-
AuthorPosts
-
alexsmirnov Friend
alexsmirnov
- Join date:
- July 2012
- Posts:
- 786
- Downloads:
- 1
- Uploads:
- 226
- Thanks:
- 226
- Thanked:
- 163 times in 119 posts
April 19, 2014 at 6:09 am #196893As you might have noticed, JoomlArt’s out-of-the-box JA University template displays the Department titles only on mouse-over, that is only when your web-site visitor points his mouse cursor on a department title, otherwise the titles aren’t displayed, like in this screenshot:
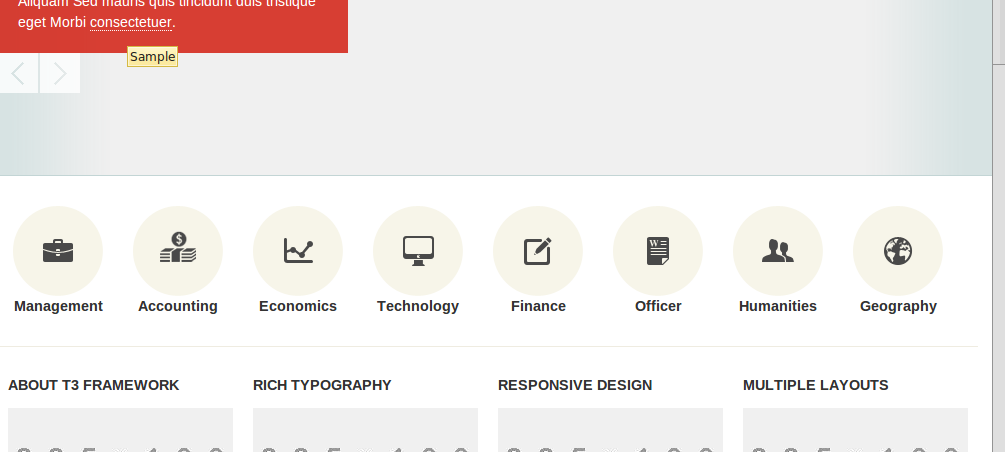
But what if you would like to display the titles of your departments permanently, like any conventional title, like in the screenshot below?
Fear not! Following is a little CSS tweak, which will help you to achieve just that.
1 Open the /templates/ja_university/css/template.css
2 Find the following CSS rule:
ul.department-list li span {
bottom: 0;
display: none;
font-size: 1.083em;
font-weight: bold;
left: 0;
padding-top: 5px;
position: absolute;
text-align: center;
width: 100%;}
and replace “none” to “inline”, which will make it
ul.department-list li span {
bottom: 0;
display: inline;
font-size: 1.083em;
font-weight: bold;
left: 0;
padding-top: 5px;
position: absolute;
text-align: center;
width: 100%;}
Now clear your Joomla cache by clicking the “JAT3 Clear Cache” button at the top of your Joomla backend control panel, go to your web-site front page, press F5 to refresh it for the change to take effect and you are done!
If this little CSS tweak helped you, please go to this thread and say Thank you to it’s creator TomC.
-
AuthorPosts
Viewing 2 posts - 1 through 2 (of 2 total)This topic contains 1 reply, has 2 voices, and was last updated by
sguney 8 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum