-
AuthorPosts
-
June 6, 2016 at 1:54 am #937959
Hi there,
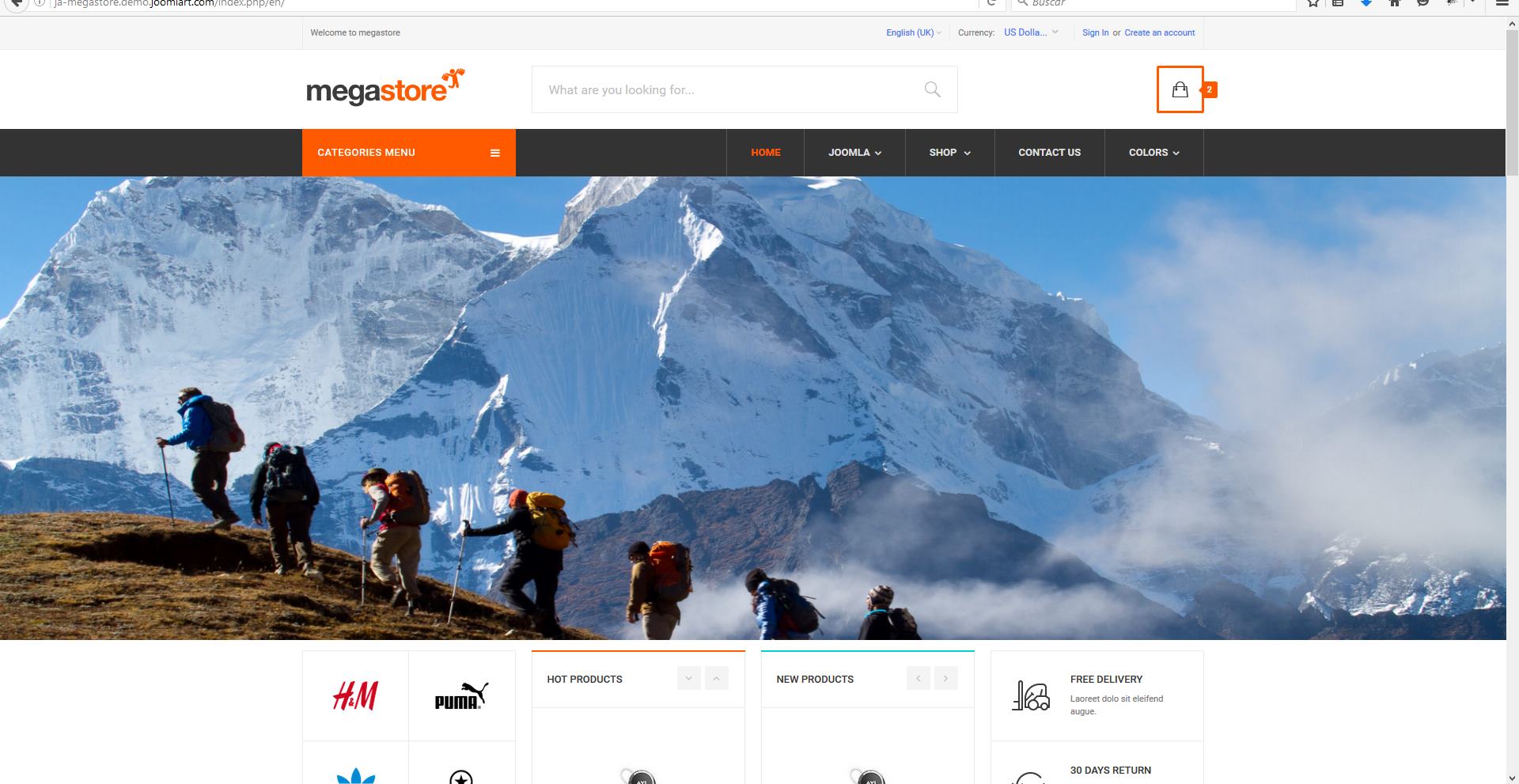
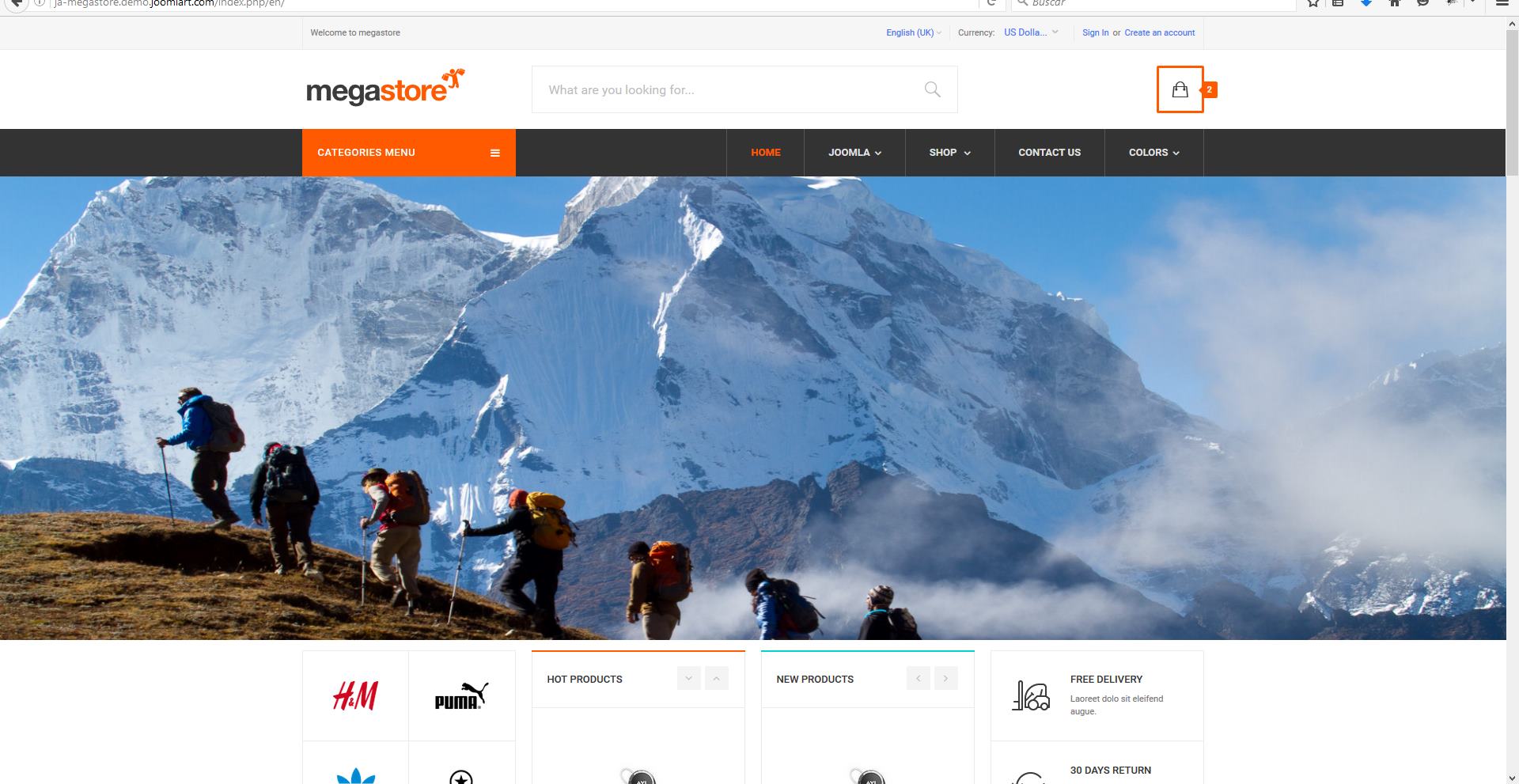
I would like to disable the two banners on the right side of the slideshow and resize the ‘features-slideshow’ to use the whole screen, something like 580×860 image size.
I have unpublished Banner 1 and Banner 2 (under modules) but I don’t know where to go to resize the slideshow banner ([Features] Slideshow) to fit the whole area.
Cheers,
Leif.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
June 7, 2016 at 7:07 am #938409Hi Leif,
Go to Backend > Extensions > Modules > find module called [Spotlight] Features Intro in t3-features-intro position and change the width as my screenshot: http://prntscr.com/bdbils
1 user says Thank You to Saguaros for this useful post
framos41 Friend
framos41
- Join date:
- September 2016
- Posts:
- 75
- Downloads:
- 11
- Uploads:
- 47
- Thanks:
- 3
- Thanked:
- 1 times in 1 posts
October 4, 2016 at 2:04 pm #973427Hello!
I have followed this steps but the banner just fits the original area plus the area of the 2 banners unpublished and removed from the module, how can i have the banner fit the whole screen width as in the example attached?
Thank you!
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 5, 2016 at 1:32 am #973602You can provide the URL and Admin login info of your site, I will have a look.
framos41 Friend
framos41
- Join date:
- September 2016
- Posts:
- 75
- Downloads:
- 11
- Uploads:
- 47
- Thanks:
- 3
- Thanked:
- 1 times in 1 posts
October 6, 2016 at 2:24 am #973942This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 6, 2016 at 3:13 am #973966The account seems not correct, could you check again?
framos41 Friend
framos41
- Join date:
- September 2016
- Posts:
- 75
- Downloads:
- 11
- Uploads:
- 47
- Thanks:
- 3
- Thanked:
- 1 times in 1 posts
October 12, 2016 at 6:48 pm #975755Sorry, now you can use the credentials provided.
Regards!
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 13, 2016 at 3:34 am #975858I updated the file: ROOT/templates/your_default_template/tpls/blocks/t3-features-intro.php
$colFeatures = "col-md-12 col-lg-12";and the slideshow is showing wider now, pls have a look.
framos41 Friend
framos41
- Join date:
- September 2016
- Posts:
- 75
- Downloads:
- 11
- Uploads:
- 47
- Thanks:
- 3
- Thanked:
- 1 times in 1 posts
October 14, 2016 at 10:55 pm #976500Thank you! i can see now its wider but can the slideshow be full screen width and prevent having that space between the slideshow and the main menu? to have it looking as the attached image?
Thank you regards!
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 16, 2016 at 9:00 am #976785I remove the div tag with ‘container’ class in ‘t3-features-intro’ block: /tpls/blocks/t3-features-intro.php
and it displays in full width now.With the gap between the menu and slideshow, I removed it by adding this css rule:
.t3-features-intro { margin-top: 0; }into the custom.css file on your site.
1 user says Thank You to Saguaros for this useful post
framos41 Friend
framos41
- Join date:
- September 2016
- Posts:
- 75
- Downloads:
- 11
- Uploads:
- 47
- Thanks:
- 3
- Thanked:
- 1 times in 1 posts
October 20, 2016 at 6:40 pm #978741Thank you!
It is displaying full width now and without the gap!
Question solved!
Regards!
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
AuthorPostsViewing 12 posts - 1 through 12 (of 12 total)This topic contains 11 replies, has 3 voices, and was last updated by
Saguaros 8 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum