-
AuthorPosts
-
edd Friend
edd
- Join date:
- May 2006
- Posts:
- 350
- Downloads:
- 11
- Uploads:
- 73
- Thanks:
- 76
- Thanked:
- 8 times in 2 posts
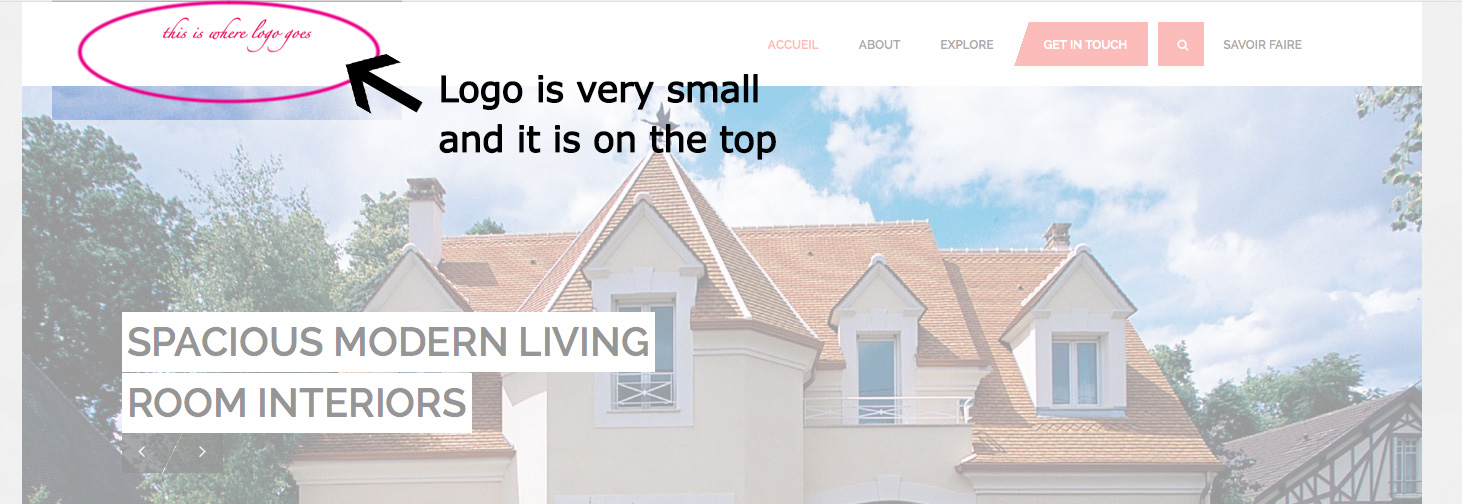
November 3, 2014 at 9:32 am #202385Hi, I would like to know how can I customize the logo size… It is very small…
Check the image attachement, pleaseThanks
jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
November 3, 2014 at 9:54 am #553929Hi there,
Ref with your old topic. You can apply css to reduce it.
https://www.dropbox.com/s/9hif97lxtrhwt0i/2014-11-03_16-53-54.png?dl=0
Thank you,
Viet Vuedd Friend
edd
- Join date:
- May 2006
- Posts:
- 350
- Downloads:
- 11
- Uploads:
- 73
- Thanks:
- 76
- Thanked:
- 8 times in 2 posts
November 3, 2014 at 9:57 am #553933Hi,
thanks for your reply, but could you be a little more specific?
What or wich file do I need to open?
Which line do I need to change or remove or add?
Thanks for your help
jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
November 3, 2014 at 10:00 am #553934Hi there,
You can apply your own css into custom.css to override it.
.logo-image img {
max-width: 450px;
max-height: 107px;
}
Thank you,
Viet Vuedd Friend
edd
- Join date:
- May 2006
- Posts:
- 350
- Downloads:
- 11
- Uploads:
- 73
- Thanks:
- 76
- Thanked:
- 8 times in 2 posts
November 3, 2014 at 10:11 am #553936Hi jooservice,
thanks a lot for your kind and faster reply…
It is working well, but now, the logo is very big… I’m sorry…
I was trying with other codes but I cant figure out… What do I need to add?
Thanks a lot
jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
edd Friend
edd
- Join date:
- May 2006
- Posts:
- 350
- Downloads:
- 11
- Uploads:
- 73
- Thanks:
- 76
- Thanked:
- 8 times in 2 posts
November 3, 2014 at 10:21 am #553938Hi there,
well, in fact I added a line, so the code using for the logo size, actually is this:
.logo-image img {
max-width: 450px;
max-height: 107px;
}.navbar-header {
height: 120px;
}It is working fine, and for the responsive also is working fine…
Hope this could help somebody else 🙂
Thanks a lot jooservices for your kind help 🙂
iammontoya Friend
iammontoya
- Join date:
- June 2009
- Posts:
- 80
- Downloads:
- 38
- Uploads:
- 4
- Thanks:
- 9
- Thanked:
- 4 times in 3 posts
April 7, 2015 at 4:53 pm #566156<em>@edd 451407 wrote:</em><blockquote>Hi there,
well, in fact I added a line, so the code using for the logo size, actually is this:
.logo-image img {
max-width: 450px;
max-height: 107px;
}.navbar-header {
height: 120px;
}It is working fine, and for the responsive also is working fine…
Hope this could help somebody else 🙂
Thanks a lot jooservices for your kind help :)</blockquote>
So where, exactly did you add this?
I added a custom.css file, but no change happened at all. I am using the red theme, and I added it under red. Should I have put it somewhere else?Thanks!
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
April 7, 2015 at 4:58 pm #566158<em>@iammontoya 467542 wrote:</em><blockquote>So where, exactly did you add this?
I added a custom.css file, but no change happened at all. I am using the red theme, and I added it under red. Should I have put it somewhere else?Thanks!</blockquote>
custom.css doesn’t work as well when it comes to the different color themes … unless you can create a custom class relative to that color theme. You can try making he recommended change within your “red theme” css file.
iammontoya Friend
iammontoya
- Join date:
- June 2009
- Posts:
- 80
- Downloads:
- 38
- Uploads:
- 4
- Thanks:
- 9
- Thanked:
- 4 times in 3 posts
April 7, 2015 at 5:19 pm #566165I added a custom.css file to the ja_decor/css directory.
The logo sized as I hoped for, but…. it added a humongous blank space between the menu and the content of the site (I had to scroll down quite a bit). It also stopped displaying the slider module. When I delete the custom.css, it goes back to normal, with my logo way too small.jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
April 7, 2015 at 5:27 pm #566167Hi there
Please provide your backend & FTP access. I’ll help you work on that.Thank you,
Viet Vuiammontoya Friend
iammontoya
- Join date:
- June 2009
- Posts:
- 80
- Downloads:
- 38
- Uploads:
- 4
- Thanks:
- 9
- Thanked:
- 4 times in 3 posts
April 7, 2015 at 5:28 pm #566169I also just tried adding the size directly on style.less
that didn’t work either. Any ideas?
jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
April 7, 2015 at 5:31 pm #566171Hi there
Please provide your backend & FTP access. I’ll help you work on that.Thank you,
Viet Vuiammontoya Friend
iammontoya
- Join date:
- June 2009
- Posts:
- 80
- Downloads:
- 38
- Uploads:
- 4
- Thanks:
- 9
- Thanked:
- 4 times in 3 posts
April 7, 2015 at 5:32 pm #566172<em>@jooservices 467553 wrote:</em><blockquote>Hi there
Please provide your backend & FTP access. I’ll help you work on that.Thank you,
Viet Vu</blockquote>Just sent you a PM… Thank you!
jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
April 7, 2015 at 5:46 pm #566174Hi there
I got your PM but please update with FTP. I need it to work with custom css .Thank you,
Viet VuAuthorPostsThis topic contains 23 replies, has 5 voices, and was last updated by
 TomC 9 years, 9 months ago.
TomC 9 years, 9 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum