Tagged: font awsome
-
AuthorPosts
-
christofferl Friend
christofferl
- Join date:
- January 2011
- Posts:
- 233
- Downloads:
- 30
- Uploads:
- 101
- Thanks:
- 21
- Thanked:
- 2 times in 1 posts
July 27, 2016 at 9:09 am #954345I am trying to experiment on the position "top-right" on this template and would like to show a FA icon only when viewing the site with smaller screen.
I have understood that one can use
<em class="fa fa-phone hidden-lg hidden-md hidden-xs"></em>Please explain all these possible features and how to use them.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
christofferl Friend
christofferl
- Join date:
- January 2011
- Posts:
- 233
- Downloads:
- 30
- Uploads:
- 101
- Thanks:
- 21
- Thanked:
- 2 times in 1 posts
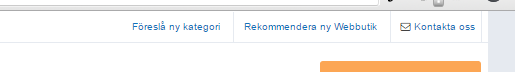
July 27, 2016 at 10:12 am #954403Thanks, now it is all working as I want it except from the small vertical grey line that still is present when hiding in smaller screens.
I use the following code for 3 links in the uppder right-top position
<ul> <li><em class=""></em><span class="hidden-xs gray-light"><a href="index.php?option=com_k2&view=item&layout=item&id=47&Itemid=460"> Föreslå ny kategori</a></span></li> <li><em class=""></em><span class="hidden-xs gray-light"><a href="index.php?option=com_k2&view=item&layout=item&id=46&Itemid=459"> Rekommendera ny Webbutik</a></span></li> <li><em class="fa fa-envelope-o"></em><a href="index.php?option=com_k2&view=item&layout=item&id=42&Itemid=276"> Kontakta oss</a></li> </ul>Any suggestions on how to remove the grey line when hiding ?
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 27, 2016 at 10:22 am #954413Hi,
post your working site URL herechristofferl Friend
christofferl
- Join date:
- January 2011
- Posts:
- 233
- Downloads:
- 30
- Uploads:
- 101
- Thanks:
- 21
- Thanked:
- 2 times in 1 posts
July 27, 2016 at 10:27 am #954419I just added admin login info. The menu appears on every page on my site at the right top corner. Decrease the browser window and you will see what happens.
Hope to hear from you soon again.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 27, 2016 at 3:18 pm #954537Hi
i am getting a different view in mobile >> http://prntscr.com/by7p85
Please check , there is no line as in your screenshot .christofferl Friend
christofferl
- Join date:
- January 2011
- Posts:
- 233
- Downloads:
- 30
- Uploads:
- 101
- Thanks:
- 21
- Thanked:
- 2 times in 1 posts
July 27, 2016 at 7:56 pm #954603Your image that you sent is just as it should be. If you look carefully in the images I sent you the ja_line1.png shows the light grey vertical line appearing. I would like to get rid of it when shrinking the screen resolution togheter with the text that disappears. If you expand the browser all text including the grey vertical lines appear as seperator – just as it should.
Please let me know if you understand what I mean. If not I will clarify it in more details.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 28, 2016 at 1:16 am #954615Hi
Add below code in custom.css file@media (max-width: 7680px) { .t3-top-bar .top-right ul li + li { border-left: none; } }save and check .
1 user says Thank You to Pankaj Sharma for this useful post
-
AuthorPosts
Viewing 8 posts - 1 through 8 (of 8 total)This topic contains 7 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 4 months ago.
Pankaj Sharma 8 years, 4 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum