-
AuthorPosts
-
iguinee Friend
iguinee
- Join date:
- December 2009
- Posts:
- 453
- Downloads:
- 10
- Uploads:
- 39
- Thanks:
- 58
- Thanked:
- 32 times in 1 posts
December 20, 2011 at 2:55 am #171972Hello,
I would like to create a position on the header of JA Methys on Jommla! 1.7 so that it resembles exactly the header of JA Ironis. It’s just to give me the ability to create links and also that big nice rectangle.
Please see attachement for illustration.
Your assistance is very much appreciated.
Thank you.
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
December 20, 2011 at 3:48 am #430457What you can/should do is download the JA Ironis files (I recommend the quickstart files) – and then create a temporary demo of JA Ironis to study using our [URL=http://www.joomlart.com/forums/topic/use-jas-demo-builder-as-a-learning-tool/
jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
December 20, 2011 at 4:54 am #430461Hi,
This’s not jumping. I’m ugly in this . would you mind help me explain detail / exactly which code and how can i can apply it ? 🙂
I have my own site need do same thing too.
Thank you and xmas to you , TomC TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
December 20, 2011 at 6:07 am #430471<em>@jooservices 290202 wrote:</em><blockquote>Hi,
This’s not jumping. I’m ugly in this . would you mind help me explain detail / exactly which code and how can i can apply it ? 🙂
I have my own site need do same thing too</blockquote>
Well Joo . . . as a JoomlArt Support Team Member, I am quite certain you are aware that custom code/core modifications to the template core and/or fixing customizations are beyond the scope of JA Support. Technical support services are dedicated for bug fixing, products maintenance or general advice on how to use the products only. All custom works that requires to extend products’ core features as shown on our demo site are not subject to support coverage and should be handled by clients.What I have done is provide constructive guidance to our Member, iguinee, as to how he can go about figuring out how to accomplish his desired goal.
If you are wishing to do the same . . . please feel free to follow the same guidance.
I am quite confident you will be able to figure it out as well. 🙂<em>@jooservices 290202 wrote:</em><blockquote>Thank you and xmas to you , TomC</blockquote>
And a Very Merry Christmas to you as well, Joo.😎
iguinee Friend
iguinee
- Join date:
- December 2009
- Posts:
- 453
- Downloads:
- 10
- Uploads:
- 39
- Thanks:
- 58
- Thanked:
- 32 times in 1 posts
December 28, 2011 at 4:35 pm #431603Hi Tom,
Unfortunately I am a pro of interpreting codes and php or similar.
Any step by step guide to achieve this customisation will very much appreciated.
Please Help! This is an S.O.S now (Save Our Site).
jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
December 28, 2011 at 5:09 pm #431612<em>@iguinee 291712 wrote:</em><blockquote>Hi Tom,
Unfortunately I am a pro of interpreting codes and php or similar.
Any step by step guide to achieve this customisation will very much appreciated.
Please Help! This is an S.O.S now (Save Our Site).</blockquote>
that will need bit code and css . can’t write tutorial.
Thank you
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
December 28, 2011 at 6:00 pm #431620I can try to assist you with this – but it may take an extra day or so to review/study the respective code between both templates and see how we can combine the elements. Shouldn’t be too terribly difficult … just take a little bit of time and trial-and-error.
In the meantime, check out this tutorial I wrote not too long ago for a step-by-step on how to add a top menu – similar to the one in JA Ironis –> http://www.joomlart.com/forums/topic/how-to-create-a-top-menu-in-any-j1-7-template/
iguinee Friend
iguinee
- Join date:
- December 2009
- Posts:
- 453
- Downloads:
- 10
- Uploads:
- 39
- Thanks:
- 58
- Thanked:
- 32 times in 1 posts
December 28, 2011 at 9:01 pm #431652Thank you Tom! I will be patient and wait for your guidance.
jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
December 28, 2011 at 9:17 pm #431655<em>@iguinee 291766 wrote:</em><blockquote>Thank you Tom! I will be patient and wait for your guidance.</blockquote>
Yup me too. I’ll also waiting for this complete guide as your question asked 🙂Thank you
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
December 28, 2011 at 9:21 pm #431658<em>@jooservices 291770 wrote:</em><blockquote>Yup me too. I’ll also waiting for this complete guide as your question asked 🙂
Thank you</blockquote>
AWESOME !!! . . . . Looking forward to assisting helping you both learn form the process.😎
iguinee Friend
iguinee
- Join date:
- December 2009
- Posts:
- 453
- Downloads:
- 10
- Uploads:
- 39
- Thanks:
- 58
- Thanked:
- 32 times in 1 posts
December 28, 2011 at 10:22 pm #431670<em>@jooservices 291770 wrote:</em><blockquote>Yup me too. I’ll also waiting for this complete guide as your question asked 🙂
Thank you</blockquote>
Is Jooservices making BIIIIIIIIIIIIIIIIIIIG fun of my query!?>:( or needs this guide as a New Year’s present?:p
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
December 28, 2011 at 11:31 pm #431679<em>@iguinee 291788 wrote:</em><blockquote>Is Jooservices making BIIIIIIIIIIIIIIIIIIIG fun of my query!?>:( or needs this guide as a New Year’s present?:p</blockquote>
I apologize for my fellow Support Member’s over-zealousness at times . . . he sometimes gets a little presumptive in his approach rather than taking the time to understand a particular issue’s needs/requirements fully before jumping in feet first. Working with him on this. 😎Will be getting back to you soon, my friend.
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
December 29, 2011 at 8:05 am #431728Okay, as promised, here is your step-by-step guide as to how you can achieve your desired result . . .
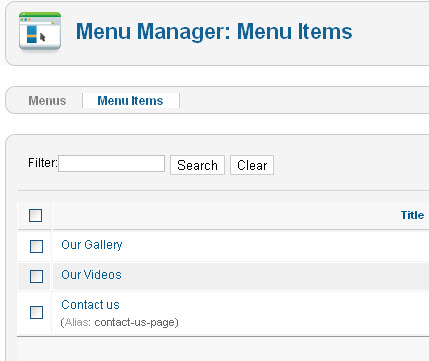
STEP ONE – Create Menu:
Within your Menu Manager, create a new menu with the items you want in your top menu.
For the purposes of this tutorial, we’ll use the same items as in JA Ironis – and name the menu “Top Menu“
STEP TWO – Add CSS:
Modify lines 807-808 as follows:<blockquote>/* Ja Social List —*/
.ja-social-list { text-align: right; margin-bottom: 10px; margin-top: 15px; float: right; width: 115px;}
</blockquote>Add the following lines from (approximately) lines 924 – 977 within templates/ja_methys/css/template.css
<blockquote>
/* HEADER
——————————————————— */
#ja-header .main { padding: 20px 0; height: 100px;}#ja-top {
float: right;
margin-top: 5px;
width: 625px;
}#ja-top ul.menu { margin-top: 0px; }
#ja-top ul.menu li {
border-left: solid 1px #d6d7d8;
display: block;
float: left;
margin-top: 15px;
padding: 0;
}#ja-top ul.menu li.first { border-left: none; }
#ja-top ul.menu li a {
border-bottom: dotted 1px #d6d7d8;
color: #aaa;
display: inline;
font-size: 95%;
margin: 0 10px;
padding: 0 0;
}#ja-top ul.menu li a:hover,
#ja-top ul.menu li a:focus,
#ja-top ul.menu li a:active { color: #ec534d; }#ja-top ul.menu li:first-child { border-left: 0; }
#ja-top .buy-your-tickets { display: inline; margin-left: 25px; padding-right: 5px; }
#ja-top .buy-your-tickets a { background: #3DB9B1; float: left; padding: 0 10px; }
#ja-top .buy-your-tickets a:hover,
#ja-top .buy-your-tickets a:focus,
#ja-top .buy-your-tickets a:active { background-color: #ec534d; }#ja-top .buy-your-tickets a span {
color: #fff;
font-family: ‘BebasNeueRegular’, Arial, sans-serif;
font-size: 290%;
font-weight: bold;
letter-spacing: 0;
margin: 0 10px;
text-transform: uppercase;
}</blockquote>
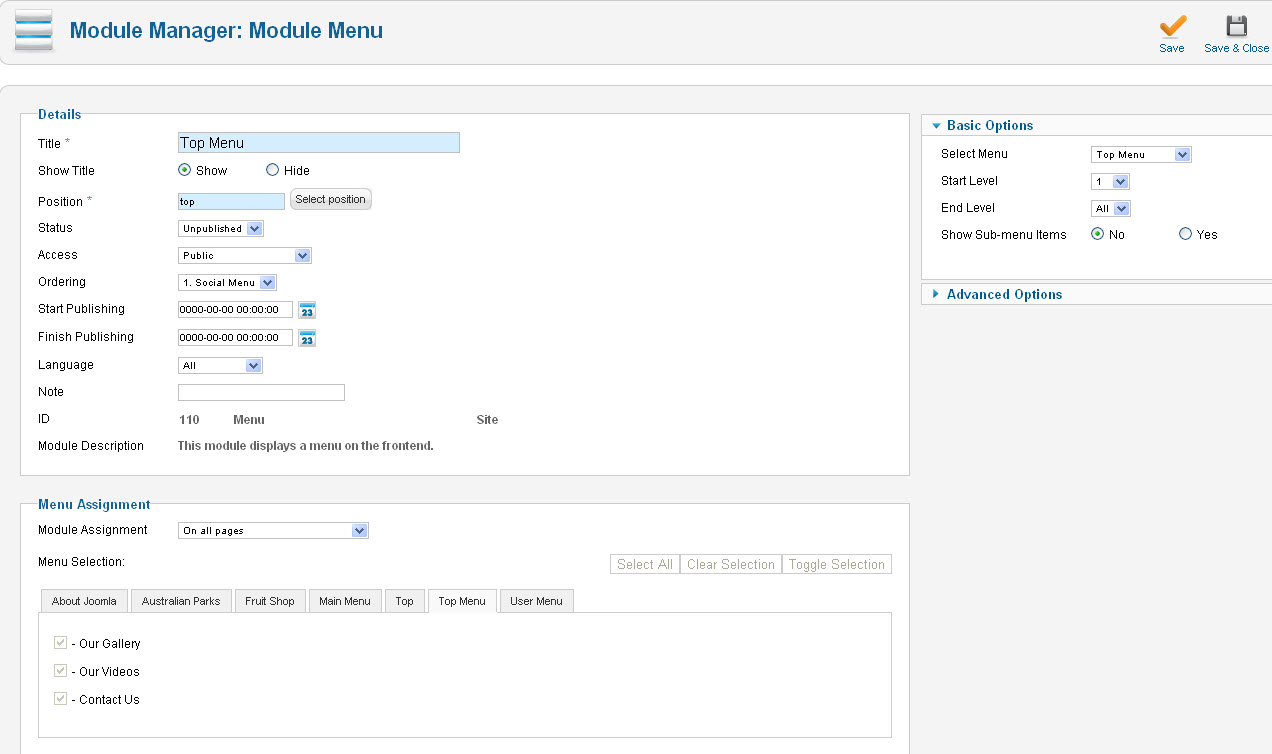
STEP THREE – Create Top Menu Module
Within your Module Manager, create a new Module – name it “Top Menu”
– Type = Menu
– Menu Assignment = Top Menu
– Position = top
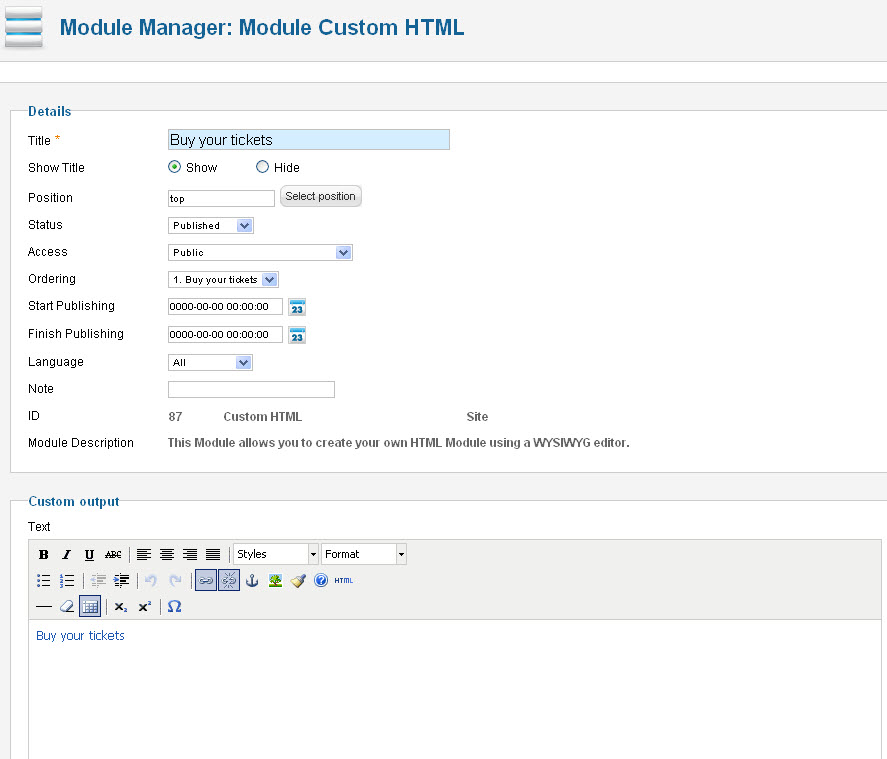
STEP FOUR – Create Custom HTML Module (for “Buy Your Tickets”)
– Type = Custom HTML
– Position = top
– Within the “Custom Input” field, click the little HTML icon. Within the pop-up field, put in the following:
<blockquote><div class=”buy-your-tickets”><a href=”#” title=”Register now”><span>Buy your tickets</span></a></div></blockquote>
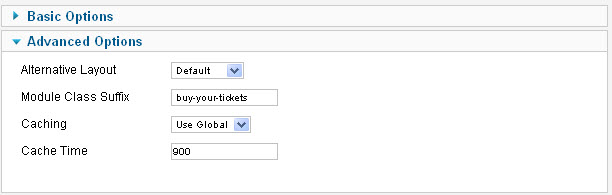
– Within the “Advanced Options” Tab (on the right), enter the following:SAVE ALL CHANGES – PUBLISH ALL MODULES – CLEAR CACHE – REFRESH PAGE
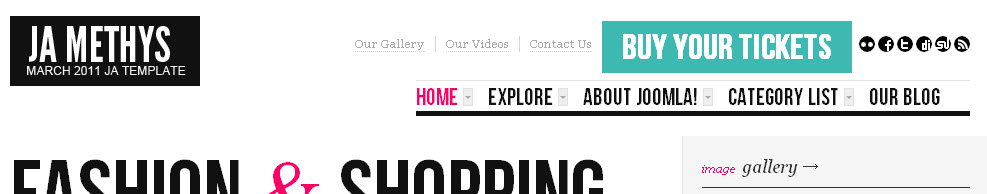
[FONT=arial]To make sure the method works, I did the modifications myself in my own install of JA-Methys, and this is the result . . . .
[/FONT]
So, as you can see, it is a relatively simple process. You can, of course, play around with the CSS for the various elements to achieve the final styling YOU want – but this, too, is a relatively simple trial-and-error process.
Just as an FYI, what I did to achieve the virtual “clone” result form JA Ironis (as you wanted) was the following:
- I downloaded the JA Ironis quickstart files to a folder on my desktop (for reference)
- I then used our DEMO BUILDER to create a temporary clone demo (with site administration) of JA Ironis
- I then cross-referenced the configurations between JA Ironis and JA Methys to re-create the JA Ironis elements you wanted within JA Methys.
I hope you found the above tutorial both helpful and educational(you as well, Joo) 😎


 AuthorPostsViewing 13 posts - 1 through 13 (of 13 total)
AuthorPostsViewing 13 posts - 1 through 13 (of 13 total)This topic contains 13 replies, has 3 voices, and was last updated by
 TomC 13 years, 1 month ago.
TomC 13 years, 1 month ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
How to do it like in Ironis?
Viewing 13 posts - 1 through 13 (of 13 total)