-
AuthorPosts
-
saganomics Friend
saganomics
- Join date:
- July 2011
- Posts:
- 32
- Downloads:
- 0
- Uploads:
- 11
- Thanks:
- 3
- Thanked:
- 2 times in 1 posts
January 17, 2012 at 7:37 pm #172899I have a specific need that I cannot seem to find the answer to. Several similar but different threads, and I know this is my reference, http://wiki.joomlart.com/wiki/JA_T3_Framework_2/Guides#Block_attributes_and_parameters. However, I can not seem to figure this out. Forgive me.
I am using JA Purity II and separate layouts for mobile/desktop. So the articles in the left-right-main go into content block and the articles in iphone go into the main block. At least I think. My goal is to load module position “A” above the articles in content while in desktop, and to load module position “B” above the articles in main while in iphone layout.
I am happy to load the module positions in an article if I can find a way to display and article only on certain layouts, but that seems even more difficult.
The trouble is, the main content blocks are generated programmaticly, so I can’t add module positions to those blocks in the layout editor, as far as I can tell. There must be a simple solution. Can you help?
jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
January 18, 2012 at 3:32 am #434206Hi
Would you mind provide your live site and a screenshot to show me what do you need ?Thank you
saganomics Friend
saganomics
- Join date:
- July 2011
- Posts:
- 32
- Downloads:
- 0
- Uploads:
- 11
- Thanks:
- 3
- Thanked:
- 2 times in 1 posts
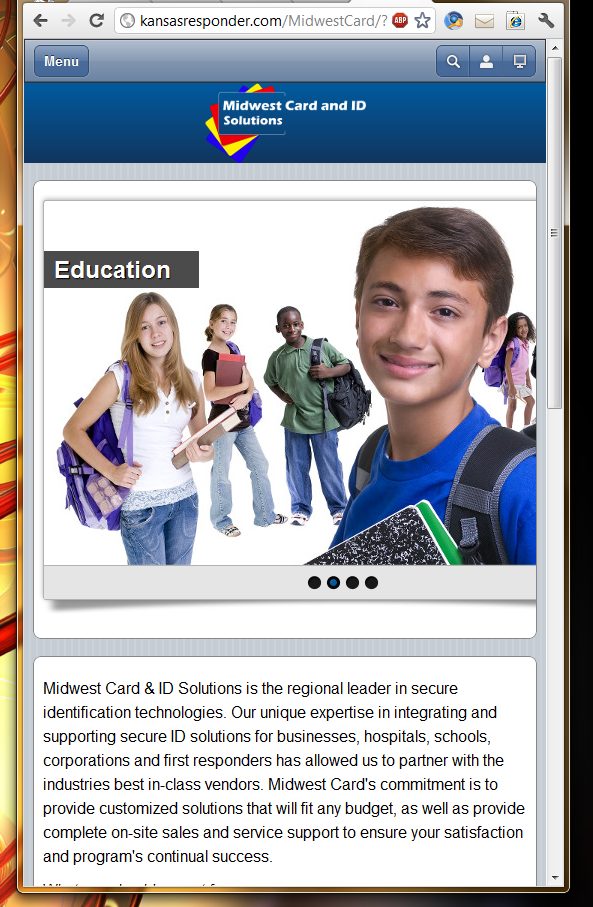
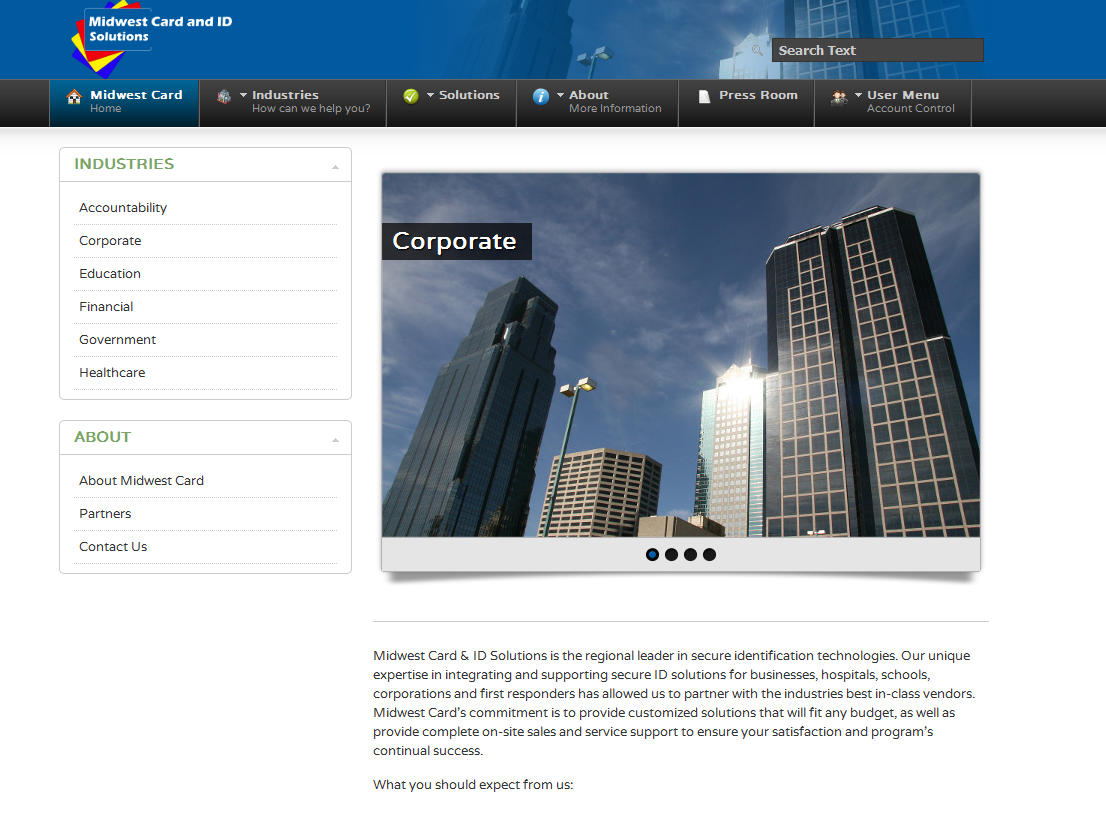
January 18, 2012 at 7:13 pm #434331No problem. The site is at http://www.kansasresponder.com/MidwestCard temporarily. I have included two screenshots to help describe my needs. Basically, when you are on a desktop it should show module “A” above the articles or in the first article; when in mobile show module “B” above articles or in first article. This is so that I can identify different parameters for the module.
Thanks for your assistance.
-
May 15, 2012 at 4:24 pm #453157
Was there an answer to this? I’m trying to do the same thing.
Please let me know. Thanks so much.
saganomics Friend
saganomics
- Join date:
- July 2011
- Posts:
- 32
- Downloads:
- 0
- Uploads:
- 11
- Thanks:
- 3
- Thanked:
- 2 times in 1 posts
May 19, 2012 at 3:14 pm #453785No, actually I am still having the same problem. Very frustrating. Same issue for images at the head of a category. I don’t know how to select to load different size images based on the layout. I’m sure it is my being an amateur holding me back but I sure with I had the solution.
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
May 22, 2012 at 5:10 am #454151Hi there,
You copy file plugins/system/jat3/jat3/base-themes/default/blocks/content.php to templates/<ja template>/blocks folder
and replace
<jdoc:include type="component" />
by
<?php $mobile = T3Common::mobile_device_detect(); ?>
<?php if ($mobile === false) : ?>
<jdoc:include type="modules" name="aaa" style="xhtml" />
<?php endif; ?><jdoc:include type="component" />
<?php if ($mobile !== false) : ?>
<jdoc:include type="modules" name="aaa" style="xhtml" />
<?php endif; ?>
railer Friend
railer
- Join date:
- October 2007
- Posts:
- 236
- Downloads:
- 102
- Uploads:
- 9
- Thanks:
- 17
- Thanked:
- 24 times in 1 posts
March 11, 2013 at 1:14 pm #486036Hi Do Ha —
The above content.php code only works on some of my desktop version pages. On others, it is pushing the entire right column down to beneath the main content area. Why would this only work on some pages and not all?
When I disable the duplicate content.php file, the right column displays in the correct place.
I assume that “aaa” can be any name I want to call my mobile module postion.
Thanks,
Railerrailer Friend
railer
- Join date:
- October 2007
- Posts:
- 236
- Downloads:
- 102
- Uploads:
- 9
- Thanks:
- 17
- Thanked:
- 24 times in 1 posts
March 11, 2013 at 1:36 pm #486040Never mind. I had commented out the original jdoc:include code and then pasted in your new code below it. Removing my commented code solved the problem. Sorry 🙂
-
AuthorPosts
Viewing 8 posts - 1 through 8 (of 8 total)This topic contains 8 replies, has 5 voices, and was last updated by
railer 11 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum