-
AuthorPosts
-
February 27, 2016 at 4:50 pm #891383
How to configure item image in video article as in regular article? Now, image in Video article covers both columns (article itself and right sidebar) I need to customise it as regular article – meaning Image on the top of the article and right sidebar next to item Image.
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
February 29, 2016 at 9:44 am #892220Hi @zviadi,
Please edit the thread (first post), choose Require Help From Staff + Mod/Admin? then provide your site url with temporary admin account first. You might want to provide a mockup screenshot about the desire result or clarify a little bit so I can check this matter for you.
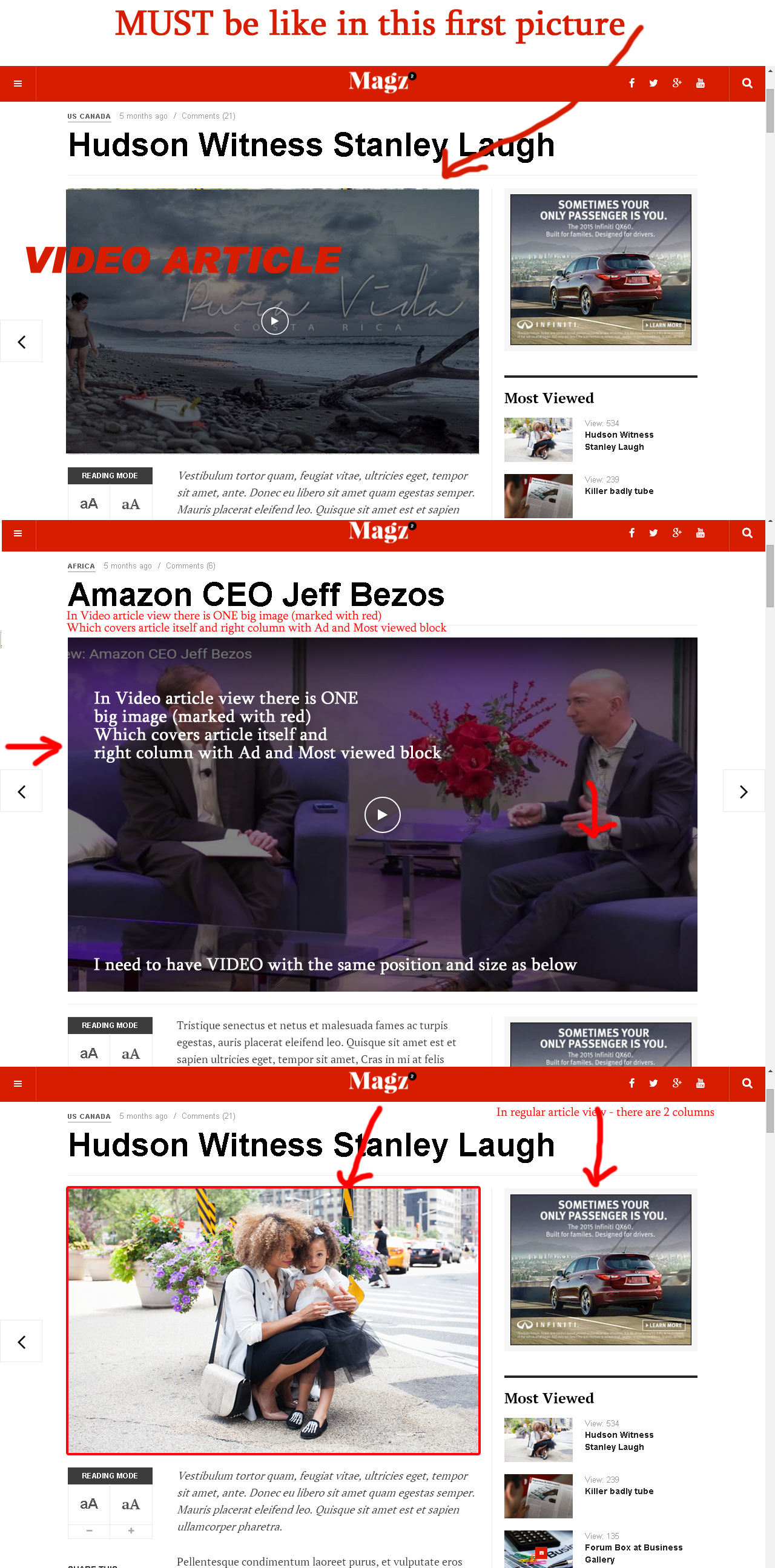
March 2, 2016 at 2:40 pm #893480See screenshot:
Video in Video article should be the same size as in regular article.
Look at the attached image, it shows that VIDEO on your template covers content and banner and Most viewed block on right sidebar position.
In regular article image of the item covers just text. but NOT right banner and other moduls below it.
My question is: how to use the same design for video articles?
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
March 3, 2016 at 7:47 pm #894430May I set in admin myself?
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
March 5, 2016 at 9:44 pm #895342i have added admin data
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
March 8, 2016 at 10:43 am #896561sorry there must be: finchannel.com/demo
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
March 9, 2016 at 7:06 pm #897530Hi @zviadi,
Please open file templates/ja_magz_ii/html/com_content/article/default.php and look for this block :
- <div class="col-xs-12 <?php if ($content_type=='video' && $params->get('access-view') ): ?>affix-video<?php endif; ?>">
- <?php if ($content_type=='video' && $params->get('access-view') ): ?>
- <div id="ja-main-player" class="embed-responsive embed-responsive-16by9" itemprop="video">
- <div id="videoplayer">
- <?php echo JLayoutHelper::render('joomla.content.video_play', array('item' => $this->item, 'context' => 'featured')); ?>
- </div>
- </div>
- <hr />
- <?php elseif ($content_type=='gallery' && $params->get('access-view')): ?>
- <div itemtype="http://schema.org/VideoObject" itemscope="" itemprop="gallery" class="ja-gallery-list-wrap">
- <?php echo JLayoutHelper::render('joomla.content.gallery_play', $this->item); ?>
- </div>
- <?php endif; ?>
- </div>
- <div class="col col-xs-12 <?php if ($sidebar) : ?> col-md-8 <?php endif; ?> item-main">
all you have to do is move the last line to top as below :
- <div class="col col-xs-12 <?php if ($sidebar) : ?> col-md-8 <?php endif; ?> item-main">
- <div class="col-xs-12 <?php if ($content_type=='video' && $params->get('access-view') ): ?>affix-video<?php endif; ?>">
- <?php if ($content_type=='video' && $params->get('access-view') ): ?>
- <div id="ja-main-player" class="embed-responsive embed-responsive-16by9" itemprop="video">
- <div id="videoplayer">
- <?php echo JLayoutHelper::render('joomla.content.video_play', array('item' => $this->item, 'context' => 'featured')); ?>
- </div>
- </div>
- <hr />
- <?php elseif ($content_type=='gallery' && $params->get('access-view')): ?>
- <div itemtype="http://schema.org/VideoObject" itemscope="" itemprop="gallery" class="ja-gallery-list-wrap">
- <?php echo JLayoutHelper::render('joomla.content.gallery_play', $this->item); ?>
- </div>
- <?php endif; ?>
- </div>
-
AuthorPosts
This topic contains 9 replies, has 2 voices, and was last updated by Adam M 8 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum