-
AuthorPosts
-
November 16, 2016 at 6:26 am #986837
hi
how can i make the product display split into 2 columns in the following screen sizes
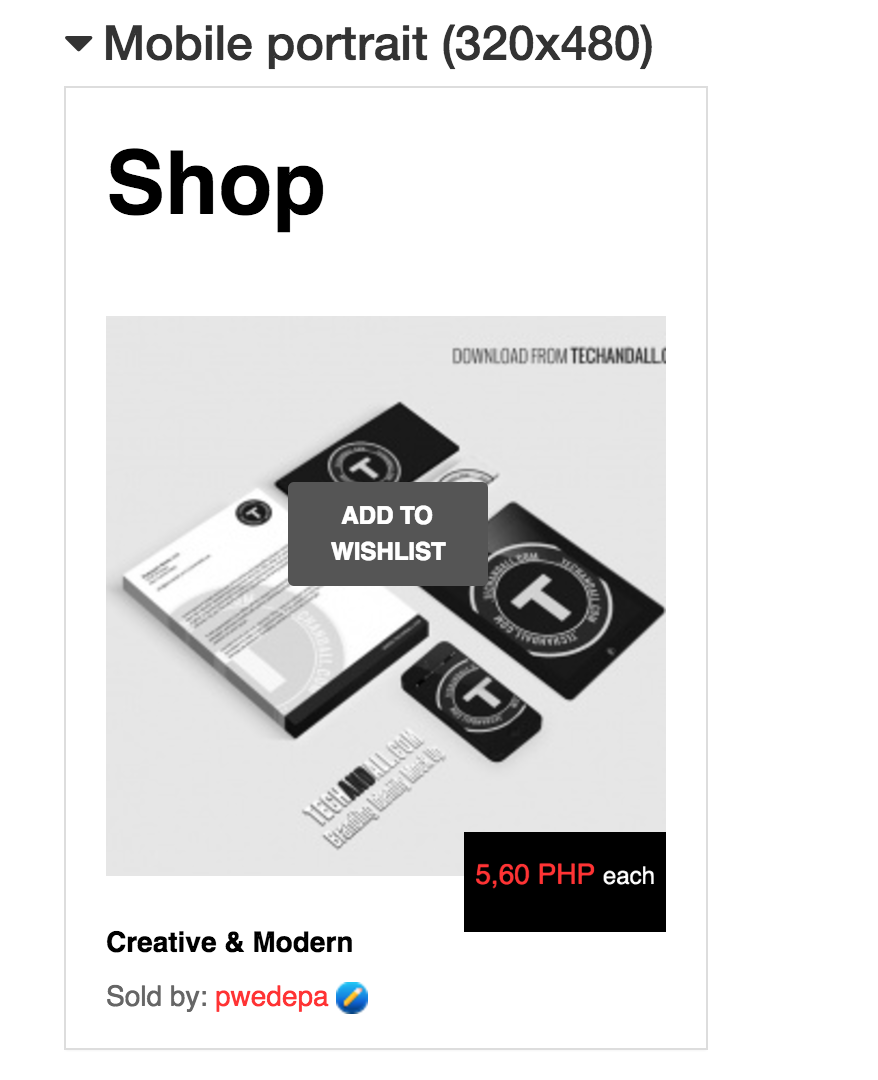
- Mobile portrait (320×480)
- Mobile landscape (480×320)
thanks
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 17, 2016 at 4:16 am #987150Hi,
Could you clarify in details of which info will show in each column?
November 17, 2016 at 4:19 am #987151hi thanks
the products are display in a single column. i want to change it
Mobile portrait (320×480) make it 2 columns
Mobile landscape (480×320) make it 2 columnsthanks
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 18, 2016 at 2:05 am #987439You mean that in mobile view, you want to show 2 columns with each product per column, is that right?
Could you send URL of that page on your site?
November 18, 2016 at 4:07 am #987471This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 18, 2016 at 4:24 am #987474First, you will access backend settings of menu item of that page > JA Extra Fields tab > set 2 columns for XS layout: http://prntscr.com/d8pstr
Then open the file: ROOT/templates/ja_jason/css/extras/com_hikashop.css
Remove this css rule:
@media (max-width: 480px) { .hikashop_products_listing ul.thumbnails li.hikashop_product { width: 100%; } }November 21, 2016 at 5:19 am #988022hi
its not working.
its still one column. i already changed everything you suggested.
thanks
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 22, 2016 at 4:39 am #988437You can update Admin & FTP account of your site, I will check for you.
November 22, 2016 at 6:55 am #988453This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 23, 2016 at 3:10 am #988846This reply has been marked as private.November 26, 2016 at 4:47 pm #989973This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 28, 2016 at 3:08 am #990220Unfortunately the login info doesn’t work, kindly check again.
December 1, 2016 at 7:05 am #991489any news?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 2, 2016 at 7:02 am #991718I changed to this:
@media (max-width: 480px) { .hikashop_products_listing ul.thumbnails li.hikashop_product { min-height: 371px; } }Kindly check again.
December 16, 2016 at 6:09 am #994990This reply has been marked as private.AuthorPostsThis topic contains 23 replies, has 2 voices, and was last updated by
Saguaros 7 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum