-
AuthorPosts
-
June 17, 2011 at 4:09 am #165321
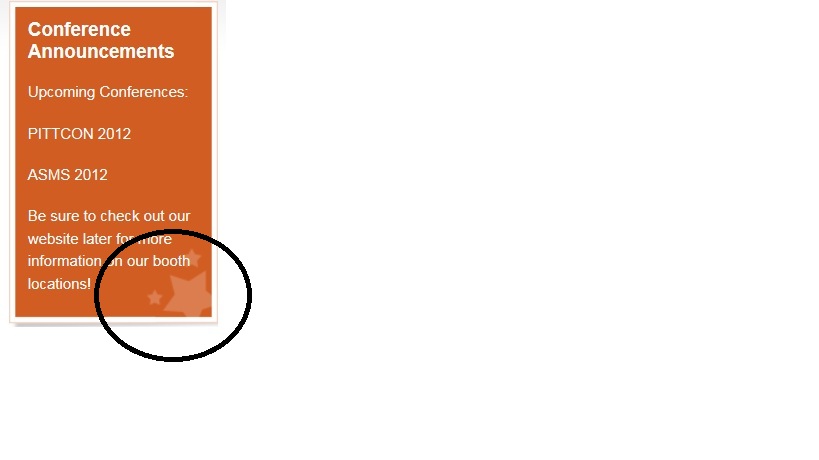
I don’t like the “stars” in the brick/cyan right side modules. I’d like to just have a blank “star-less” background.
Does anyone know how to strip out the background images in those modules?
You can see what I’m talking about in the attached photo. I circled the item I want to get rid of.
pritam Friend
pritam
- Join date:
- April 2011
- Posts:
- 609
- Downloads:
- 0
- Uploads:
- 29
- Thanks:
- 11
- Thanked:
- 125 times in 113 posts
June 17, 2011 at 6:50 am #396841Hello masstech,
I Have seen your attached image. I also checked the Ja Rochea Demo where in the backgound image of brick/cyan right side modules has the stars. The image file name is box-hl-br.gif and box-cyan-br.gif in templates/ja_rochea/images. So if you don’t want to show the stars then you can change the module image with box-hl-br.gif and box-cyan-br.gif in templates/ja_rochea/images.
For Example :-
Find this code at templates/ja_rochea/css/template.css line no.603div.module-brick {
background: url(“../images/box-hl-br.gif”) no-repeat scroll right bottom transparent;
color: #FFFFFF;
}Here you can use another brick and cyan images.
1 user says Thank You to pritam for this useful post
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
June 17, 2011 at 6:53 am #396844you need to replace the Image instead of the existing one.
Here is the image Url : http://templates.joomlart.com/ja_rochea/templates/ja_rochea/images/box-hl-br.gif
http://templates.joomlart.com/ja_rochea/templates/ja_rochea/images/box-cyan-br.gif
http://templates.joomlart.com/ja_rochea/templates/ja_rochea/images/box-green-br.gif
Note: If you Find my Post useful please click on the Thanks Icon
1 user says Thank You to chavan for this useful post
June 17, 2011 at 6:06 pm #396986Another question then…
in the .css template, under /*right module*/
the first div block defines the header for the blocks on the right side (div module-brick h3, etc.)
but what does the second do? (div module-brick, div module-green, div module-blue {…)
and then they go into progressive div module-brick div, div module-brick div div, div module-brick div div div, etc…
what the heck do those define?then right after it seems to give further definition to the div module-brick, green and blue in further detail. For instance,
/* Module Brick */
div.module-brick {
background: url(../images/box-hl-br.gif) no-repeat bottom right;
color: #FFFFFF;
}div.module-brick div {
background: url(../images/box-hl-bl.gif) no-repeat bottom left;
}div.module-brick div div {
background: url(../images/box-hl-tr.gif) no-repeat top right;
}div.module-brick div div div {
background: url(../images/box-hl-tl.gif) no-repeat top left;
}I don’t even see any of these images (box-xx-xxx.gif) in my images folder, so I have no idea what they are, but again, what do they define? borders?
As I understand it, I need to change the ../images/box-hl-br.gif file to get rid of the stars. I’m going to try just commenting out that line first and see what happens.
Thanks guys!
June 17, 2011 at 7:08 pm #397018Ok, so commenting out the .br background line was…non-productive. Just creates a blank spot, as you would expect.
I went ahead and just used the “-blank” template for the modules, it’s defined a little below -brick, -cyan and -green. However, there was no border, so I inserted the line border: 1px #F4F1F1 solid; and added paddings and margins of 5px as well (default is set to zero). As a result, I have a nice subdued simple grey outline surrounding the announcements and no silly star backgrounds. Extremely happy.
Thanks for your guys responses, but I think my solution is a little easier…this way you don’t need to edit/delete any files, just use the -blank definition. This thing is solved!
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
June 18, 2011 at 3:59 am #397065yes, However you can’t get the resolution that the image have. so, I have attached you the Images without the star background. you can just replace it with the existing Files.
Anyway happy that things are solved.
Note: If you Find my Post useful please click on the Thanks Icon
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 6 replies, has 3 voices, and was last updated by
chavan 13 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
How to I strip the background image from the "right" side modules?
Viewing 6 posts - 1 through 6 (of 6 total)