-
AuthorPosts
-
mpatriarca Friend
mpatriarca
- Join date:
- June 2014
- Posts:
- 23
- Downloads:
- 18
- Uploads:
- 2
- Thanks:
- 8
- Thanked:
- 2 times in 1 posts
July 31, 2014 at 10:37 pm #200166Hi Joomlart, we saw that Banner3 from the photoshop source file (full slideshow screen image) is not present in the template demo. There is a limitation for full image in this slideshow lite override ?
Css Magician Friend
Css Magician
- Join date:
- October 2014
- Posts:
- 741
- Downloads:
- 43
- Uploads:
- 53
- Thanks:
- 114
- Thanked:
- 366 times in 263 posts
August 1, 2014 at 3:43 am #544100@mpatriarca: So that I can take a look and try to assist, please provide the url of the site you’re working on and a screenshot and description on that particular screenshot on what you would like to do. I will help you check further
mpatriarca Friend
mpatriarca
- Join date:
- June 2014
- Posts:
- 23
- Downloads:
- 18
- Uploads:
- 2
- Thanks:
- 8
- Thanked:
- 2 times in 1 posts
August 5, 2014 at 9:30 am #544615we want to have a slideshow the same as sugite. there is a div container in php source but even if we comment the div, we cannot have the same results.
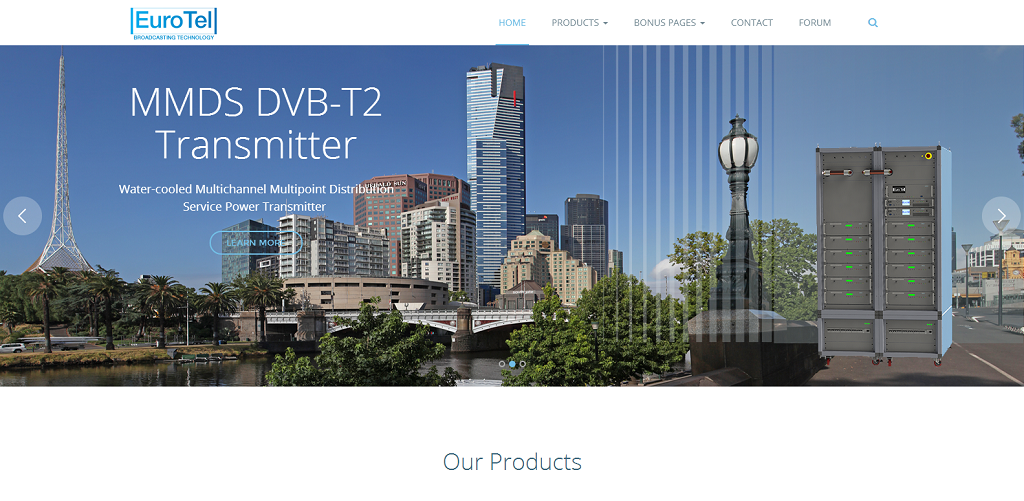
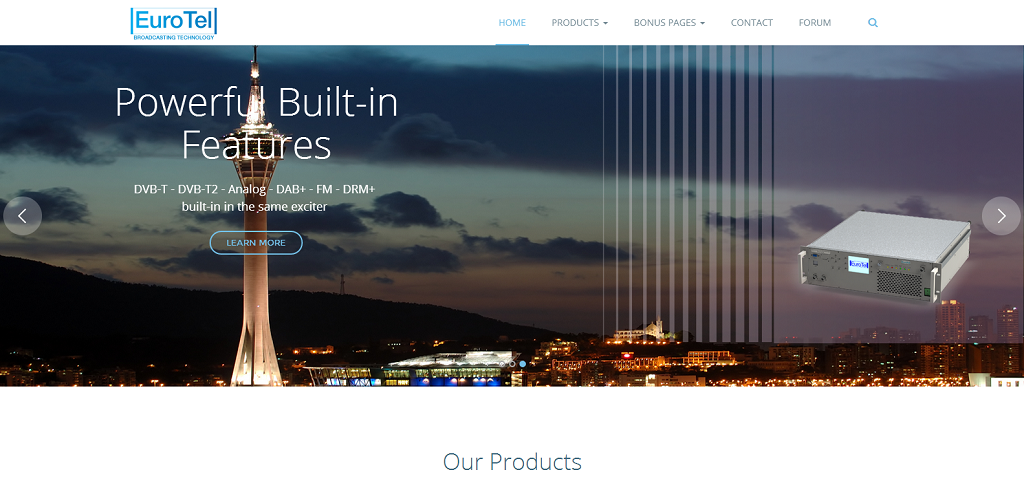
ja_nuevo: http://preview.eurotel.it/etlnuevo
ja_sugite: http://preview.eurotel.it/eurotel TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
August 5, 2014 at 4:36 pm #544682mpatriarca:
It would be very helpful if you could throw together a quick screenshot mockup of how you want YOUR site to display. It would also be helpful if you could provide the url of the site you’re working on.
mpatriarca Friend
mpatriarca
- Join date:
- June 2014
- Posts:
- 23
- Downloads:
- 18
- Uploads:
- 2
- Thanks:
- 8
- Thanked:
- 2 times in 1 posts
August 5, 2014 at 6:02 pm #544697the site we are workin oh has been already posted. we are trying to change the slideshow in ja_nuevo: http://preview.eurotel.it/etlnuevo the same as ja_sugite: http://preview.eurotel.it/eurotel using the native backgroung of jaslideshowlite, not the fixed background….
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
August 5, 2014 at 6:21 pm #544702<em>@mpatriarca 439717 wrote:</em><blockquote>the site we are workin oh has been already posted. we are trying to change the slideshow in ja_nuevo: http://preview.eurotel.it/etlnuevo the same as ja_sugite: http://preview.eurotel.it/eurotel using the native backgroung of jaslideshowlite, not the fixed background….</blockquote>
Have you reviewed the backend settings for JA SlideshowLite in JA_Sugite (against those of JA_Nuevo)?
mpatriarca Friend
mpatriarca
- Join date:
- June 2014
- Posts:
- 23
- Downloads:
- 18
- Uploads:
- 2
- Thanks:
- 8
- Thanked:
- 2 times in 1 posts
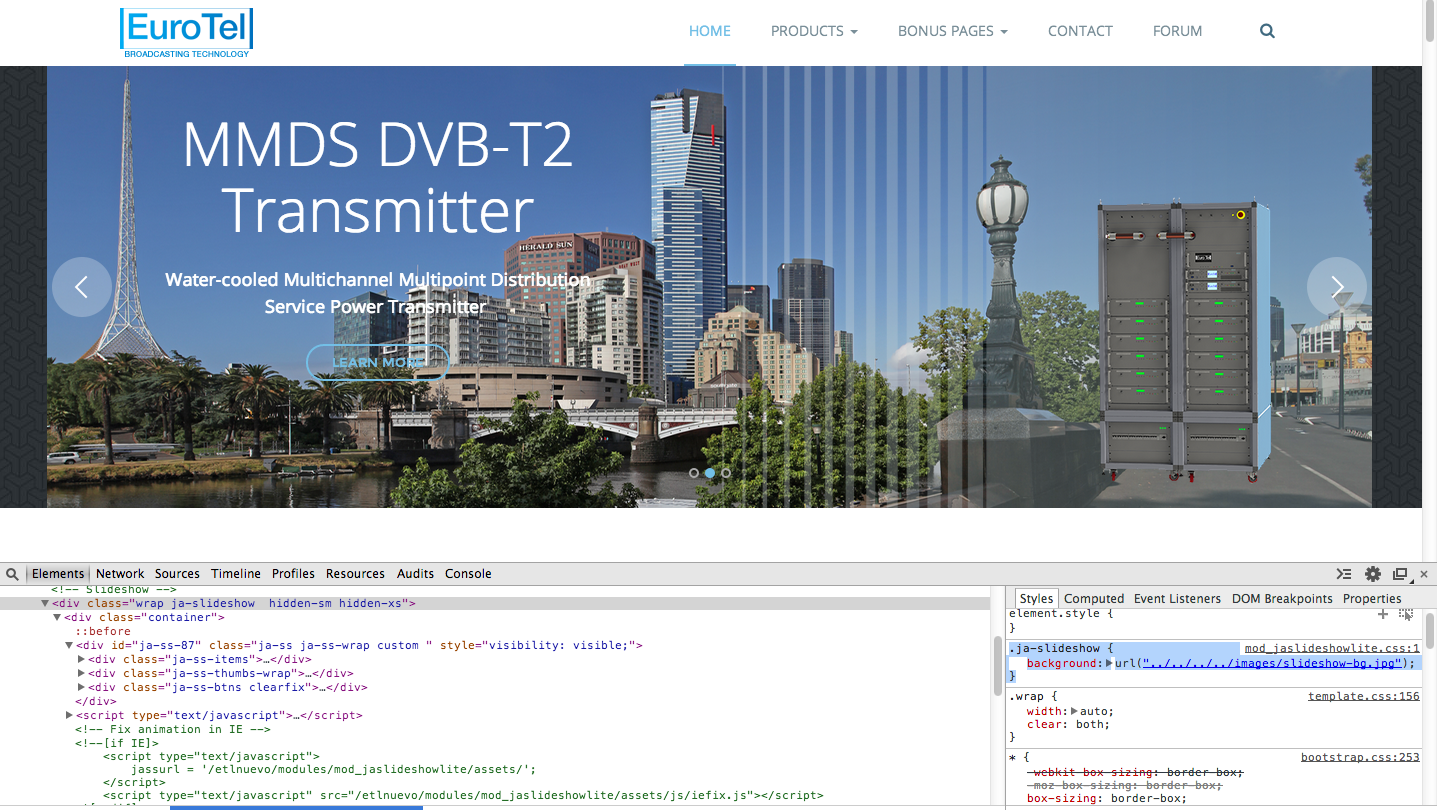
August 5, 2014 at 8:04 pm #544712yes, of course. i think the main issue come from ja_nuevo/tpls/blocks/slideshow.php, where a <div class=”container” surround the slideshow module…
defined(‘_JEXEC’) or die;
?><?php if ($this->countModules(‘slideshow’)) : ?>
<!– Slideshow –>
<div class=”wrap ja-slideshow <?php $this->_c(‘slideshow’) ?>”>
<div class=”container”>
<jdoc:include type=”modules” name=”<?php $this->_p(‘slideshow’) ?>” style=”raw” />
</div>
</div>
<!– //Slideshow –>
<?php endif ?> TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
August 5, 2014 at 8:06 pm #544714Possibly . . . I’m also thinking it may be an issue of how each template was specifically designed for use with JA-SlideshowLite.
I am escalating this onto the JA Development Team to review and comment further.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
August 6, 2014 at 4:39 am #544748<em>@mpatriarca 439621 wrote:</em><blockquote>we want to have a slideshow the same as sugite. there is a div container in php source but even if we comment the div, we cannot have the same results.
ja_nuevo: http://preview.eurotel.it/etlnuevo
ja_sugite: http://preview.eurotel.it/eurotel</blockquote>Please check my answer below :
Open templates/ja_nuevo/css/custom.css file and add new rule
.ja-ss-btns .ja-ss-prev {
left: 0px;
}
.ja-ss-btns .ja-ss-next {
right: 0px;
}
.ja-slideshow .container {
width: 100% !important;
}Hope it helps you to show full width in JA Slideshow Lite module.
mpatriarca Friend
mpatriarca
- Join date:
- June 2014
- Posts:
- 23
- Downloads:
- 18
- Uploads:
- 2
- Thanks:
- 8
- Thanked:
- 2 times in 1 posts
August 6, 2014 at 6:22 am #544757We also had to remove the php container code:
<!– Slideshow –>
<div class=”wrap ja-slideshow <?php $this->_c(‘slideshow’) ?>”>
<!– <div class=”container”> –>
<jdoc:include type=”modules” name=”<?php $this->_p(‘slideshow’) ?>” style=”raw” />
<!– </div>–>
</div>
<!– //Slideshow –>is it failsafe ? thanks
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
August 6, 2014 at 7:17 am #544764<em>@mpatriarca 439788 wrote:</em><blockquote>We also had to remove the php container code:
<!– Slideshow –>
<div class=”wrap ja-slideshow <?php $this->_c(‘slideshow’) ?>”>
<!– <div class=”container”> –>
<jdoc:include type=”modules” name=”<?php $this->_p(‘slideshow’) ?>” style=”raw” />
<!– </div>–>
</div>
<!– //Slideshow –>is it failsafe ? thanks</blockquote>
You can change that on your site or you can try to apply my solution above .
mpatriarca Friend
mpatriarca
- Join date:
- June 2014
- Posts:
- 23
- Downloads:
- 18
- Uploads:
- 2
- Thanks:
- 8
- Thanked:
- 2 times in 1 posts
August 6, 2014 at 11:13 am #544809 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
August 7, 2014 at 7:32 am #545004I see your site is using with my solution above and it’s working fine on your site,
Let me know if you need any further assistance
-
mpatriarca Friend
mpatriarca
- Join date:
- June 2014
- Posts:
- 23
- Downloads:
- 18
- Uploads:
- 2
- Thanks:
- 8
- Thanked:
- 2 times in 1 posts
August 7, 2014 at 4:56 pm #545083yes, i used your solution, with the following addition in custom.css
div.wrap.ja-slideshow > div{
padding-left:0px;
padding-right:0px;
}many thanks
-
AuthorPosts
Viewing 14 posts - 1 through 14 (of 14 total)This topic contains 14 replies, has 4 voices, and was last updated by
mpatriarca 10 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum