Viewing 4 posts - 1 through 4 (of 4 total)
-
AuthorPosts
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 30, 2017 at 2:44 am #1077908Hi
Open /css/custom.css file in the template folder and add this code.t3-footer { display: none; }save file, clear cache and check.
Regards
infocubic Friend
infocubic
- Join date:
- September 2011
- Posts:
- 105
- Downloads:
- 71
- Uploads:
- 66
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
November 30, 2017 at 4:10 am #1077937Hi Pankaj,
This is removing the whole footer. I need the copyright position to be there….Please help
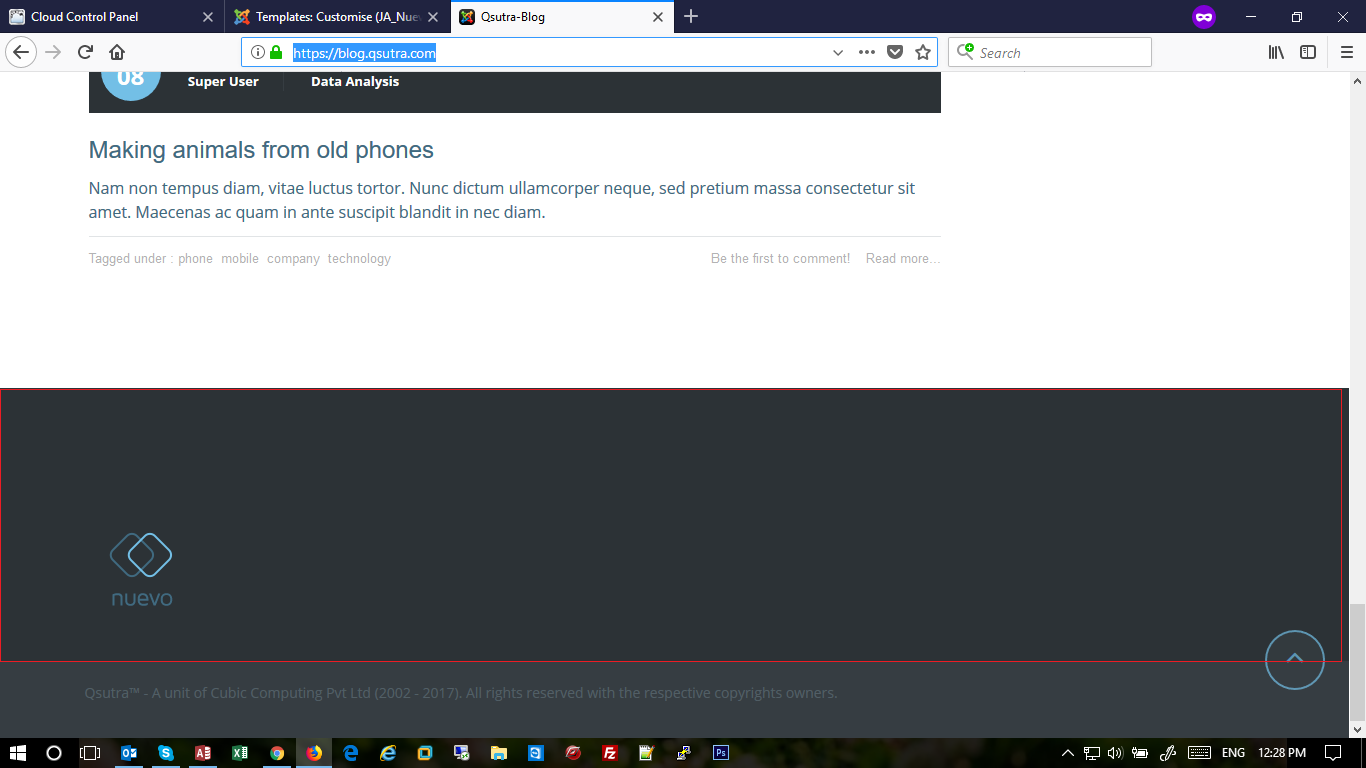
Please see the screen I marked in red which need to remove…
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 30, 2017 at 4:22 am #1077941Hi
For only first footer container use this code in custom.css file and remove the older code.t3-footer > div.container{display:none;}Regards
infocubic Friend
infocubic
- Join date:
- September 2011
- Posts:
- 105
- Downloads:
- 71
- Uploads:
- 66
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
November 30, 2017 at 4:47 am #1077953Thank you, the issue is fixed now
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 4 replies, has 2 voices, and was last updated by
infocubic 6 years, 12 months ago.
The topic ‘How to remove footer position’ is closed to new replies.