013 at 7:31 am #498240Hi timpennington,
Yes, the above css code is for ‘hightlight-title’ class suffix. As you can see, by default, the title is defined to be white color: #fff
<blockquote>
div.ja-moduletable.highlight-title h3 {
text-align: center;
background: url(../images/highlight-title.png) no-repeat center bottom;
margin: -15px -19px 15px;
padding: 15px 19px 25px;
color: #fff
border-bottom: 0;
}
</blockquote>You can post your site url here and tell me which text of that module you want to change to white, a screenshot of how you want to achieve will be helpful here.
Regards
timpennington Friend
timpennington
- Join date:
- May 2009
- Posts:
- 242
- Downloads:
- 33
- Uploads:
- 14
- Thanks:
- 12
- Thanked:
- 1 times in 1 posts
July 8, 2013 at 3:58 pm #498308Hi Saguraos
Here is a link to a page:
http://ihbraves.org/New2/index.php/fall/football
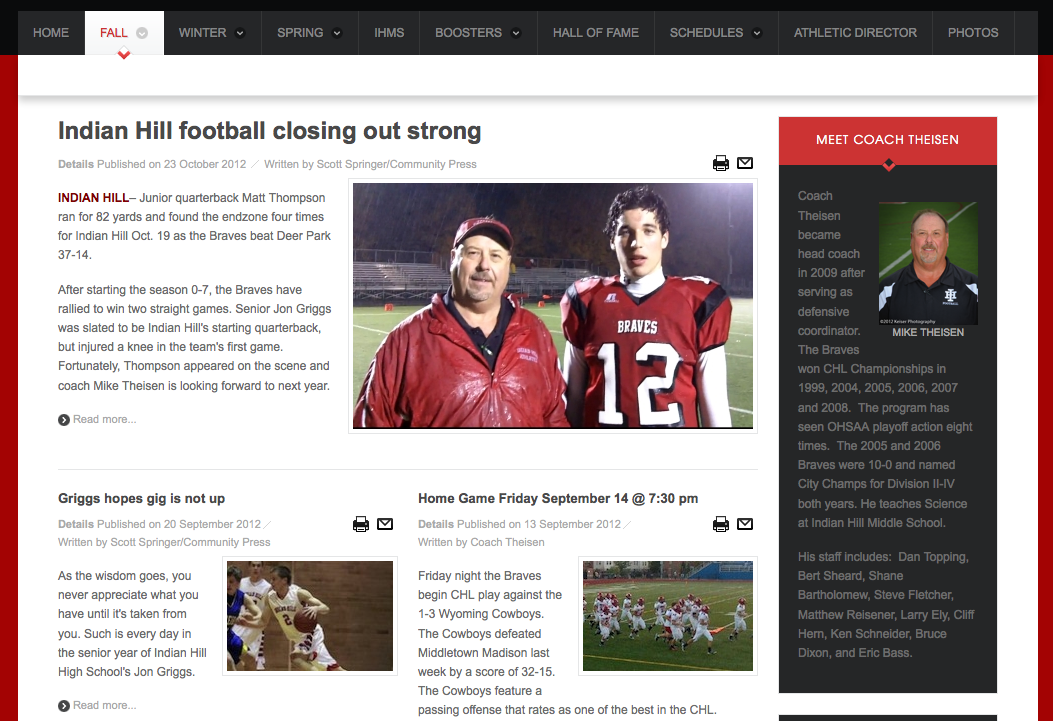
On the right side, where the module says “Meet Coach Theisen,” the text is grey and hard to read; I would like it to be white (or any color I change it to).
Where would I insert code in the template.css to change it to white or another color for the body text?
Thanks
tp
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
July 8, 2013 at 4:02 pm #498310It will be additionally helpful if you can also set “Optimize CSS” to “No” within your Template Manager–General settings.
We can then identify for you with the exact file path and CSS rule you will need to modifytimpennington Friend
timpennington
- Join date:
- May 2009
- Posts:
- 242
- Downloads:
- 33
- Uploads:
- 14
- Thanks:
- 12
- Thanked:
- 1 times in 1 posts
July 8, 2013 at 5:07 pm #498326OK, I have done that.
Thanks!
tp
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
July 8, 2013 at 7:03 pm #498330Looks like Saguaros already assisted you with your issue – as the text for that module title is now white.
🙂
timpennington Friend
timpennington
- Join date:
- May 2009
- Posts:
- 242
- Downloads:
- 33
- Uploads:
- 14
- Thanks:
- 12
- Thanked:
- 1 times in 1 posts
July 8, 2013 at 8:06 pm #498333I don’t see the text as “white”
The header of the module is white, but I wanted the body text in the module to be white.
It is grey, which is a little hard to read.
I’ve attached a photo to see
Thanks
tp
timpennington Friend
timpennington
- Join date:
- May 2009
- Posts:
- 242
- Downloads:
- 33
- Uploads:
- 14
- Thanks:
- 12
- Thanked:
- 1 times in 1 posts
July 8, 2013 at 8:27 pm #498334Thanks! I checked it again and it worked
Much Thanks to both of you for the fast response
tp
AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 8 replies, has 3 voices, and was last updated by
timpennington 11 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum