-
AuthorPosts
-
August 15, 2014 at 10:52 am #200535
Hello all,
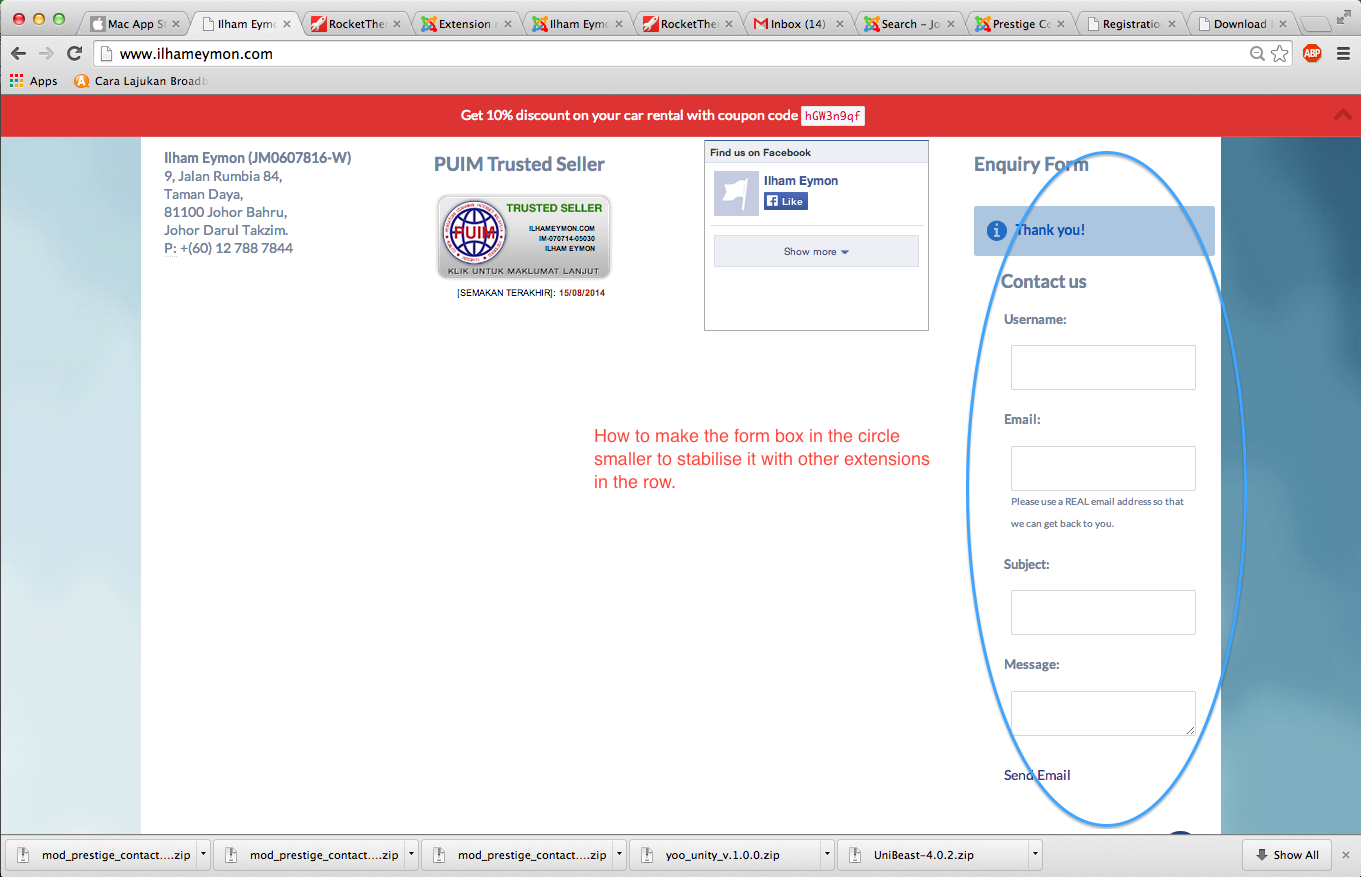
How can I make the form box smaller to stabilise it with the extension in the same row.
Refer to the screenshot given.
Thanks!
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
August 15, 2014 at 4:08 pm #546145As you are using a RocketTheme template . . . Need you to look for the “Gantry” equivalent of setting “Optimize CSS” to “No” – as would be done (within a JoomlArt template) within Template Manager–General settings.
It may be a “Compile CSS” setting that needs to be temporarily switched off.
Please let me know when you’ve done this . . . . Thanks
1 user says Thank You to TomC for this useful post
August 16, 2014 at 8:45 am #546221Hello Tom,
I didn’t find the “Optimize CSS” setting.
Can you help me?Firdaus
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
August 18, 2014 at 3:24 am #546281Hi,
You can open file root_folder/modules/mod_jaquickcontact/assets/css/style.css and remove this code :
#ja-form .form-info {
padding-left: 30px;
}then add this code :
#ja-form #ja_quicks_contact ul {
margin: 0;
}
#ja-form #ja_quicks_contact ul li {
padding: 5px 0;
}save your file and recheck.
1 user says Thank You to Adam M for this useful post
August 29, 2014 at 9:33 pm #547709Hmm, the code changing also doesn’t change anything. Is any other alternatives?
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
August 29, 2014 at 9:35 pm #547710<em>@f1rdaus 443496 wrote:</em><blockquote>Hmm, the code changing also doesn’t change anything. Is any other alternatives?</blockquote>
On what page (within your site) is that contact form pictured within your initial posting?
1 user says Thank You to TomC for this useful post
August 31, 2014 at 8:13 am #547748In the homepage, Tom.
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
September 3, 2014 at 9:07 am #548118Hi,
Please open file http://www.ilhameymon.com/modules/mod_jaquickcontact/assets/css/style.css and look for this code :
#ja-form {
float: left;
overflow: hidden;
position: relative;
width: auto;
}then update as below :
#ja-form {
margin-right: 50px; /* increase this value to reduce it width */
}
#ja-form input,
#ja-form textarea {
max-width: 100%;
}AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 8 replies, has 3 voices, and was last updated by
Adam M 10 years, 3 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
How to make the form box smaller?
Viewing 8 posts - 1 through 8 (of 8 total)