-
AuthorPosts
-
February 4, 2012 at 12:38 am #173524
Please let me know how can I change the MENU items in JA Mers?
I went through the menu but couldn’t find the items.February 4, 2012 at 12:39 am #436859how to change the menu items?
Please let me know how can I change the MENU items in JA Mers?
I went through the menu but couldn’t find the items.swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
February 4, 2012 at 1:01 am #436860I don’t have Mers but it if is like Cloris – it looks a similar design, I think they are modules if memory serves me right. You might want to try looking in Module Manager to see.
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
February 4, 2012 at 7:23 am #436874Hi sijas
To change your menu item you need to edit the layouts in Template Manager — JA_Mers – Default — Edit Style — Layouts Tab
For example below is showed the Default layout
<?xml version="1.0" encoding="utf-8"?>
<layout name="desktop" body-class="bd-default">
<!--Extra css load for this layout-->
<stylesheets>
</stylesheets>
<blocks name="top" style="xhtml">
<block name="header" type="header" main-inner="4"></block>
<block name="onepage" type="onepage" pageid="" no-wrap="1" no-main="2">
<page name="home" type="modules" title="About me" class="color1 first-item">page1</page>
<page name="photos" type="modules" title="Photos" class="color2">page2</page>
<page name="our-story" type="modules" title="Stories" class="color3">page3</page>
<page name="events" type="modules" title="Event" class="color4">page4</page>
<page name="our-blog" type="modules" title="Blog" class="color5">page5</page>
<page name="youll-say" type="modules" title="Guestbook" class="color6 last-item">page6</page>
</block>
<block name="subnav" type="subnav" main-inner="4"></block>
<block name="cpanel" type="usertools/cpanel"></block>
</blocks>
<blocks name="middle" colwidth="27" main-inner="6" fixheight="1">
<block name="content-mass-top" main-inner="4">content-mass-top</block>
<block name="right1">left,right</block>
<block name="content-mass-bottom" main-inner="4">content-mass-bottom</block>
</blocks>
<blocks name="bottom" style="xhtml">
<block name="botsl1" type="spotlight" main-inner="3" special="right" specialwidth="27">user1,user2,user3,user4</block>
<block name="navhelper" type="navhelper" main-inner="3"></block>
<block name="footer" type="footer" main-inner="3"></block>
</blocks>
</layout>The RED color shows the title of the menu item while the blue color shows the position where your custom-html module must be published
If you check for modules published in position “page1” you will see a module called “About us” in that module is stored the content for the “ABOUT ME” page
3 users say Thank You to pavit for this useful post
synncom Friend
synncom
- Join date:
- February 2012
- Posts:
- 65
- Downloads:
- 0
- Uploads:
- 7
- Thanks:
- 9
- Thanked:
- 2 times in 1 posts
August 16, 2013 at 11:30 am #502488I am having issues about this too.
I tried to change it in here : Template Manager — JA_Mers – Default — Edit Style — Layouts TabBut the Pages the menu is supposed to roll up is not changing…
Please assist me with this?
synncom Friend
synncom
- Join date:
- February 2012
- Posts:
- 65
- Downloads:
- 0
- Uploads:
- 7
- Thanks:
- 9
- Thanked:
- 2 times in 1 posts
August 16, 2013 at 11:33 am #502489<em>@synncom 385197 wrote:</em><blockquote>I am having issues about this too.
I tried to change it in here : Template Manager — JA_Mers – Default — Edit Style — Layouts TabBut the Pages the menu is supposed to roll up is not changing…
Please assist me with this?</blockquote>
these are the changes I tried so far :
<?xml version=”1.0″ encoding=”utf-8″?>
<layout name=”desktop” body-class=”bd-default”>
<!–Extra css load for this layout–>
<stylesheets>
</stylesheets>
<blocks name=”top” style=”xhtml”>
<block name=”header” type=”header” main-inner=”4″></block>
<block name=”onepage” type=”onepage” pageid=”” no-wrap=”1″ no-main=”2″>
<page name=”Johan and Wanja” type=”modules” title=”Johan and Wanja” class=”color1 first-item”>page1</page>
<page name=”our-story” type=”modules” title=”Stories” class=”color3″>page3</page>
<page name=”events” type=”modules” title=”Event” class=”color4″>page2</page>
<page name=”our-blog” type=”modules” title=”Blog” class=”color5″>page5</page>
<page name=”youll-say” type=”modules” title=”Guestbook” class=”color6 last-item”>page6</page>
</block>
<block name=”subnav” type=”subnav” main-inner=”4″></block>
<block name=”cpanel” type=”usertools/cpanel”></block>
</blocks>
<blocks name=”middle” colwidth=”27″ main-inner=”6″ fixheight=”1″>
<block name=”content-mass-top” main-inner=”4″>content-mass-top</block>
<block name=”right1″>left,right</block>
<block name=”content-mass-bottom” main-inner=”4″>content-mass-bottom</block>
</blocks>
<blocks name=”bottom” style=”xhtml”>
<block name=”botsl1″ type=”spotlight” main-inner=”3″ special=”right” specialwidth=”27″>user1,user2,user3,user4</block>
<block name=”navhelper” type=”navhelper” main-inner=”3″></block>
<block name=”footer” type=”footer” main-inner=”3″></block>
</blocks>
</layout>phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
August 19, 2013 at 11:51 am #502691Hi synncom,
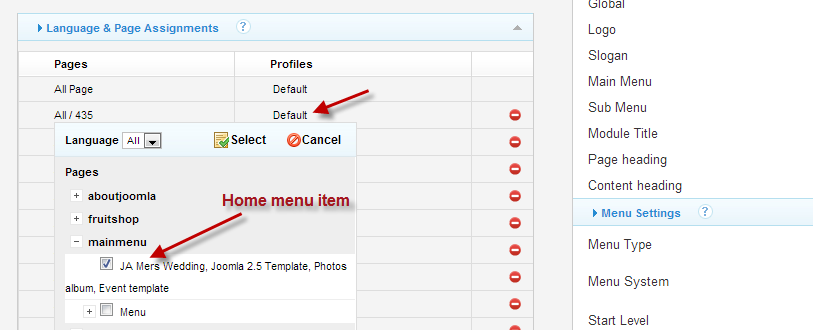
In this case, i suggest you to check out the profile which contains your customized layout, you assigned to the Home menu item in Template Manager >> Language & Page Assignments . Then clear JAT3 cache.
i.e: On our demo JA Mers site
– Profile: Homepage
– Layout: “home” layout (JA_Mers – Default — Edit Style — Layouts Tab — Home)synncom Friend
synncom
- Join date:
- February 2012
- Posts:
- 65
- Downloads:
- 0
- Uploads:
- 7
- Thanks:
- 9
- Thanked:
- 2 times in 1 posts
August 20, 2013 at 12:02 pm #502870<em>@Leo Burnetts 385516 wrote:</em><blockquote>Hi synncom,
In this case, i suggest you to check out the profile which contains your customized layout, you assigned to the Home menu item in Template Manager >> Language & Page Assignments . Then clear JAT3 cache.
i.e: On our demo JA Mers site
– Profile: Homepage
– Layout: “home” layout (JA_Mers – Default — Edit Style — Layouts Tab — Home)</blockquote>Hi Leo,
I am unsure what you are explaining on how to do it?
synncom Friend
synncom
- Join date:
- February 2012
- Posts:
- 65
- Downloads:
- 0
- Uploads:
- 7
- Thanks:
- 9
- Thanked:
- 2 times in 1 posts
August 20, 2013 at 1:38 pm #502880<em>@synncom 385721 wrote:</em><blockquote>Hi Leo,
I am unsure what you are explaining on how to do it?</blockquote>
is there a way to not use the 1 Page Layout and make Menu items like Standard Joomla Items that click to Pages ?
In other words get rid of the existing menu all together ?phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
August 22, 2013 at 3:47 am #503082Hi synncom,
It seems that i explained not clearly in changing menu item on JA Mers template. By default, the Homepage is using the homepage profile containing the home layout (home.xml). If you want to change the menu item title, you need to open templatesja_mersetclayoutshome.xml, find lines:
<page name="home" type="modules" title="About me" class="color1 first-item">page1</page>
<page name="photos" type="modules" title="Photos" class="color2">page2</page>
<page name="our-story" type="modules" title="Stories" class="color3">page3</page>
<page name="events" type="modules" title="Event" class="color4">page4</page>
<page name="our-blog" type="modules" title="Blog" class="color5">page5</page>
<page name="youll-say" type="modules" title="Guestbook" class="color6 last-item">page6</page>Change the title of corresponding menu items to your desired texts.
In order to make all menu items like standard Joomla menu, you can go to Template Manager >> JA_Mers – Default >>Language & Page Assignments >> Then assign the Default profile to Home menu item. Clear JAT3 cache to make the changes effective.

mvollero Friend
mvollero
- Join date:
- April 2011
- Posts:
- 18
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 11
- Thanked:
- 7 times in 1 posts
November 7, 2014 at 11:31 am #554537Everytime I try this method, it breaks my page and gives me a line 72 error. I attempted to only change a single “about me” into anything, and the error repeats. Is there a setting somewhere or a matched file I’m not editing appropriately?
Thank you in advance.
-
AuthorPosts
This topic contains 12 replies, has 7 voices, and was last updated by Eragon H 10 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum

