-
AuthorPosts
-
March 2, 2013 at 3:56 pm #185444
Hi,
Could you please tell me how to re-create the contact us page on JA University template.
I see the instructions on how to add the map but can’t see how to add the ‘Other Information’ and Contact form parts.
Thanks!
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
March 4, 2013 at 8:58 am #485226You can create Contact us page as same demo, please read reference link: http://www.joomlart.com/forums/topic/user-guide-ja-university-template-for-joomla-2-5/ and find “41. Contact info”
And you can add “Other Information” and Contact form read “7. Contact us Menu” on user guide above.
1 user says Thank You to Ninja Lead for this useful post
norchris Friend
norchris
- Join date:
- December 2010
- Posts:
- 146
- Downloads:
- 7
- Uploads:
- 21
- Thanks:
- 81
- Thanked:
- 3 times in 1 posts
September 10, 2013 at 11:55 am #505223I also had challenges here, could not find all the information I needed in the user guide.
What I did, was:
• to edit the module Contact info
• to edit in the component Conctacts; Contact Name Here. Be careful to take a look at all flags including Contact Details. Also, note the Contact form-flag
• I installed my mother language text package, which in my case is Norwegian. In the Extensions; Language Manager-menu, I choose Norwegian as default. Then, the contact form text beautifully changed into Norwegian.Cheers,
Norchris
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
June 25, 2016 at 7:52 am #944070The link provided does not work. Could you please provide a new one.
You can create Contact us page as same demo, please read reference link: http://www.joomlart.com/forums/topic/user-guide-ja-university-template-for-joomla-2-5/ and find “41. Contact info”
And you can add “Other Information” and Contact form read “7. Contact us Menu” on user guide above.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
sushismb Friend
sushismb
- Join date:
- October 2008
- Posts:
- 370
- Downloads:
- 59
- Uploads:
- 24
- Thanks:
- 86
- Thanked:
- 8 times in 1 posts
November 24, 2016 at 3:17 pm #989395Hi
I’m really having a hard time reconstructing this page.
I’ve went through the documentation but I can’t find how to reconstruct the page.
I’d appreciate a step by step instruction on how to reconstruct this page.
The updated manual doesn’t exactly show how to do it. Please refer to my screenshot.
Thank you!
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
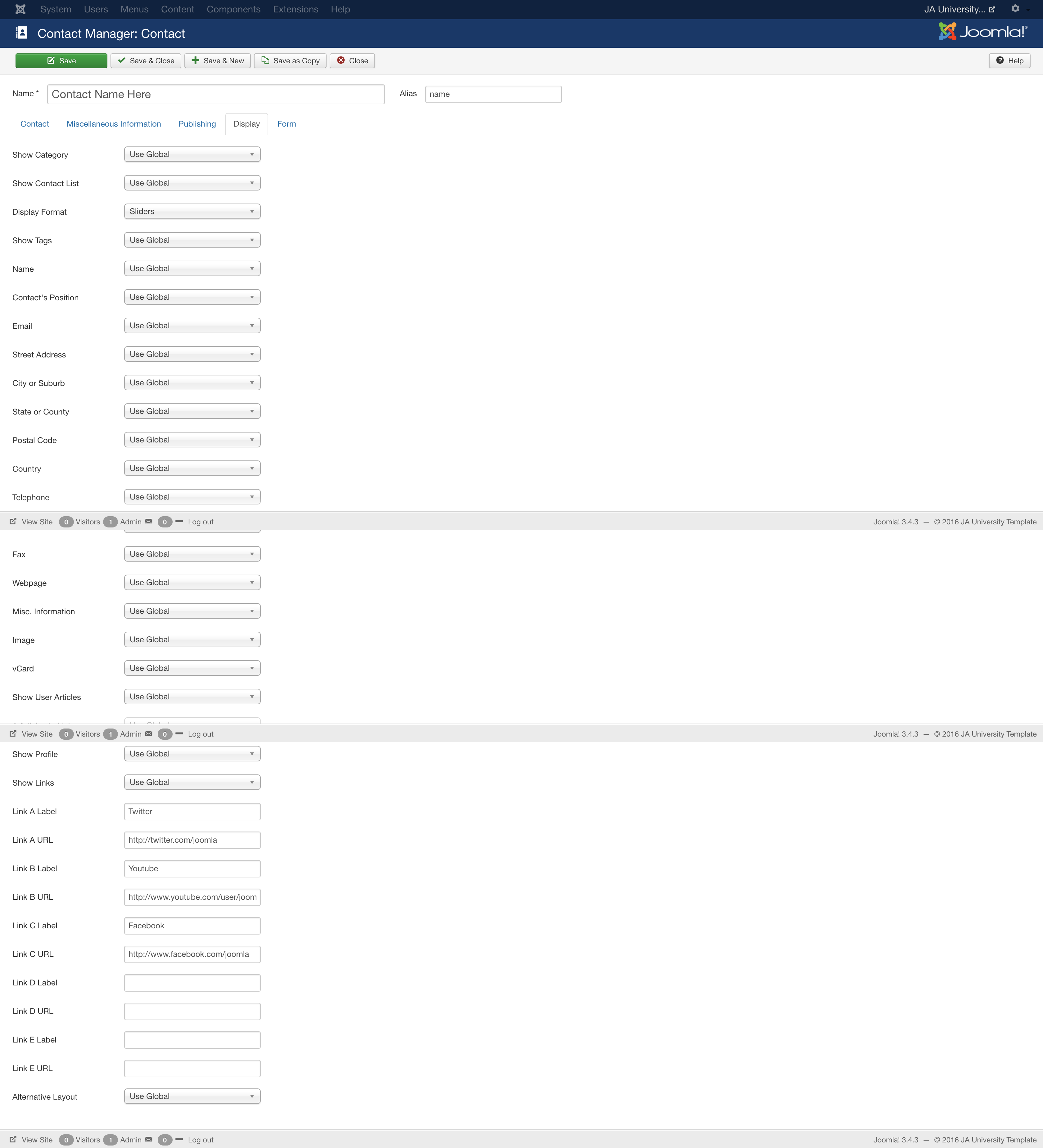
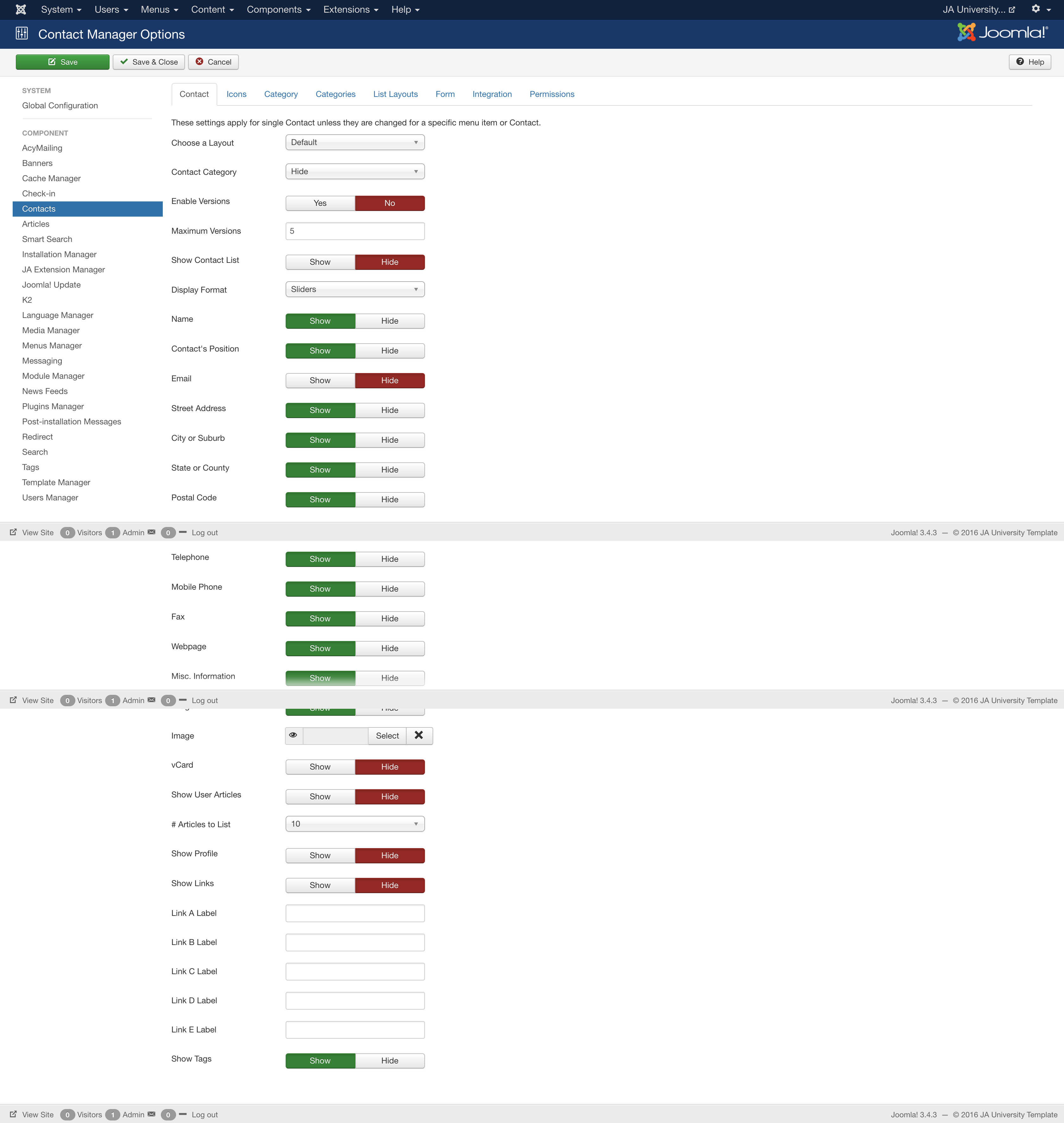
November 25, 2016 at 1:06 am #989540@sushismb: You can try to change the Contact configuration on your site as my screenshot.
If there is still no go, send me the credential info: URL of your site and admin login via private reply. I will check further
-
sushismb Friend
sushismb
- Join date:
- October 2008
- Posts:
- 370
- Downloads:
- 59
- Uploads:
- 24
- Thanks:
- 86
- Thanked:
- 8 times in 1 posts
November 26, 2016 at 5:45 pm #989977This reply has been marked as private. Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
November 28, 2016 at 2:43 am #990205Hi,
I changed the configuration on your site as my screenshot: http://prntscr.com/dcekpn but the icons do not show on your site but you can use this way to show the icons on your site
- Create templates/ja_university_t3/css/custom.css file and add new rule
div.contact-miscinfo .info-block.icon1 { background: url(../images/ct-icon1.png) no-repeat 0px 5px; } div.contact-miscinfo .info-block.icon2 { background: url(../images/ct-icon2.png) no-repeat 0px 5px; } div.contact-miscinfo .info-block.icon3 { background: url(../images/ct-icon3.png) no-repeat 0px 5px; }- Download 3files
http://ja-university.demo.joomlart.com/templates/ja_university/images/ct-icon1.png http://ja-university.demo.joomlart.com/templates/ja_university/images/ct-icon2.png http://ja-university.demo.joomlart.com/templates/ja_university/images/ct-icon3.pngand copy them to templates/ja_university_t3/images folder
Hope it helps
Regards
1 user says Thank You to Ninja Lead for this useful post
-
AuthorPosts
Viewing 11 posts - 1 through 11 (of 11 total)This topic contains 10 replies, has 5 voices, and was last updated by
sushismb 8 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum