-
AuthorPosts
-
January 24, 2017 at 9:44 pm #1005247
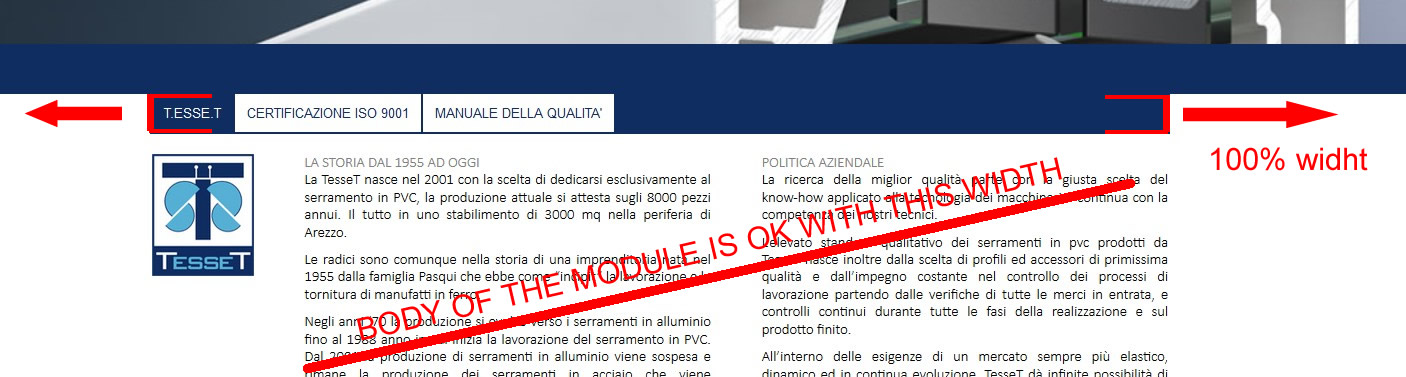
hi, in home page i published a tab module in parallax position, obviously the borde box is set on the width of the module, is it possible make just the border top of the module 100% width?
the module body is ok with this width..
in the following picture i show you what i mean..tnx for your help
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 25, 2017 at 2:06 am #1005291Hi
Sorry, you can do this because the parent container size is not 100% width.
But you can try this tweak in custom.css file#page-173 .container {width:100%;} #page-173 .gkTabsContainer {max-width:1020px;margin: 0 auto;}Hope it helps.
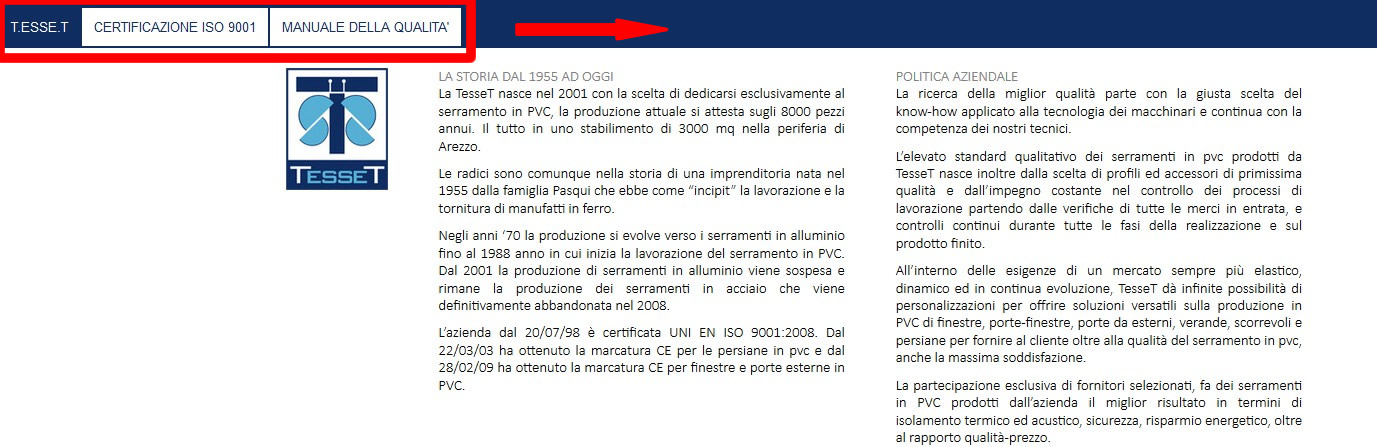
January 25, 2017 at 8:08 am #1005342tnx for your answer… now the line is full width but the tabs are not in the center but in the left side, how can i set them in the center?..
i show u in the following immage
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 25, 2017 at 8:14 am #1005346Hi
The module is 3rd party extension and using its own style for this. I suggest you to ask the question to the extension provider for this, because i am not sure applying changes may also effect other style of this module.
RegardsJanuary 25, 2017 at 8:26 am #1005350ok tnx, for your help
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 25, 2017 at 8:35 am #1005352You are welcome!
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 5 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 11 months ago.
Pankaj Sharma 7 years, 11 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum