-
AuthorPosts
-
2Patrick Friend
2Patrick
- Join date:
- July 2008
- Posts:
- 256
- Downloads:
- 0
- Uploads:
- 19
- Thanks:
- 74
- Thanked:
- 11 times in 1 posts
December 2, 2008 at 7:32 am #135856Hi
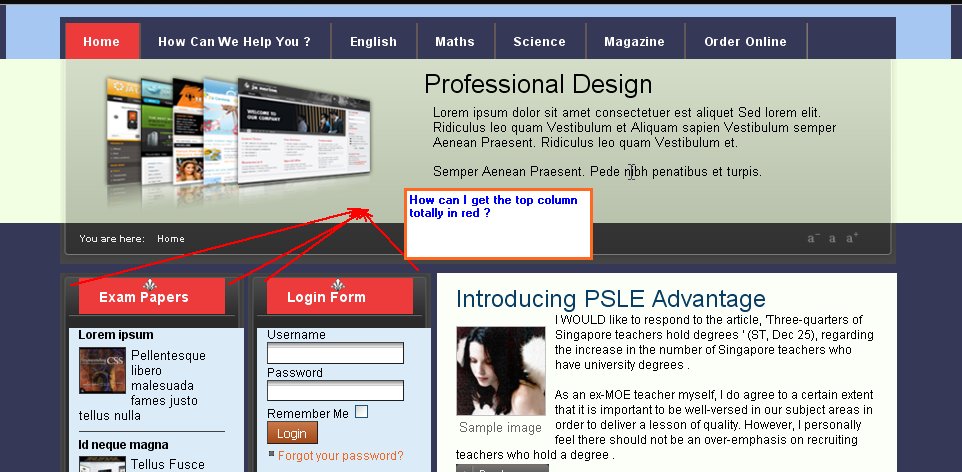
I like JA Fagus especially after I noticed that MFCphil has this outstanding pub website.
I have a small question : how do i extend the red color to the top of the module ( I have changed the h3span-bg.gif to red ) ..ie it only covers it partially
I believe it has something to do with the no repeat statemnt but still cant figure it out
thanks
==================================================================
div.module h3 span (line 1268)
{
padding-left: 22px;
display: block;
background-color: transparent;
background-image: url(../images/h3span-bg.gif);
background-repeat: no-repeat;
background-attachment: scroll;
background-position: 50% 5px;
}
scotty Friend
scotty
- Join date:
- March 2008
- Posts:
- 2339
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 76
- Thanked:
- 827 times in 595 posts
December 2, 2008 at 10:34 am #280933open template_css.css on line 1321 and find….
/* Top Spotlight */
#ja-topslwrap {
background: url(../images/topslwrap-bg.gif);
}
and change to…./* Top Spotlight */
#ja-topslwrap {
background: #FF0000;
}1 user says Thank You to scotty for this useful post
2Patrick Friend
2Patrick
- Join date:
- July 2008
- Posts:
- 256
- Downloads:
- 0
- Uploads:
- 19
- Thanks:
- 74
- Thanked:
- 11 times in 1 posts
December 2, 2008 at 11:34 am #280943Hi
I tried what you proposed but it is not giving me what I want
Have attached the snap after the change
any other suggestions ?
thanks
scotty Friend
scotty
- Join date:
- March 2008
- Posts:
- 2339
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 76
- Thanked:
- 827 times in 595 posts
December 2, 2008 at 12:13 pm #280944#ja-pathwaywrap on line 1132 styles that container.
EDIT: OMG!!! We’re on about completely different things. Sorry. Didn’t get much sleep last night and just not with it at all today.
Those modules are made with nested divs with different backgrounds in each div. More info here…
You will need to open each image in an editor and change the colour. You could jsut get rid of the images and use bg colour but that would ruin a really good template.
sunrise Friend
sunrise
- Join date:
- February 2007
- Posts:
- 920
- Downloads:
- 0
- Uploads:
- 5
- Thanks:
- 103
- Thanked:
- 166 times in 114 posts
December 2, 2008 at 1:11 pm #280947Hi there 2Patrick. I like Fagus too, and just finished a site.
There are still a few snags to iron out, but one thing I did is to add one yellow module, and one that is completely different. It is like a Post-it.
Is that what you are looking for? I will try to write up something to explain how I did it.
1 user says Thank You to sunrise for this useful post
sunrise Friend
sunrise
- Join date:
- February 2007
- Posts:
- 920
- Downloads:
- 0
- Uploads:
- 5
- Thanks:
- 103
- Thanked:
- 166 times in 114 posts
December 2, 2008 at 1:21 pm #280950Each module is made up of 4 pictures. They are box-tr.gif (top right) box-tl.gif (top left) box-br.gif and box-bl.gif. These are found in templates/ja_fagus/images.
The css for these is found in template.css in the module section around line 1300 somewhere.
There you will also find a section for div.module-notitle. That corresponds to four pictures also in templates/ja_fagus/images. These are called box-notitle-tr.gif etc.
To use these for a module without title, you write -notitle in Module Class Suffix in the Module Parameter section of the module you want. Then Then module will use those four pictures in stead.
So if you want to make somethings different, like red, make your own four pictures, name them box-red-tr.gif etc. Then add -red in Module Class Suffix in the Module Parameter section of the module you are using, and you will have the red module.
For the Post-it, that is what I did. I just have four pictures that the mocule uses. In this way you can make it look however you want, just limited by your immagination and ability to make the pictures.
I hope this is clear and you can use it. Good luck.
1 user says Thank You to sunrise for this useful post
2Patrick Friend
2Patrick
- Join date:
- July 2008
- Posts:
- 256
- Downloads:
- 0
- Uploads:
- 19
- Thanks:
- 74
- Thanked:
- 11 times in 1 posts
December 3, 2008 at 3:21 am #281036Hi Sunrise
Thanks
The post it looks good. Where did you get the post it image from ?
2Patrick Friend
2Patrick
- Join date:
- July 2008
- Posts:
- 256
- Downloads:
- 0
- Uploads:
- 19
- Thanks:
- 74
- Thanked:
- 11 times in 1 posts
December 3, 2008 at 4:09 am #281046Hi Scotty
I will read the write up on modules.It seems to be very well written.
Will revert after I go tru.
Thanks once again
sunrise Friend
sunrise
- Join date:
- February 2007
- Posts:
- 920
- Downloads:
- 0
- Uploads:
- 5
- Thanks:
- 103
- Thanked:
- 166 times in 114 posts
AuthorPostsViewing 9 posts - 1 through 9 (of 9 total)This topic contains 9 replies, has 3 voices, and was last updated by
sunrise 16 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum