-
AuthorPosts
-
December 25, 2012 at 3:18 pm #183409
Hello,
how can I set the style tag for module that inside a spotlight?
the spotlight loads the modules, like this
[PHP]$this->spotlight (‘spotlight-2’, ‘position-5, position-6, position-7, position-8’)[/PHP]
how I can control that the modules inside this spotlight have the style “rounded”
if the module not in a spotlight, we can put the style like this
[PHP]<jdoc:include type=”modules” name=”<?php $this->_p(‘position-5’) ?>” style=”rounded”/>[/PHP]any idea ?
thanks in advanced 🙂
December 25, 2012 at 5:43 pm #477513HI Guys,
to get this to work , I did the followingI edited the spotlight.php file in plugins/system/at3v3/t3v3base/tpls/blocks
from this
[PHP]$style = ‘JAxhtml’;[/PHP]
to
[PHP]$style = $vars[‘style’];[/PHP]and then called the spotlight function inside my template like this
[PHP]$info = array(‘style’=>’rounded’);
$this->spotlight (‘spotlight-2’, ‘position-5, position-6, position-7, position-8’,$info)[/PHP]easy fix 🙂
I hope this option on T3V3 next release
thank you JoomlArt for the great work
January 11, 2013 at 12:31 am #479323I am using Joomla 2.5 and JA_purity_ii template and T3v3 Framework.
The spotlights (top or bottom) are not showing up. on my site. IE, Firefox no matter. I see references to “spotlight” in templates/ja_purity_ii/template.css, but where else should I look to enable this? I can’t find it in Module Manager either.Also, where is the copyright file located for this template?
Thanks,
tdellum Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
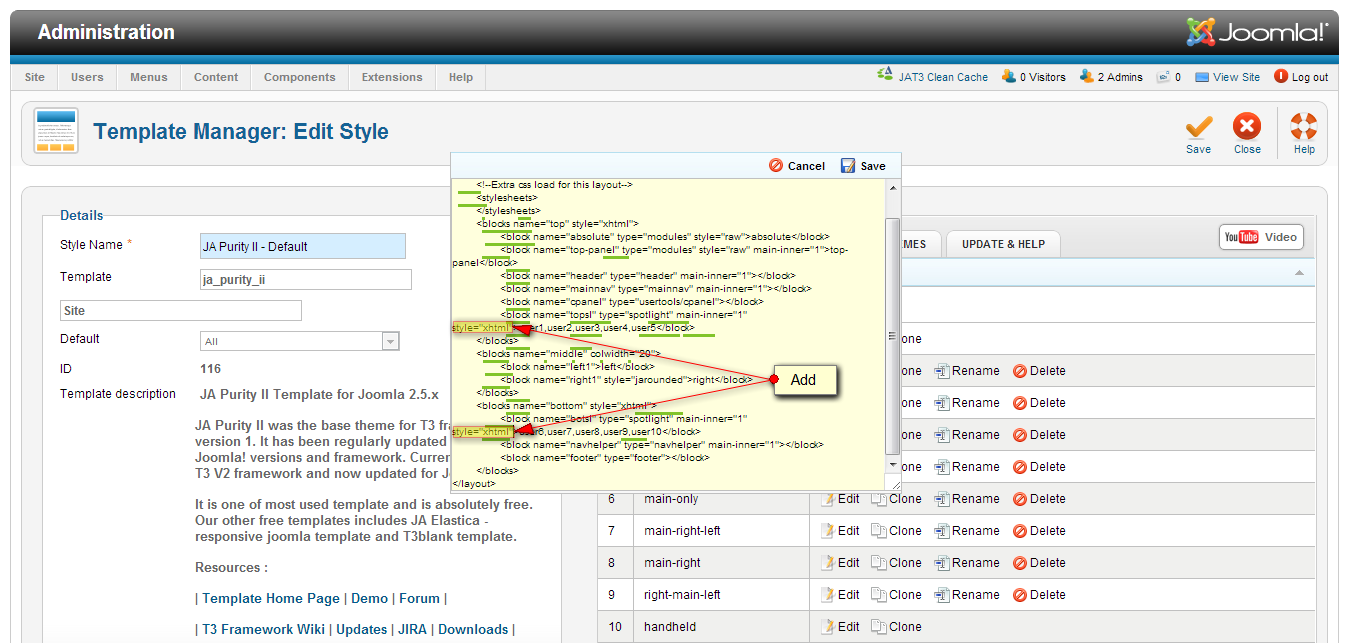
January 12, 2013 at 4:42 am #479454You can find it on here
<blockquote>Admin->Extensions->Template Manager-> JA Purity II – Default -> edit Default</blockquote>
See the screenshotOr
<blockquote>templates/ja_purity_ii/etc/layouts</blockquote>
With this script
<?xml version="1.0" encoding="utf-8"?>
<layout name="desktop">
<!--Extra css load for this layout-->
<stylesheets>
</stylesheets>
<blocks name="top" style="xhtml">
<block name="absolute" type="modules" style="raw">absolute</block>
<block name="top-panel" type="modules" style="raw" main-inner="1">top-panel</block>
<block name="header" type="header" main-inner="1"></block>
<block name="mainnav" type="mainnav" main-inner="1"></block>
<block name="cpanel" type="usertools/cpanel"></block>
<block name="topsl" type="spotlight" main-inner="1">user1,user2,user3,user4,user5</block>
</blocks>
<blocks name="middle" colwidth="20">
<block name="left1">left</block>
<block name="right1" style="jarounded">right</block>
</blocks>
<blocks name="bottom" style="xhtml">
<block name="botsl" type="spotlight" main-inner="1">user6,user7,user8,user9,user10</block>
<block name="navhelper" type="navhelper" main-inner="1"></block>
<block name="footer" type="footer"></block>
</blocks>
</layout>
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 4 replies, has 3 voices, and was last updated by
 Ninja Lead 11 years, 10 months ago.
Ninja Lead 11 years, 10 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
how to set module style tag to spotlight area
Viewing 4 posts - 1 through 4 (of 4 total)