-
AuthorPosts
-
 timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
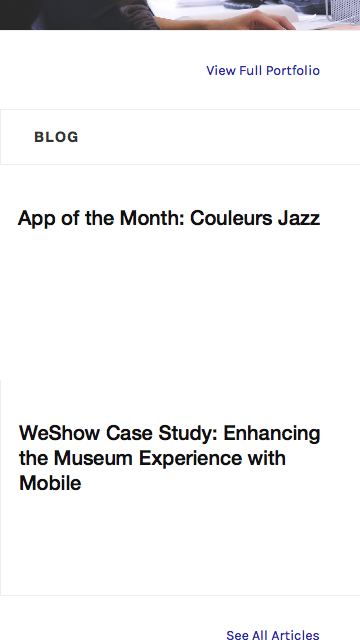
February 5, 2016 at 5:02 pm #877374At screen sizes below 766 pixels the blog article titles become single column with large spaces betweeen them. See screen shot below. How to fix the spacing?
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
 timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
February 9, 2016 at 12:40 am #879577Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
February 9, 2016 at 9:11 am #879795Hi @timtecsa,
There’s a problem in your custom.css file :
.home .jamasthead { display: none;} } @media (max-width: 768px) { .articles-list.normal .article-item { padding-bottom: 40px; } }remove the redundant closing bracket as below :
.home .jamasthead { display: none;} @media (max-width: 768px) { .articles-list.normal .article-item { padding-bottom: 40px; } } timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
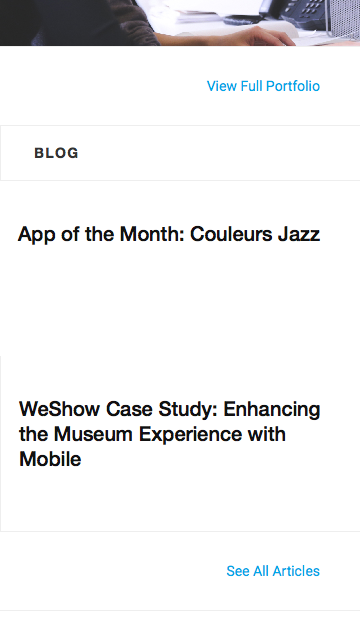
February 9, 2016 at 12:38 pm #879885Thanks for spotting that. However, despite css now as below.
.home .jamasthead { display: none;} @media (max-width: 768px) { .articles-list.normal .article-item { padding-bottom: 40px; } }still big white spaces:
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
February 10, 2016 at 5:37 am #880501Hi @timtecsa,
Try adjust the code :
@media (max-width: 768px) { .articles-list.normal .article-item { padding-bottom: 40px; } }as below :
@media (max-width: 768px) { .articles-list.normal .article-item { padding-top: 0; padding-bottom: 20px; min-height: 0 !important; } .articles-list.normal .article-item:first-child { padding-top: 40px; } }1 user says Thank You to Adam M for this useful post
 timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
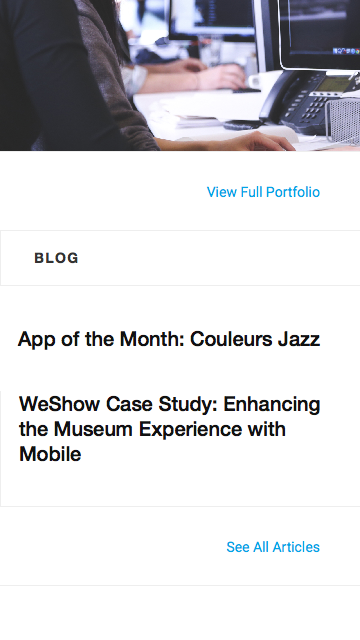
February 10, 2016 at 10:01 am #880662Hi Adam,
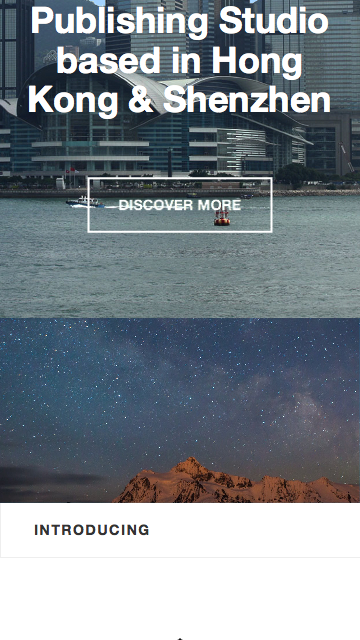
That did the trick. Except that the Mountain image has returned below my home page image. See the 2 screen shots below. Maybe related?
-
 timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
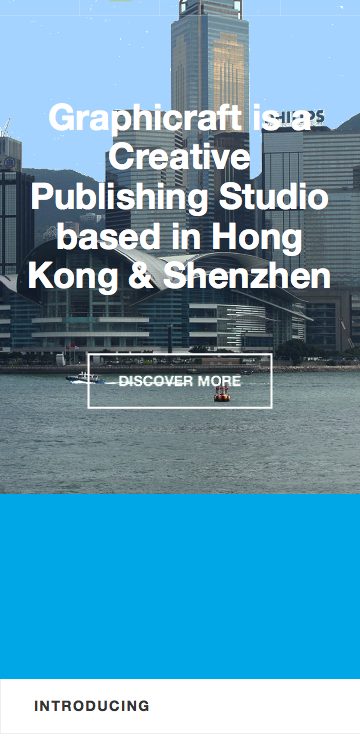
February 10, 2016 at 4:02 pm #880827I have now removed the mountain image which I found lurking in the templates/ja_mono/images folder. Now I see a big blue coloured space between the bottom of my Hong Kong harbour image and the INTRODUCING module. How to reduce/remove ?
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
February 12, 2016 at 4:52 am #881680Hi @timtecsa,
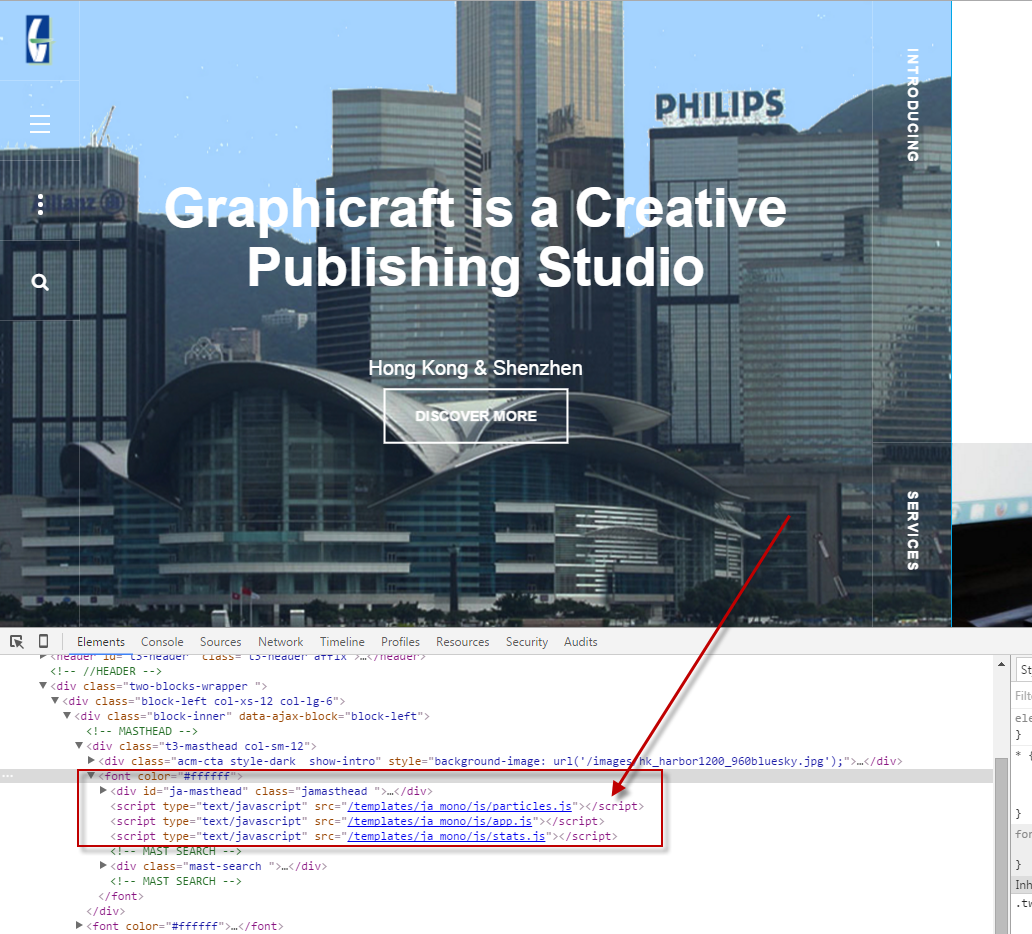
I checked your site and see that there’s a strange block of HTML code there, please recheck if you modified the module, this part is the cause of redundant space in your site.
 timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
February 12, 2016 at 6:01 am #881687Hi Adam,
The only script change that I remember were were related to showing more logos. See Topic: https://www.joomlart.com/forums/topic/how-to-show-more-than-5-logos-in-ja-acm-clients-module/
The first one is related to the Extra Fields options in JA Masthead module.?
Tim
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
 timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
February 12, 2016 at 8:38 am #881806It certainly does, but ALL mastheads now awol except on Home, Contact and article pages. On many pages the little navigation icons sit now on white so are effectively invisible.
And the Search window seems to be inactive.
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
 timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
February 15, 2016 at 11:58 am #883489Hi Adam, Yes it’s fixed with the custom.css you supplied but only after I re-installed the template to get rid of whatever was causing other problems. Thanks for you help.
Tim
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
AuthorPostsViewing 15 posts - 1 through 15 (of 15 total)This topic contains 14 replies, has 2 voices, and was last updated by
Adam M 8 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
How to remove large white spaces between blog article titles on small screen.
Viewing 15 posts - 1 through 15 (of 15 total)