-
AuthorPosts
-
mikel2004 Friend
mikel2004
- Join date:
- January 2012
- Posts:
- 201
- Downloads:
- 0
- Uploads:
- 51
- Thanks:
- 24
- Thanked:
- 3 times in 1 posts
March 11, 2014 at 8:36 pm #195695Hi!
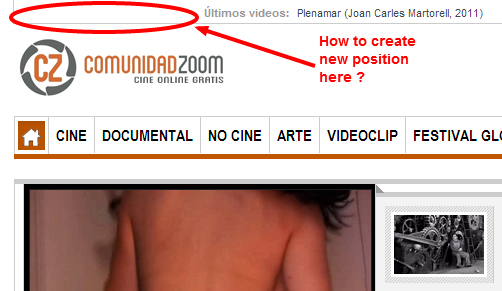
I wish to add one more position after headline position, like this:
I myself have tried, with your steps, but I can´t.
I make this:
1) I´m adding this code (in red colour) for calling new module position in header.php file:
<!– HEADER –>
<div class=”container topbar”>
<div class=”row”>
<div class=”span8 head-logo”>
<?php if ($this->countModules(‘head-logo’)) : ?>
<div class=”head-logo<?php $this->_c(‘head-logo’)?>”>
<jdoc:include type=”modules” name=”<?php $this->_p(‘head-logo’) ?>” style=”raw” />
</div>
<div class=”span5 ja-headline”>
<?php if ($this->countModules(‘headline’)) : ?>
<div class=”headline<?php $this->_c(‘headline’)?>”>
<jdoc:include type=”modules” name=”<?php $this->_p(‘headline’) ?>” style=”raw” />
</div>
<?php endif ?>
</div>
<div class=”span3 ja-search”>
<?php if ($this->countModules(‘head-search’)) : ?>
<div class=”head-search<?php $this->_c(‘head-search’)?>”>
<jdoc:include type=”modules” name=”<?php $this->_p(‘head-search’) ?>” style=”raw” />
</div>
<?php endif ?>
</div>
</div>
</div>2) I’m adding new position to templateDetails.xml file:
<position>head-logo</position>3) I’m using my defined custom.css for styling the new position with this code:
.span8.head-logo {
float: left;
}4) I assigning module ID=493 to new head-logo position
And it broke my website.
What did I do wrong?
What should I do?Thanks!
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
March 11, 2014 at 8:42 pm #526345mikel2004 Friend
mikel2004
- Join date:
- January 2012
- Posts:
- 201
- Downloads:
- 0
- Uploads:
- 51
- Thanks:
- 24
- Thanked:
- 3 times in 1 posts
March 11, 2014 at 8:50 pm #526349 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
March 12, 2014 at 10:01 am #526448@mikel2004: To fix the broken layout on your site, please give it a try with steps below ( I added comments in accordance with modifications you did make above):
<blockquote>1) I´m adding this code (in red colour) for calling new module position in header.php file:</blockquote>
Please change:
<!-- HEADER -->
<div class="container topbar">
<div class="row">
<div class="span8 head-logo">
<?php if ($this->countModules('head-logo')) : ?>
<div class="head-logo<?php $this->_c('head-logo')?>">
<jdoc:include type="modules" name="<?php $this->_p('head-logo') ?>" style="raw" />
</div>
<div class="span5 ja-headline">
<?php if ($this->countModules('headline')) : ?>
<div class="headline<?php $this->_c('headline')?>">
<jdoc:include type="modules" name="<?php $this->_p('headline') ?>" style="raw" />
</div>
<?php endif ?>
</div>
<div class="span3 ja-search">
<?php if ($this->countModules('head-search')) : ?>
<div class="head-search<?php $this->_c('head-search')?>">
<jdoc:include type="modules" name="<?php $this->_p('head-search') ?>" style="raw" />
</div>
<?php endif ?>
</div>
</div>
</div>
To
<!-- HEADER -->
<div class="container topbar">
<div class="row">
<div class="span4 head-logo">
<?php if ($this->countModules('head-logo')) : ?>
<div class="head-logo<?php $this->_c('head-logo')?>">
<jdoc:include type="modules" name="<?php $this->_p('head-logo') ?>" style="raw" />
</div>
<div class="span5 ja-headline">
<?php if ($this->countModules('headline')) : ?>
<div class="headline<?php $this->_c('headline')?>">
<jdoc:include type="modules" name="<?php $this->_p('headline') ?>" style="raw" />
</div>
<?php endif ?>
</div>
<div class="span3 ja-search">
<?php if ($this->countModules('head-search')) : ?>
<div class="head-search<?php $this->_c('head-search')?>">
<jdoc:include type="modules" name="<?php $this->_p('head-search') ?>" style="raw" />
</div>
<?php endif ?>
</div>
</div>
</div>
<blockquote>#2,4:</blockquote>
These modifications are right.<blockquote>
3) I’m using my defined custom.css for styling the new position with this code:.span8.head-logo {
float: left;
}
</blockquote>
Don’t need to add custom Css above.Let me know if it helps.
mikel2004 Friend
mikel2004
- Join date:
- January 2012
- Posts:
- 201
- Downloads:
- 0
- Uploads:
- 51
- Thanks:
- 24
- Thanked:
- 3 times in 1 posts
March 12, 2014 at 12:52 pm #526477I can´t @ninja-lead My site is broken with this.
Look: http://veintiuno.czoom.co/<em>@Ninja Lead 416009 wrote:</em><blockquote>@mikel2004: To fix the broken layout on your site, please give it a try with steps below ( I added comments in accordance with modifications you did make above):
Let me know if it helps.</blockquote>
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
March 13, 2014 at 3:54 am #526537Could you help to clarify a little bit again.
Your first post refers to add new position after headline position, whereas you sent me the screenshot before headline position.
Further, I could not see the broken issue on your site.
Just for better clarification, please resend me screenshot with explanation again. I will help you out.
mikel2004 Friend
mikel2004
- Join date:
- January 2012
- Posts:
- 201
- Downloads:
- 0
- Uploads:
- 51
- Thanks:
- 24
- Thanked:
- 3 times in 1 posts
March 13, 2014 at 1:35 pm #526600Hi Ninja! You are right! I meant before! Please, change the subject of this thread to “How to create a new position before headline position?”.
The image capture is okey.
And my site is online right now because I use the good old header.php file. The new bad file is named: header.php.HEAD-LOGO and it’s have a code that break the site:
<!– HEADER –>
<div class=”container topbar”>
<div class=”row”>
<div class=”span4 head-logo”>
<?php if ($this->countModules(‘head-logo’)) : ?>
<div class=”head-logo<?php $this->_c(‘head-logo’)?>”>
<jdoc:include type=”modules” name=”<?php $this->_p(‘head-logo’) ?>” style=”raw” />
</div>Please, tell me what can I do.
Thanks!<em>@Ninja Lead 416130 wrote:</em><blockquote>Could you help to clarify a little bit again.
Your first post refers to add new position after headline position, whereas you sent me the screenshot before headline position.
Further, I could not see the broken issue on your site.
Just for better clarification, please resend me screenshot with explanation again. I will help you out.</blockquote>
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
March 14, 2014 at 4:00 am #526666I have changed the header.php file to header14032014.php and rename header.php.HEAD-LOGO to header.php file and add changes in this new header.php file.
Change
<div class="span4 head-logo">
<?php if ($this->countModules('head-logo')) : ?>
<div class="head-logo<?php $this->_c('head-logo')?>">
<jdoc:include type="modules" name="<?php $this->_p('head-logo') ?>" style="raw" />
</div>To
<div class="span4 head-logo">
<?php if ($this->countModules('head-logo')) : ?>
<div class="head-logo<?php $this->_c('head-logo')?>">
<jdoc:include type="modules" name="<?php $this->_p('head-logo') ?>" style="raw" />
</div>
<?php endif ?>
</div>
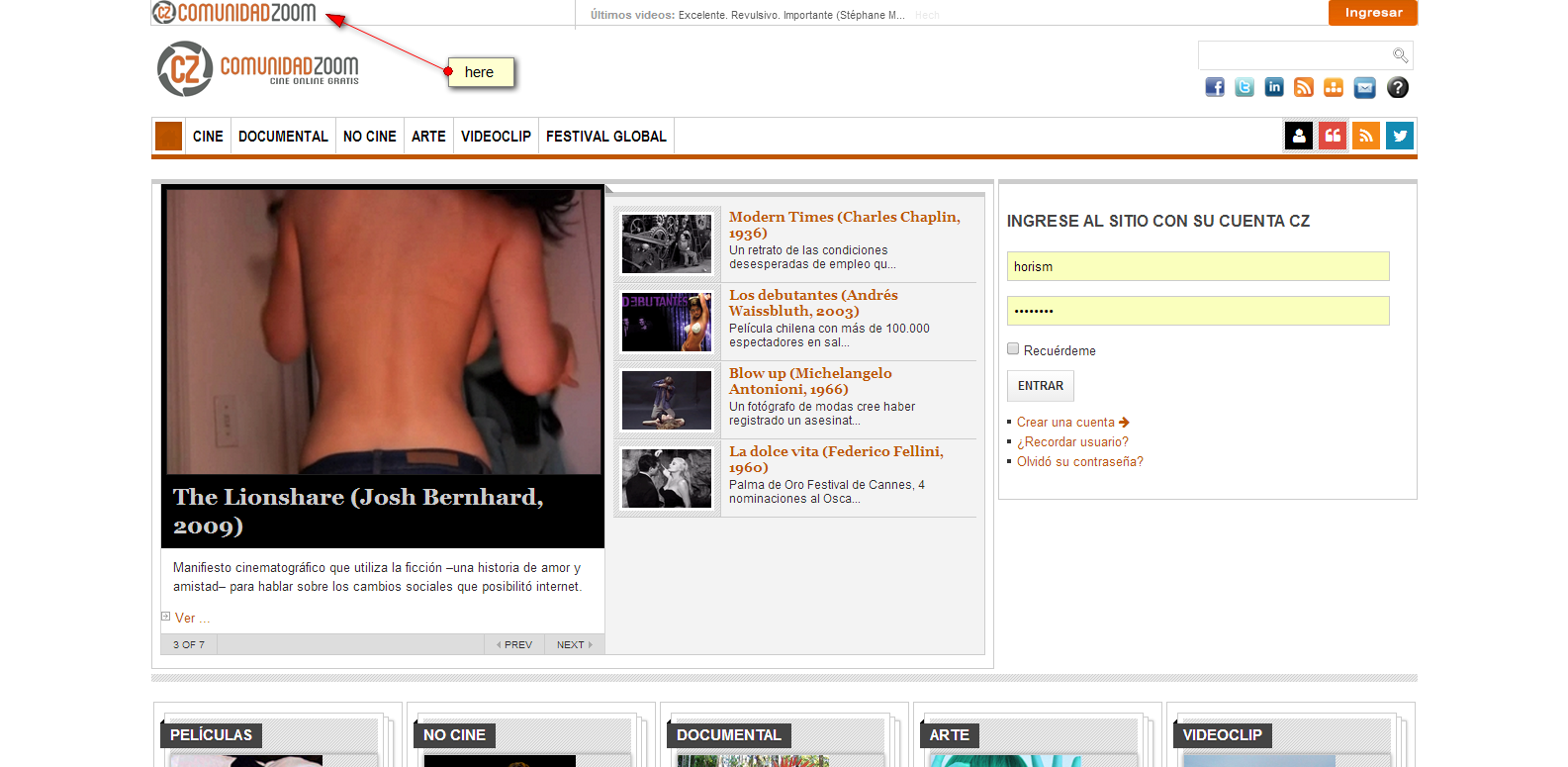
Now, it should show new position on your site, see this screenshot:
-
1 user says Thank You to Ninja Lead for this useful post
mikel2004 Friend
mikel2004
- Join date:
- January 2012
- Posts:
- 201
- Downloads:
- 0
- Uploads:
- 51
- Thanks:
- 24
- Thanked:
- 3 times in 1 posts
March 14, 2014 at 10:21 am #526724Yeah!!! Very very thanks!
PS: If you want, change the thread title to “before headline position” when you mark as solved.
Thanks again!!
AuthorPostsViewing 9 posts - 1 through 9 (of 9 total)This topic contains 9 replies, has 3 voices, and was last updated by
mikel2004 10 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum