-
AuthorPosts
-
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
March 11, 2012 at 3:38 am #174855One of the most frequent questions/issues we see from Members relates to creating – or even relocating — new module positions within their template structure. Adding a new module position inside a J1.7.x / J2.5.x template is actually a fairly simple process – with the most challenging step being figuring out where you want to put the new module position.
The following is a GENERAL tutorial for creating a new module position within a J1.7.x/J2.5.x template.
STEP ONE – Where Do You Want Your New Position?
Naturally, the FIRST STEP in the process is to figure out and decide where you want to position your new module. For this, it is helpful to see a map/schematic of how the current modules are layed out/positioned within the template.Fortunately, JoomlArt provides Module Position Guides for each of our JATC Templates. You can most quickly find each Template’s Module Position Guide by going to the respective template’s information page and clicking on the “Position Guide” button for the particular template version you want to view.
However, there are times when one wants to view a particular template’s module positions, and a convenient template module map is not readily provided. So, this little trick is handy so that you don’t have to play the guessing game. So, for example if you wanted to find out what are the module positions for your template, here is how to do it:
1. Login to your Joomla Administrator backend.
2. Open your Template Manager and, on the right hand side, click “Options‘”
3. Under the Template Tab >> Global configurations for Templates >> set ‘Preview Module Postions’ to “Enabled”
4. SAVE the changes you’ve just made.
5. Within your browser address bar, you can now append your site url with “?tp=” – for example http://www.yourdomain.com/?tp=1.After you press <enter>, you should see the template module positions. To turn off the template module positions you can follow through the same path and under the Template Manager >> Options >> Template Tab >> Global Configurations for Templates and set ‘Preview Module Postions’ to “Disabled”.
TIP:
For Joomla 1.5 based templates, you can see template module positions easily by just typing ?tp=1 following the URL path. For example – http://www.domainname.com/?tp=1 will enable you to see all the template module positions of your active template.STEP TWO – Which Layout Block for New Position?
Once you have decided where you want to position your new module, you then need to figure out within which layout block file to add the necessary php code for your new position.————————————————————————-
NOTE: Blocks are files to hold module positions, perform specific script calls and prepare the HTML generation of the content. As you know, the most popular elements: header, footer, left, right, spotlights, pathway, etc. these are now separate files, no longer HTML elements defined in the index.php file.
To learn about how layout blocks are structured within our JAT3 Framework, please see our JAT3 WIKI – BLOCKS of the DEFAULT LAYOUT –> http://wiki.joomlart.com/wiki/JA_Template_Framework/FAQs#Blocks_of_the_default_layout
————————————————————————-For the purpose of this tutorial, I am going to add a new module position within the HEADER section of our JA TELINE IV (J2.5) Template – between the logo and the right banner . . . though the basic principles and steps can apply to creating a new module position most anywhere within the template blocks structure.
Okay, so since we’ve decided that we want to position our new module within our template’s HEADER section, we need to locate and open the appropriate layout file for this section. For our example, we will need to work with the header.php file, which is located within the following file path:
templatesja_teline_ivblocksheader.php
In its base/core form, the Teline IV header.php file looks like this:
[PHP]<?php
/*
* ————————————————————————
* JA Teline IV Template for Joomla 2.5
* ————————————————————————
* Copyright (C) 2004-2011 J.O.O.M Solutions Co., Ltd. All Rights Reserved.
* @license – Copyrighted Commercial Software
* Author: J.O.O.M Solutions Co., Ltd
* This file may not be redistributed in whole or significant part.
* ————————————————————————
*/
// no direct access
defined ( ‘_JEXEC’ ) or die ( ‘Restricted access’ );?>
<?php
$app = & JFactory::getApplication();
$siteName = $app->getCfg(‘sitename’);
if ($this->getParam(‘logoType’, ‘image’)==’image’): ?>
<h1 class=”logo”>
<a href=”index.php” title=”<?php echo $siteName; ?>”><span><?php echo $siteName; ?></span></a>
</h1>
<?php else:
$logoText = (trim($this->getParam(‘logoText’))==”) ? $siteName : JText::_(trim($this->getParam(‘logoText’)));
$sloganText = JText::_(trim($this->getParam(‘sloganText’))); ?>
<div class=”logo-text”>
<h1><a href=”index.php” title=”<?php echo $siteName; ?>”><span><?php echo $logoText; ?></span></a></h1>
<p class=”site-slogan”><span><?php echo $sloganText;?></span></p>
</div><?php endif; ?>
<div class=”ja-header-r”>
<jdoc:include type=”modules” name=”header-r” />
</div> [/PHP]As I mentioned above, I want to place my new module position between the logo and the right banner image. As you can see from above, there is already a position called “header-r” within the header.php file structure. So, since I will want my new module position in the middle, I will call the new position “header-m”
The modified header.php file will now look like this . . .
[PHP]
<?php
/*
* ————————————————————————
* JA Teline IV Template for Joomla 2.5
* ————————————————————————
* Copyright (C) 2004-2011 J.O.O.M Solutions Co., Ltd. All Rights Reserved.
* @license – Copyrighted Commercial Software
* Author: J.O.O.M Solutions Co., Ltd
* This file may not be redistributed in whole or significant part.
* ————————————————————————
*/
// no direct access
defined ( ‘_JEXEC’ ) or die ( ‘Restricted access’ );?>
<?php
$app = & JFactory::getApplication();
$siteName = $app->getCfg(‘sitename’);
if ($this->getParam(‘logoType’, ‘image’)==’image’): ?>
<h1 class=”logo”>
<a href=”index.php” title=”<?php echo $siteName; ?>”><span><?php echo $siteName; ?></span></a>
</h1>
<?php else:
$logoText = (trim($this->getParam(‘logoText’))==”) ? $siteName : JText::_(trim($this->getParam(‘logoText’)));
$sloganText = JText::_(trim($this->getParam(‘sloganText’))); ?>
<div class=”logo-text”>
<h1><a href=”index.php” title=”<?php echo $siteName; ?>”><span><?php echo $logoText; ?></span></a></h1>
<p class=”site-slogan”><span><?php echo $sloganText;?></span></p>
</div><?php endif; ?>
<div class=”ja-header-m”>
<jdoc:include type=”modules” name=”header-m” />
</div><div class=”ja-header-r”>
<jdoc:include type=”modules” name=”header-r” />
</div>
[/PHP]Basically, all I did was copy-and-paste the code for the “header-r” position, and then modified it as needed – pretty simple, right? This same concept can apply to adding/duplicating other module positions within other parts of your site – but you do need to make sure you are modifying the new position code sufficiently so all relative elements reflect the new position you are creating.
STEP FOUR – Adding New Position to templateDetails.xml
We now need to add our new position to our TemplateDetails.xml file, which can usually be found along the following path:templatesja_purity_iitemplateDetails.xml
About halfway down the file (at about line 58), you will see the template position listing:
<blockquote>
<positions>
<position>hornav</position>
<position>breadcrumbs</position>
<position>search</position>
<position>banner</position>
<position>left</position>
<position>right</position>
<position>right1</position>
<position>right2</position>
<position>top</position>
<position>headlines</position>
<position>header-r</position>
<position>mega</position>
<position>mega-adv1</position>
<position>mega-item</position>
<position>mega1</position>
<position>mega2</position>
<position>mega5</position>
<position>mega6</position>
<position>mega3</position>
<position>mega4</position>
<position>user1</position>
<position>user2</position>
<position>user3</position>
<position>user4</position>
<position>user5</position>
<position>user6</position>
<position>user7</position>
<position>user8</position>
<position>user9</position>
<position>user10</position>
<position>user11</position>
<position>user12</position>
<position>content-mass-bot</position>
<position>col-mass-bot</position>
<position>col-mass-top</position>
<position>col-mass1</position>
<position>col-mass1</position>
<position>ja-news-1</position>
<position>ja-news-2</position>
<position>ja-news-3</position>
<position>ja-news-mobile</position>
<position>sl1-l</position>
<position>sl1-r</position>
<position>ja-tabs1</position>
<position>ja-tabs2</position>
<position>menulist</position>
<position>footer</position>
<position>syndicate</position>
<position>debug</position>
</positions>
</blockquote>Add our new position to the list:
<blockquote>
<positions>
<position>hornav</position>
<position>breadcrumbs</position>
<position>search</position>
<position>banner</position>
<position>left</position>
<position>right</position>
<position>right1</position>
<position>right2</position>
<position>top</position>
<position>headlines</position>
<position>header-m</position>
<position>header-r</position>
<position>mega</position>
<position>mega-adv1</position>
<position>mega-item</position>
<position>mega1</position>
<position>mega2</position>
<position>mega5</position>
<position>mega6</position>
<position>mega3</position>
<position>mega4</position>
<position>user1</position>
<position>user2</position>
<position>user3</position>
<position>user4</position>
<position>user5</position>
<position>user6</position>
<position>user7</position>
<position>user8</position>
<position>user9</position>
<position>user10</position>
<position>user11</position>
<position>user12</position>
<position>content-mass-bot</position>
<position>col-mass-bot</position>
<position>col-mass-top</position>
<position>col-mass1</position>
<position>col-mass1</position>
<position>ja-news-1</position>
<position>ja-news-2</position>
<position>ja-news-3</position>
<position>ja-news-mobile</position>
<position>sl1-l</position>
<position>sl1-r</position>
<position>ja-tabs1</position>
<position>ja-tabs2</position>
<position>menulist</position>
<position>footer</position>
<position>syndicate</position>
<position>debug</position>
</positions></blockquote>STEP FIVE – Creating CSS Styling for our New Position
Okay, we have created our new position and have entered it within our position listing (so that we can select it from the list of positions within our Module Manager). But we still have not established certain display parameters for our new position – i.e. height, width, margins/padding, background color, relative positioning within the header block, etc. For this, we need to create some basic CSS styling properties for our new position.————————————————————————-
NOTE: LEARNING CSS
Now, I am not going to try to teach a lesson on CSS styling – this is something you will need to take some time to research and learn individually. However, there are a great many learning resources available throughout the internet – many of which are 100% FREE. While I will leave it to you to conduct a more thorough search, here are a few initial resources with regard to CSS basics:http://www.free-css.com/free-css-tutorials/basic-css-tutorials.php
http://webdesign.about.com/od/xhtml/u/htmlcssxml.htm#s5
http://www.cssbasics.com/download-all-chapters/
http://www.w3schools.com/css/css_intro.asp
These resources should at least get you started.
————————————————————————-We will be placing our CSS rule(s) within our template.css file à templatesja_teline_ivcsstemplate.css
TIP:
It really doesn’t matter where you enter your CSS – many simply add it at the end of the sheet. I tend to like to place any new CSS rules/classes I create within same general line area as other CSS for the particular section of the template – in this case, where the CSS for the “header-r” is (at/around line 748).Our new position is going to be relatively simple, but we’re going to want to position it between the logo and the right side banner image.
<blockquote>
/* Header Middle —*/
.ja-header-m {
padding: 0;
border: 1px solid #ccc;
position: absolute;
right: 470px;
top: 40px;
width: 265px;
z-index: 999;
}
</blockquote>Obviously, depending on how you are going to want to style and position your module, your CSS properties and parameters are going to be different. More likely than not, the process of getting it just as you want it will take a bit of time, trial-and-error and patience. In fact, for our example, I had to play around with the “right” positioning value several times until I was able to position the module exactly where I wanted it.
It’s all part of the process . . . and the more you experiment with various properties, the more you learn about how CSS affects website element display.
STEP SIX – Assign Module to the New Position
We’ve created our new position within the appropriate layout block . . . we’ve added the position to the position list within our templateDetails.xml . . . we’ve created the CSS to position and style our module . . . we’re now ready to assign our module to our new position (and see if our work has paid off).As stated above, I am going to assign a custom_html module with a JoomlArt banner image to the new position. While creating a new module within the Module Manager is a basic Joomla function, I will quickly outline the steps for you . . .
1. Open your site administration backend >> open your Module Manager
2. Click the “New” icon
3. Select “Custom_HTML” from the list of module type choices
4. Name your new module
5. Click “Select Position” and scroll down until you find the new position (in our case, “header-m”)
6. Configure your module parameters as neededIn our example, I used one of JoomlArt’s Affiliate Program banners for the new module . . .
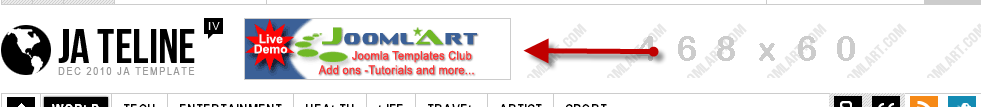
And here is the result . . . .So, as you can see, creating a new module position within your site template is not as diificult or intimidating a process as you might have otherwise thought.
IT IS IMPORTANT TO UNDERSTAND, however, that the above steps are THE MOST BASIC WAY to create a new module position within a given template. This exact process may vary slightly depending on the kind of module position you are creating and/or the layout block in which you want to create the position.
As with most any new process one wants to learn, it’s going to involve elements of time, trial-and-error/experimentation and patience . . . so PLEASE DO NOT GET TOO FRUSTRATED OR GIVE UP if your fist try (or even first few tries) do not result in perfection right off the bat. Rest assured that most anything you can envision can be accomplished if you allow it the time and attention it takes to do so.
Always remember THE THREE Ps – PATIENCE, PRACTICE and PERSEVERANCE.
Hope this tutorial has been helpful to you . . . . All the best with your continuing site development.
😎-
AuthorPosts
Viewing 1 post (of 1 total)This topic contains 1 reply, has 1 voice, and was last updated by
 TomC 12 years, 10 months ago.
TomC 12 years, 10 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum