-
AuthorPosts
-
July 8, 2017 at 8:25 pm #1046973
I’m developing a site which can be viewed at http://halcyondaze.com/bysclone
I have 2 custom modules in the spotlight-bt-3 position on the homepage that no matter what I do, will not publish the module titles.
If I publish the same modules in the sidebar-1 position, the titles are published ok.
What do I need to do to publish the module titles in the spotlight-bt-3 position? Is there an over-ride required in the css file to make this happen?
Any help would be appreciated.
JR Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 10, 2017 at 2:50 am #1047093Hi
Kindly open the module on which you want to show the title. Advance Tab > module style > xhtml.
save and check.Regards
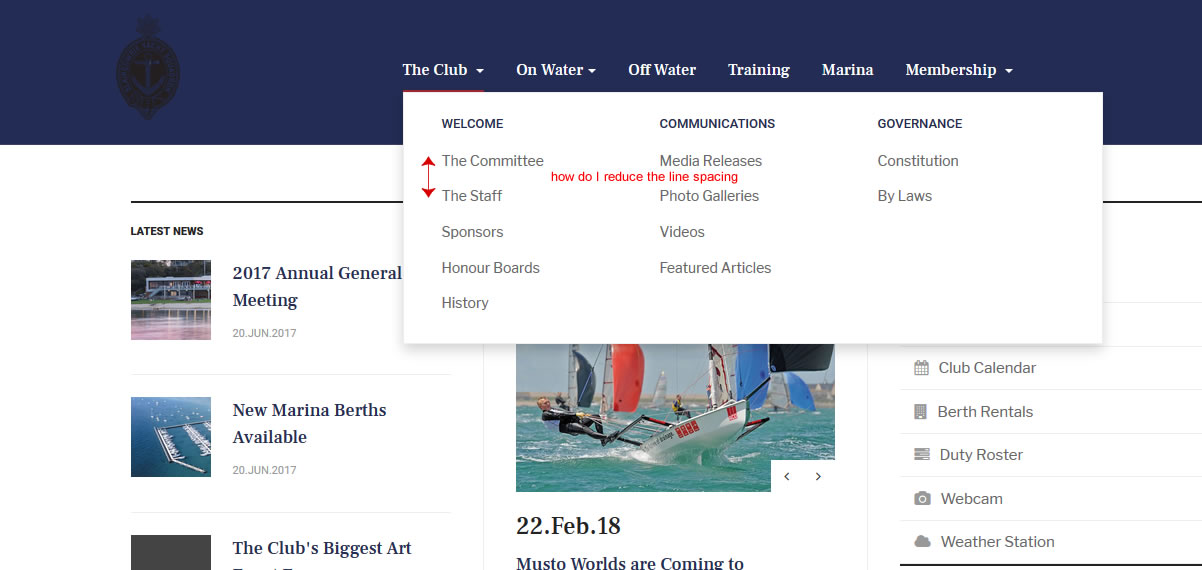
July 10, 2017 at 4:29 am #1047151That’s terrific thank you. Can you also tell me how to reduce the line spacing in the drop down menus please? I’ve tried various things with a custom.css file but nothing works. See the attached screenshot
(Or should I start another thread for this?)
Thanks,
JR-
This reply was modified 7 years, 4 months ago by
 Jonathan.
Jonathan.
-
This reply was modified 7 years, 4 months ago by
 Jonathan.
Jonathan.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 10, 2017 at 8:11 am #1047207Hi
Yes, can you create a new thread as the question is different than the topic subject?
It also helps other users to find the same topic.Regards
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 4 months ago.
Pankaj Sharma 7 years, 4 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
How to make module titles visible in Spotlight-bt-3 position
Viewing 4 posts - 1 through 4 (of 4 total)