-
AuthorPosts
-
asifak Friend
asifak
- Join date:
- November 2010
- Posts:
- 172
- Downloads:
- 1
- Uploads:
- 19
- Thanks:
- 46
- Thanked:
- 2 times in 1 posts
July 14, 2011 at 4:40 pm #166299Is it possible to make borders of different modules such as JA FrontPage, JA News2, JA-Tabs or any other having 3D look. will it possible through template.css , then which property ??
I could not find a good example but a sample is attached.
himangi Friend
himangi
- Join date:
- April 2011
- Posts:
- 1406
- Downloads:
- 1
- Uploads:
- 86
- Thanks:
- 21
- Thanked:
- 345 times in 332 posts
July 16, 2011 at 9:16 am #401406Hi
Yes it can be achieved using css. Just to make sure, check the effect given to the Template links container in the Joomlart demo bar on joomlart.com If you take mouse on JA templates, the slider opens up has the shadow like you want. This is achieved by creating a transparent image having shadows and it is applied to the corresponding container div, using background property in css..
1 user says Thank You to himangi for this useful post
asifak Friend
asifak
- Join date:
- November 2010
- Posts:
- 172
- Downloads:
- 1
- Uploads:
- 19
- Thanks:
- 46
- Thanked:
- 2 times in 1 posts
July 16, 2011 at 11:48 am #401419I am not a professional programer. Can you please provide some example..
himangi Friend
himangi
- Join date:
- April 2011
- Posts:
- 1406
- Downloads:
- 1
- Uploads:
- 86
- Thanks:
- 21
- Thanked:
- 345 times in 332 posts
July 16, 2011 at 2:38 pm #401432Hi
First to have rounded / square corners with shadows, you need to create an image such as attached screenshot, with whatever fix height you want to use. If you want to use shadows for modules with different heights, create such varied images.
Next thing is the html code the module has by default and what we want to implement shadowed images.
For say right positioned modules, that is specified as <block name=”right2″>right</block> in your template layout, will create structure as below<blockquote><div id=”ja-right2″ class=”ja-col column” style=”width:100%”>
<div class=”ja-moduletable moduletable clearfix” id=”Mod16″>
<h3><span>Polls</span></h3>
<div class=”ja-box-ct clearfix”>module content you publish </div>
</div>
</div></blockquote>As you can see in above code we have a single div <div class=”ja-moduletable … “> which contains all the content of your module. We need to have more divs around and on left and right of that to apply the rounded / square cornered images. So we can add 1 more parameter in the right block definition like <block name=”right2″ markup=”2″>right</block> which creates below structure having extra divs with class ‘l’ , ‘block-inner’and class ‘r’.
<blockquote><div id=”ja-right2″ class=”ja-col column” style=”width:100%”>
<div class=”l”></div>
<div class=”block-inner clearfix”>
<div class=”ja-moduletable moduletable clearfix” id=”Mod16″>
<h3><span>Polls</span></h3>
<div class=”ja-box-ct clearfix”>module content you publish </div>
</div>
</div>
<div class=”r”></div>
</div></blockquote>Now we need to add following css for these extra divs. In your template.css file, add the following styling.
<blockquote>div.l {
width: 20px;
height: 100%;
display: block;
background-position: top left;
top: 17px;
background: url(../images/stories/shadowbackground.png) left top;
background-repeat: no-repeat;
z-index: 10 !important;
right: 200px;
position: absolute;
}div.r{
width: 20px;
height: 100%;
display: block;
background-position: top right;
top: 17px;
background-image: url(../images/stories/shadowbackground.png);
background-repeat: no-repeat;
z-index: 10 !important;
position: absolute;
right: 0;
}div.block-inner{
width: 200px;
height: 100%;
display: block;
background-position: center top;
background-image: url(../images/stories/shadowbackground-c.png);
background-repeat: repeat-x;
z-index: 999 !important;
}</blockquote>Please note that the shadowbackground-c.png is the middle part of the shadowbackground.png cut to create a new image.
Hope this explanation solves your issue. Try it and let me know if you need any funrther help.
-
1 user says Thank You to himangi for this useful post
asifak Friend
asifak
- Join date:
- November 2010
- Posts:
- 172
- Downloads:
- 1
- Uploads:
- 19
- Thanks:
- 46
- Thanked:
- 2 times in 1 posts
July 16, 2011 at 4:33 pm #401445Well! this is a great help. I will go through it and try to implement it.
My actual intentions are following in JA-Telline IIIV2 template;1) remove all borders which are drawn between the module positions. For instance, when a JA-Tab is placed at position JA-Tabs then one No. of border is place above and one No. of border is drawn below the module. Similarly is the case for JA Frontpage, JA-News2. These borders does not look good. My concept is that every module should have its own borders (or 3D borders as you explained) and no borders / dividing line should be drawn between them.
2) then I want to implement for JA-Front Page, JA-News2 and JA-Tabs what you have explained.
himangi Friend
himangi
- Join date:
- April 2011
- Posts:
- 1406
- Downloads:
- 1
- Uploads:
- 86
- Thanks:
- 21
- Thanked:
- 345 times in 332 posts
July 18, 2011 at 6:19 am #401595Hi
Regarding your first point, can you please send a screenshot of what all borders you need removed, I will tell you which styling you need to change as per your screenshot.
himangi Friend
himangi
- Join date:
- April 2011
- Posts:
- 1406
- Downloads:
- 1
- Uploads:
- 86
- Thanks:
- 21
- Thanked:
- 345 times in 332 posts
July 18, 2011 at 6:19 am #401596Hi
Regarding your first point, can you please send a screenshot of what all borders you need removed, I will tell you which styling you need to change as per your screenshot.
asifak Friend
asifak
- Join date:
- November 2010
- Posts:
- 172
- Downloads:
- 1
- Uploads:
- 19
- Thanks:
- 46
- Thanked:
- 2 times in 1 posts
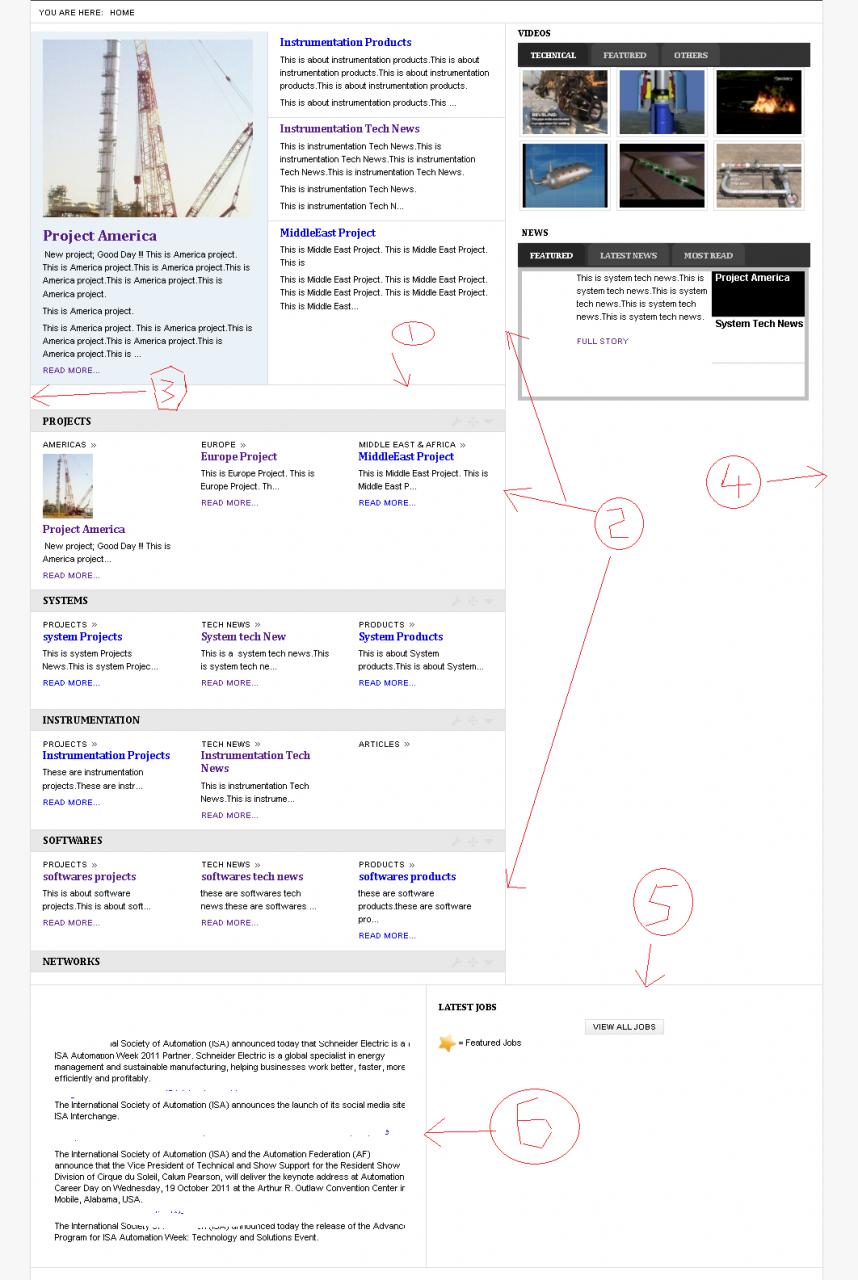
July 18, 2011 at 12:59 pm #401671Image is attached for my point explanation. My idea is that there should be ‘3D shady borders’ (I will call it 3D shady borders as you earlier explained how to create in this thread) around the the individual Modulesi.e Ja-Front Page, JA-News2 etc. , and there should be no borders as available by default in JA-Telline IIIV2. In my opinion, these by default borders as shown in the image does not look good as these are too many.
1) Now, if you see the image, border#2 needs to be removed. Naturally, once it is removed then right side of the modules will be open. However, if we apply 3D-shady borders for modules JA-Front Page and JA-News2 then it will be ok.
2) Border#3 and #4 could remain there, no need to delete.
3) Border#5 could also be removed, but could remain there.I hope you get my idea. I believe this idea will convert JA-Tellline IIIV2 into very good look.
himangi Friend
himangi
- Join date:
- April 2011
- Posts:
- 1406
- Downloads:
- 1
- Uploads:
- 86
- Thanks:
- 21
- Thanked:
- 345 times in 332 posts
July 19, 2011 at 6:17 am #401771You can remove border 2 by removing background from
#ja-mainbody {
background: url(‘/csw/templates/ja_teline_iii_v2/images/dot.gif’) repeat-y right 0 white;
}If you want to keep border 3 & 4 and still apply the shady border to all the modules, you will need to go by trial and error method and inspecting elements and make changes in stylesheets, since you will need to introduce some space between the left shady boder for say JA News frontpage and the border 3 and similarly for other borders.
1 user says Thank You to himangi for this useful post
asifak Friend
asifak
- Join date:
- November 2010
- Posts:
- 172
- Downloads:
- 1
- Uploads:
- 19
- Thanks:
- 46
- Thanked:
- 2 times in 1 posts
July 19, 2011 at 7:09 am #401783Ok, that was goodone.
One more thing. Please refer to you post #4 in this thread, where you explained this code;<div id=”ja-right2″ class=”ja-col column” style=”width:100%”>
<div class=”ja-moduletable moduletable clearfix” id=”Mod16″>
<h3><span>Polls</span></h3>
<div class=”ja-box-ct clearfix”>module content you publish </div>
</div>
</div>Now, where I can find this for JA-Frontpage and JA-News 2, or which script/css I have to modify exactly, can you be little more specific for these two modules. I want to implement 3D-shadows for these two modules only.
himangi Friend
himangi
- Join date:
- April 2011
- Posts:
- 1406
- Downloads:
- 1
- Uploads:
- 86
- Thanks:
- 21
- Thanked:
- 345 times in 332 posts
July 19, 2011 at 10:33 am #401854In case of JA News Frontpage, your div id is ‘ja-content-top’ and in case of JA News Pro module the div id is ‘ja-content-bottom’. These are the block names, as you can see in the layout of your template, and mostly will be same as your module position, unless specified otherwise.
Please try adding the ‘markup’ param for these positions and check if you can see the additional divs added in the code..
Please use chrome browser where you can inspect elements in your site, just by using mouse right click on the element to be inspected. You can add an addon firebug for firefox browser to start inspecting elements in that browser..
asifak Friend
asifak
- Join date:
- November 2010
- Posts:
- 172
- Downloads:
- 1
- Uploads:
- 19
- Thanks:
- 46
- Thanked:
- 2 times in 1 posts
August 9, 2011 at 12:30 pm #405130Can Joomlart do this for us,that is to give 3D look as discussed in this thread. Items would be magazine menus, JA Frontpage News, JA News2 and JA Tabs. I am ready to pay for this.
himangi Friend
himangi
- Join date:
- April 2011
- Posts:
- 1406
- Downloads:
- 1
- Uploads:
- 86
- Thanks:
- 21
- Thanked:
- 345 times in 332 posts
August 10, 2011 at 7:21 am #405321Hi
A few of JA templates have such shadow styling for modules.. For example Ja social modules have bottom shadow as you can see http://www.joomlart.com/demo/#templates.joomlart.com/ja_social Every template can not have such shadows since everyone may not want it.. So If you like some template which originally doesnt have the shadows to modules, you need to implement that as I have said before..
Hope you understand why every tempalte can not have that styling. 🙂
asifak Friend
asifak
- Join date:
- November 2010
- Posts:
- 172
- Downloads:
- 1
- Uploads:
- 19
- Thanks:
- 46
- Thanked:
- 2 times in 1 posts
August 10, 2011 at 8:24 am #405335Well! as I said I am not a programmer, so its a bit difficult for me to implement it, thats why I requested.
AuthorPostsViewing 14 posts - 1 through 14 (of 14 total)This topic contains 14 replies, has 2 voices, and was last updated by
asifak 13 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum