-
AuthorPosts
-
January 5, 2018 at 12:42 pm #1085069
Hi, It is my first time writing here. I have seen this in the forums but in private replies. I have a few questions that I could not figure out so far.
-
I do not want to show the intro image in the full article mode (image, author avatar, etc) I tried in article options, config, etc but could not make it. I upload a demo picture to test but still does not work http://77.104.150.200/~danie317/fs20181/about/team
- for some reason the features intro style 3 is not showing the description
Thanks a lot! awesome template BR, Daniel
-
This topic was modified 7 years ago by
itftaiwan.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 6, 2018 at 7:41 am #1085171Greetings Daniel,
Kindly check the inheritance of the settings to hide introtext, in Joomla, it will take the settings from menu item in priority so pls check that settings in menu item of that article page and change there.
For the JA ACM Features Intro: Style-3, as I can see that it’s showing description already: http://prntscr.com/hwr0v9
Did you get it solved?
January 7, 2018 at 3:53 am #1085260Hi Saguarus, Thanks a lot for your reply.
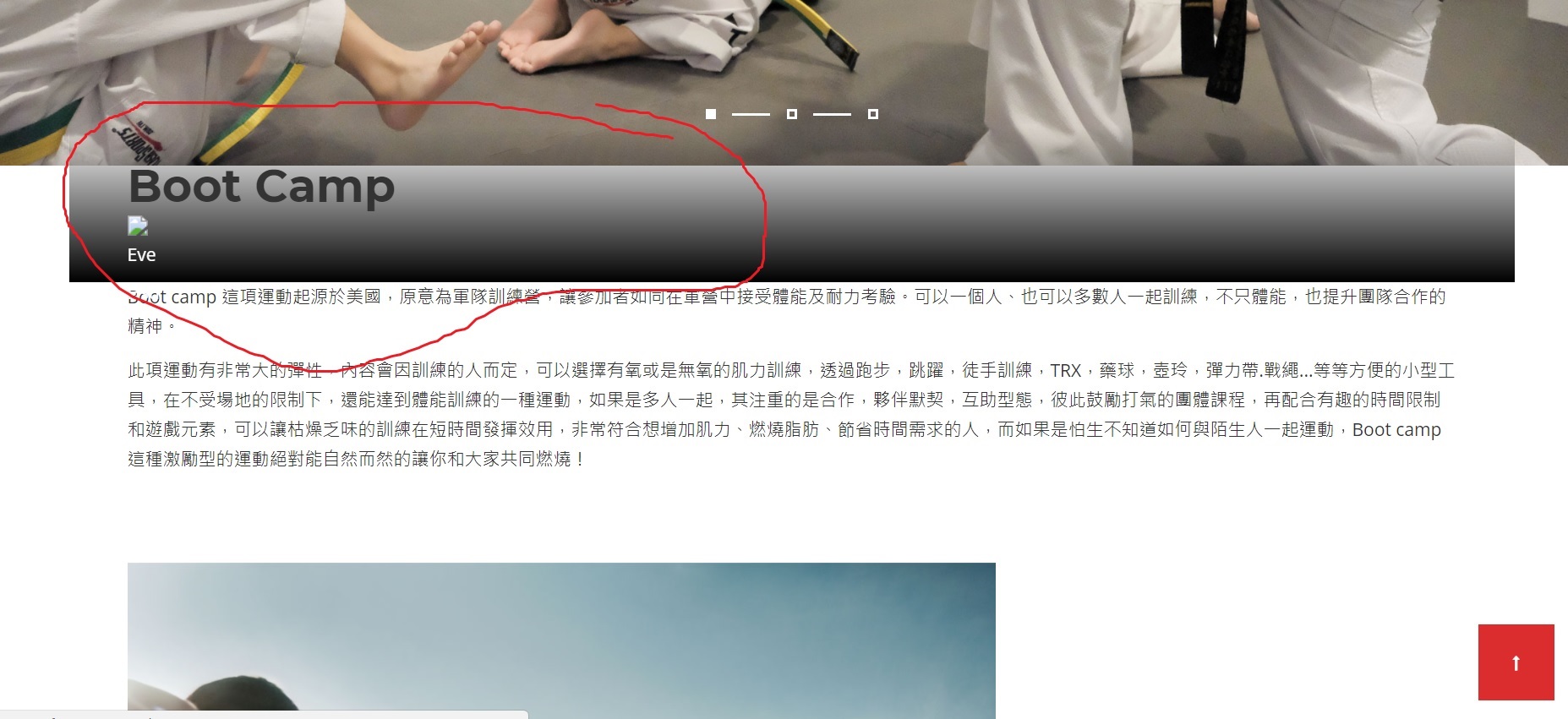
For the introtext I went to the menus > main menu > and chose the blog list as homepage. In the settings the author and intro image are HIDE but it is still showing the black shade withe broken link of the author’s image.
Also tried to modify the general options of articles but still showing.And for style-3 i tried to open with other browsers and still cannot see the intro text in my end. also in mobile version does not appear. Weird lol…
Any other ideas? Thank you
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 8, 2018 at 2:33 am #1085411Hi,
Could you share the URL and screenshot highlighting the introtext part which is still showing?
Which browser you open but not see the description in style-3 module? Pls try to clear browser’s cache & cookies first as I open in different browsers but it works fine.
Regards
January 8, 2018 at 4:47 am #1085467OK,
I see the same in all the articles. Please see the screenshot. The author picture and the shade for the intro picture are always there. http://77.104.150.200/~danie317/fs20181/course/fitness/boot-campAlso see attached the screenshot for A ACM Features Intro: Style-3, still the text is not showing
Thank you
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 8, 2018 at 10:27 am #1085555Hi,
If you want to remove that info, pls open this file: root/templates/ja_smallbiz/html/com_content/article/default-blog.php
and remove the snippet of code which renders avartar/info: http://prntscr.com/hxj8sw
For the ACM Features Intro module, it seems that you open in small resolution screen, you can try adding this custom CSS:
- @media (min-width: 1200px) {
- .acm-features.style-3 .verticle-middle p {
- display: block !important;
- }
- }
you can add into the file: root/templates/ja_smallbiz/css/custom.css (create this file if it doesn’t exist)
Regards
February 10, 2018 at 5:51 am #1091183Thanks a lot for your help. The site is almost done.
Now the Avatar is not showing anymore but still the title appears inside a black shadow. In this case see Aerial Yoga title. http://www.flashsports.com.tw/course/fitness/aerial-yogaI do not know how to edit in order to make this transparent (or white) as the background.
Thank you
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 10, 2018 at 10:21 am #1091222Hi,
Do you mean that you want to change the background of the part with title ‘Aerial Yoga’?
At this moment, that part is styled with this:
- .blog-item-page .top-content .info-content {
- background: linear-gradient(transparent, #000000);
- position: absolute;
- padding: 23px 46px;
- left: 0;
- bottom: 0;
- width: 100%;
- }
You can customize the background as you wish.
Regards
-
-
AuthorPosts
This topic contains 7 replies, has 2 voices, and was last updated by Saguaros 6 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum