-
AuthorPosts
-
hjalte1983 Friend
hjalte1983
- Join date:
- September 2012
- Posts:
- 328
- Downloads:
- 7
- Uploads:
- 105
- Thanks:
- 101
- Thanked:
- 9 times in 1 posts
December 2, 2014 at 12:05 pm #557361Yes, the slider is displayed in popup of Terms and Condition
that’s exactly what i’m trying to do, but it wont work.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 3, 2014 at 2:15 am #557463I just added CSS rule to hide this slider:
/*hide slider in popup Terms & Cond*/
.view-checkout .ls-wp-container {
display: none !important;
}
P/s: this question relates more to 3rd party extension, it’s best if you contact its provider.
And if you have further question, please post a new thread, these doesn’t relate to the topic 🙂
1 user says Thank You to Saguaros for this useful post
hjalte1983 Friend
hjalte1983
- Join date:
- September 2012
- Posts:
- 328
- Downloads:
- 7
- Uploads:
- 105
- Thanks:
- 101
- Thanked:
- 9 times in 1 posts
December 12, 2014 at 8:17 am #558489Thanks again @saguaros
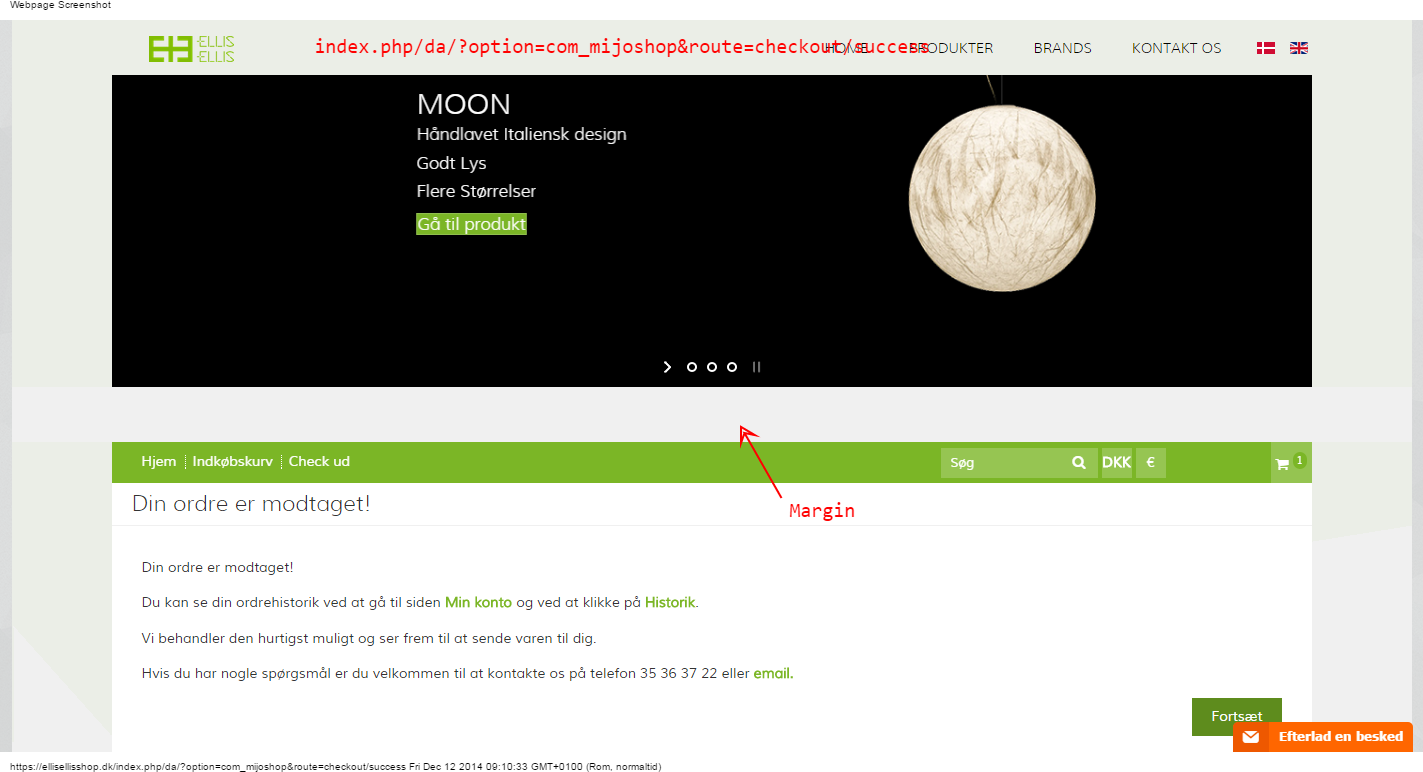
one last question in this thread about the margins you fixed before.
Its still showing that margin / empty space in checkout / successI like the slider is there, but can you help me fix the margins?
Regards
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 12, 2014 at 8:27 am #558491How can I fulfill info to check out?
hjalte1983 Friend
hjalte1983
- Join date:
- September 2012
- Posts:
- 328
- Downloads:
- 7
- Uploads:
- 105
- Thanks:
- 101
- Thanked:
- 9 times in 1 posts
December 12, 2014 at 8:44 am #558492just add a product and complete. the site is still in beta.. so when the creditcard comes up you just press one of the test cards.
hjalte1983 Friend
hjalte1983
- Join date:
- September 2012
- Posts:
- 328
- Downloads:
- 7
- Uploads:
- 105
- Thanks:
- 101
- Thanked:
- 9 times in 1 posts
December 12, 2014 at 8:50 am #558496Just noticed its the same when you search for a product and press enter
Thanks again.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 15, 2014 at 7:42 am #558672This thread keeps so long.
The search module belongs to Mijoshop, it’s different from default search module of Joomla which you can decide where/which page the search results should display. At this moment, on your site, the search is showing on Home page. Please contact Mijoshop for help on how to control search results or redirect to a specific menu item page and you can remove slide from that page. And also the ‘layerslider’ – it’s 3rd party slide, not our JA Product.
1 user says Thank You to Saguaros for this useful post
March 24, 2015 at 10:28 pm #564475hi, I’ve added the following code to the header and it works fine in Safari but in Firefox and Chrome it doesn’t work.
my website is: https://www.northlondonappliancerepairs.co.uk
many thanks
<!– HEADER –>
<script src=”http://stickyjs.com/jquery.sticky.js”></script>
<script>
jQuery(document).ready(function(){
jQuery(“#t3-header”).sticky({topSpacing:0});
});
</script>Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 25, 2015 at 9:18 am #564531As I can see that the menu on your site is sticky now, did you get it sorted?
March 25, 2015 at 9:04 pm #564597i have fixed the issue with firefox and chrome, but the problem i have now is with mobile and tablet view (responsive mode). the header stays there but the menu (Off-Canvas) icon doesnt.
any help appreciated.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 26, 2015 at 6:45 am #564646Try adding this css rule into: /templates/ja_your_default_template/css/custom.css
@media (max-width: 1024px) {
.off-canvas-toggle {
position: fixed;
padding: 0px 65px;
}
}
AuthorPostsThis topic contains 56 replies, has 6 voices, and was last updated by
Saguaros 9 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum