-
AuthorPosts
-
unvacancier Friend
unvacancier
- Join date:
- May 2013
- Posts:
- 148
- Downloads:
- 9
- Uploads:
- 69
- Thanks:
- 18
- Thanked:
- 3 times in 1 posts
March 5, 2015 at 1:42 pm #204365 Manos
Moderator
Manos
Moderator
Manos
- Join date:
- February 2014
- Posts:
- 2806
- Downloads:
- 46
- Uploads:
- 56
- Thanks:
- 200
- Thanked:
- 633 times in 576 posts
March 5, 2015 at 1:47 pm #561738Hi,
You can try this -> http://prntscr.com/6czdccunvacancier Friend
unvacancier
- Join date:
- May 2013
- Posts:
- 148
- Downloads:
- 9
- Uploads:
- 69
- Thanks:
- 18
- Thanked:
- 3 times in 1 posts
jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
March 5, 2015 at 2:14 pm #561741unvacancier Friend
unvacancier
- Join date:
- May 2013
- Posts:
- 148
- Downloads:
- 9
- Uploads:
- 69
- Thanks:
- 18
- Thanked:
- 3 times in 1 posts
March 5, 2015 at 2:19 pm #561742@jooservices, thanks but it’s the same as @pascm, it works for all modules and not only this one.
jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
March 5, 2015 at 2:21 pm #561743Hi there ?
What did you tried ? I have checked directly on your site. Or what else you needed ?Thank you,
Viet Vuunvacancier Friend
unvacancier
- Join date:
- May 2013
- Posts:
- 148
- Downloads:
- 9
- Uploads:
- 69
- Thanks:
- 18
- Thanked:
- 3 times in 1 posts
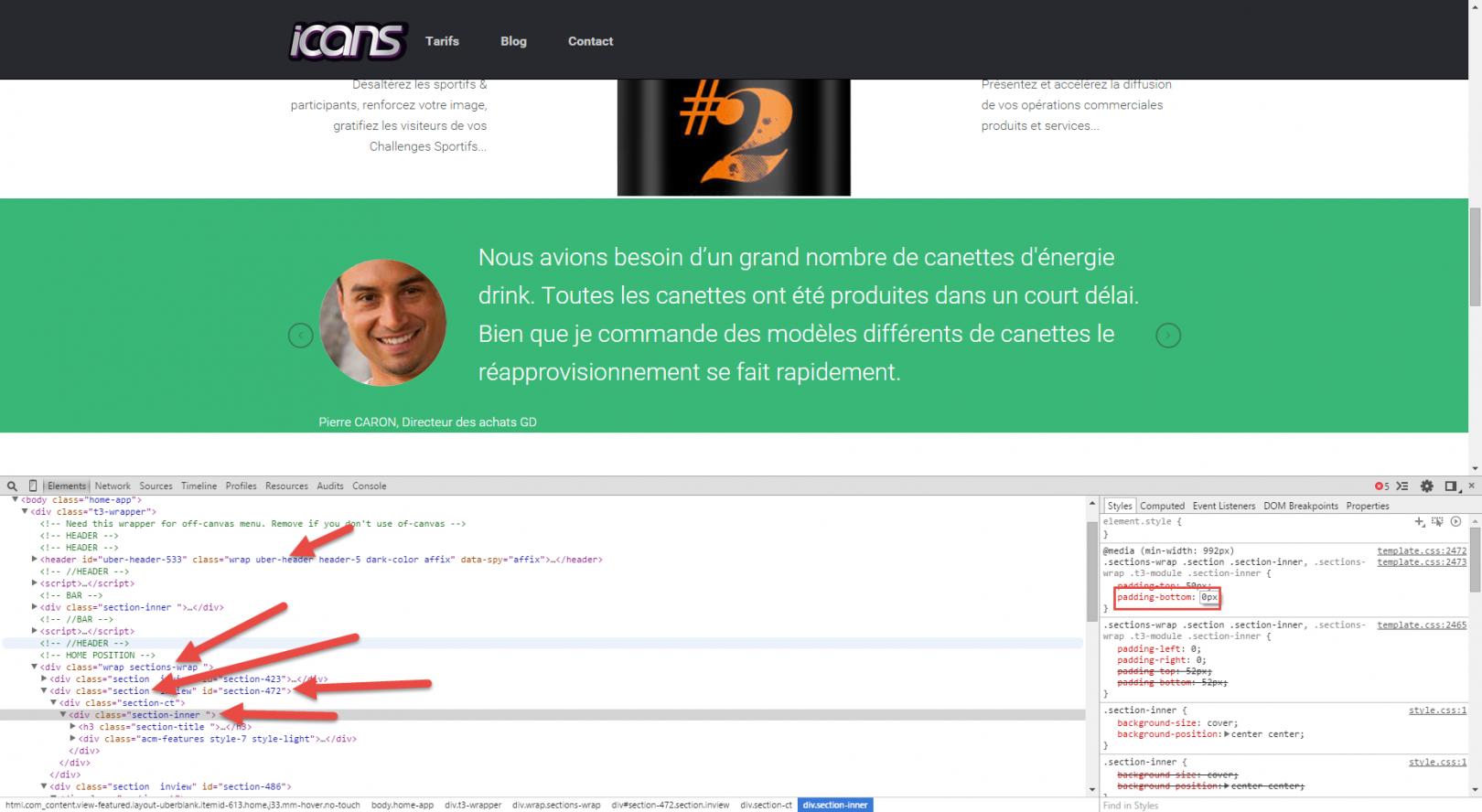
March 5, 2015 at 2:35 pm #561744if you change the bottom-padding to 0px it works for all module.
i just need for the JACM module with the can.
Look the testimonial on your screenshot and you’ll see if padding 0px this one two.
Thanks.
unvacancier Friend
unvacancier
- Join date:
- May 2013
- Posts:
- 148
- Downloads:
- 9
- Uploads:
- 69
- Thanks:
- 18
- Thanked:
- 3 times in 1 posts
March 13, 2015 at 3:46 pm #562981up please ?
jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
March 15, 2015 at 11:29 am #563115Hi there
Please check my replied :
http://www.joomlart.com/forums/attachment.php?attachmentid=42545&d=1425564858
As screenshot you can see it works.
If you stil don’t know how to do. Please provide your FTP access i’ll help you do that.
Thank you,
Viet Vuunvacancier Friend
unvacancier
- Join date:
- May 2013
- Posts:
- 148
- Downloads:
- 9
- Uploads:
- 69
- Thanks:
- 18
- Thanked:
- 3 times in 1 posts
April 2, 2015 at 8:50 am #565457Hello,
can you help me with the code ? where to add the .section-472 ?
.sections-wrap .section .section-inner, .sections-wrap .t3-module .section-inner {
padding-top: 50px;
padding-bottom: 0px;
}unvacancier Friend
unvacancier
- Join date:
- May 2013
- Posts:
- 148
- Downloads:
- 9
- Uploads:
- 69
- Thanks:
- 18
- Thanked:
- 3 times in 1 posts
April 3, 2015 at 7:05 am #565601up please.
jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
April 3, 2015 at 9:46 am #565625Hi there
Please follow your css element by this way you’l know your selector.
But if you stil can’t work on it. Please provide FTP access.I’ll help you do that.
Thank you,
Viet Vuunvacancier Friend
unvacancier
- Join date:
- May 2013
- Posts:
- 148
- Downloads:
- 9
- Uploads:
- 69
- Thanks:
- 18
- Thanked:
- 3 times in 1 posts
April 3, 2015 at 10:02 am #565626hi,
i can change it but i just want to know where can i add the .section-472 in the code.
.sections-wrap .section .section-inner, .sections-wrap .t3-module .section-inner {
padding-top: 50px;
padding-bottom: 0px;
}
jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
April 3, 2015 at 10:22 am #565628Hi there
Please check this screenshothttp://www.joomlart.com/forums/attachment.php?attachmentid=42545&d=1425564858#section-472 is child node of sections-wrap it mean you can apply it after .sections-wrap.
http://www.w3schools.com/cssref/css_selectors.aspPlease check out css selector for detail.
Thank you,
Viet Vuunvacancier Friend
unvacancier
- Join date:
- May 2013
- Posts:
- 148
- Downloads:
- 9
- Uploads:
- 69
- Thanks:
- 18
- Thanked:
- 3 times in 1 posts
April 3, 2015 at 10:31 am #565629ok, it’s what i have tried to do but i don’t know why it’s not working into the custom.css
.sections-wrap .section-472 .section .section-inner, .sections-wrap .t3-module .section-inner {
padding-top: 50px;
padding-bottom: 0px;
}
-
AuthorPosts
This topic contains 22 replies, has 3 voices, and was last updated by jooservices 9 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum