-
AuthorPosts
-
July 25, 2017 at 3:52 pm #1051479
Hi all,
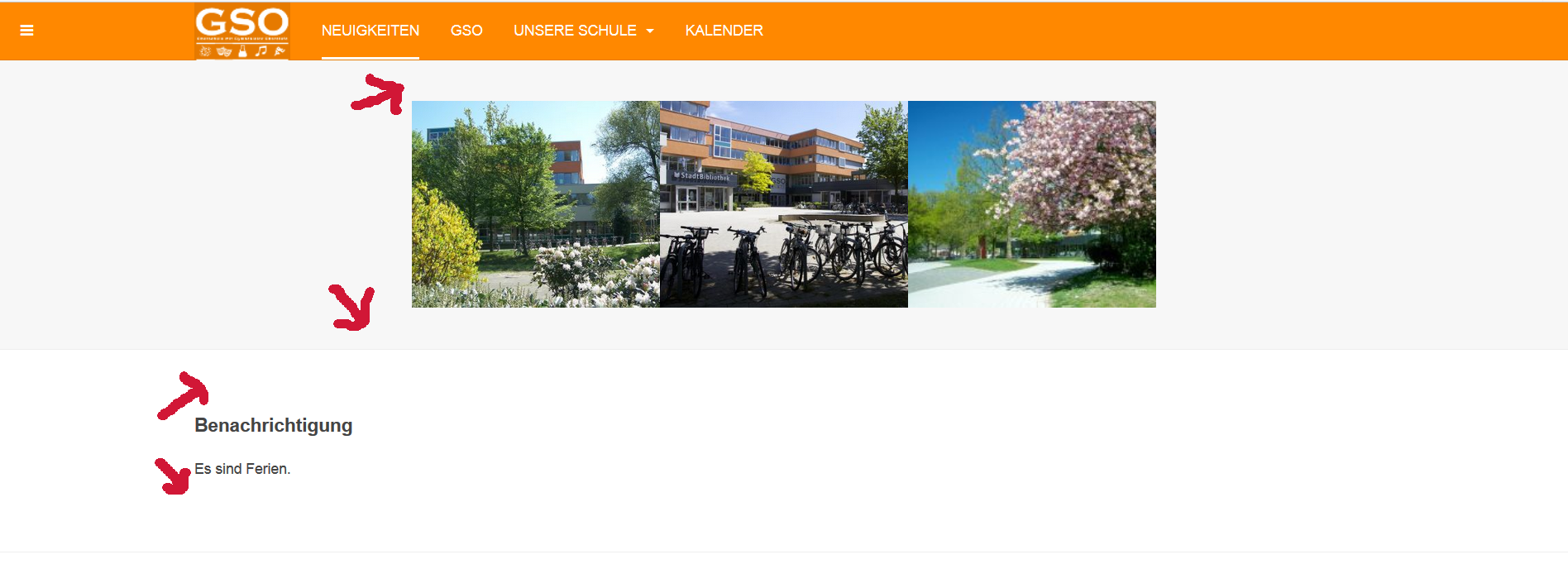
i would like to remove the top and bottom padding in certain modules as in the picture below.
First, i tried the other solution from the forum (without the part of the responsive layout). It did not work, actually nothing happend. No changes after i uploaded the costum.css with.corporate .slideshow { #ffffff border-bottom: 0 solid #eeeeee padding: 0; }I would also like to change the color of a module. The modul suffix
_whitefor example did not work for the DJ-Slider.Best Regards,
geffers
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 26, 2017 at 3:17 am #1051592Hi
use below code in custom.css file and change the value as per needs..corporate .slideshow { background: #ffffff!important; border-bottom: 0 solid #eeeeee!important; padding: 0!important; }Hope it helps.
Regards
July 27, 2017 at 3:47 pm #1052012Hi,
thank you. It helped. I have a module under the slideshow. How do i access this module (it is a "Eigenes Modul" (in german) called "Benachrichtigung"), to change the padding there.I really appreciate your help.
Best Regards
geffers Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 28, 2017 at 2:57 am #1052090Hi
For further customisation, i suggest you use firebug or inspect element from browser
http://prntscr.com/g18y0x
To check style code and override it using custom.css file.Regards
AuthorPostsViewing 5 posts - 1 through 5 (of 5 total)This topic contains 4 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 5 months ago.
Pankaj Sharma 7 years, 5 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
How to change top and bottom padding and also background color in modules
Viewing 5 posts - 1 through 5 (of 5 total)