-
AuthorPosts
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
December 4, 2017 at 3:22 am #1078518Hi
In the footer the position are the same size http://prntscr.com/hiqg18
You can change the size of the position from the spotlight block options here: http://prntscr.com/hiqhge
You can also change the margin for each position Here http://prntscr.com/hiqh8fRegards
yfb01 Friend
yfb01
- Join date:
- July 2008
- Posts:
- 142
- Downloads:
- 55
- Uploads:
- 46
- Thanks:
- 34
- Thanked:
- 7 times in 2 posts
December 4, 2017 at 4:50 am #1078546Hi,
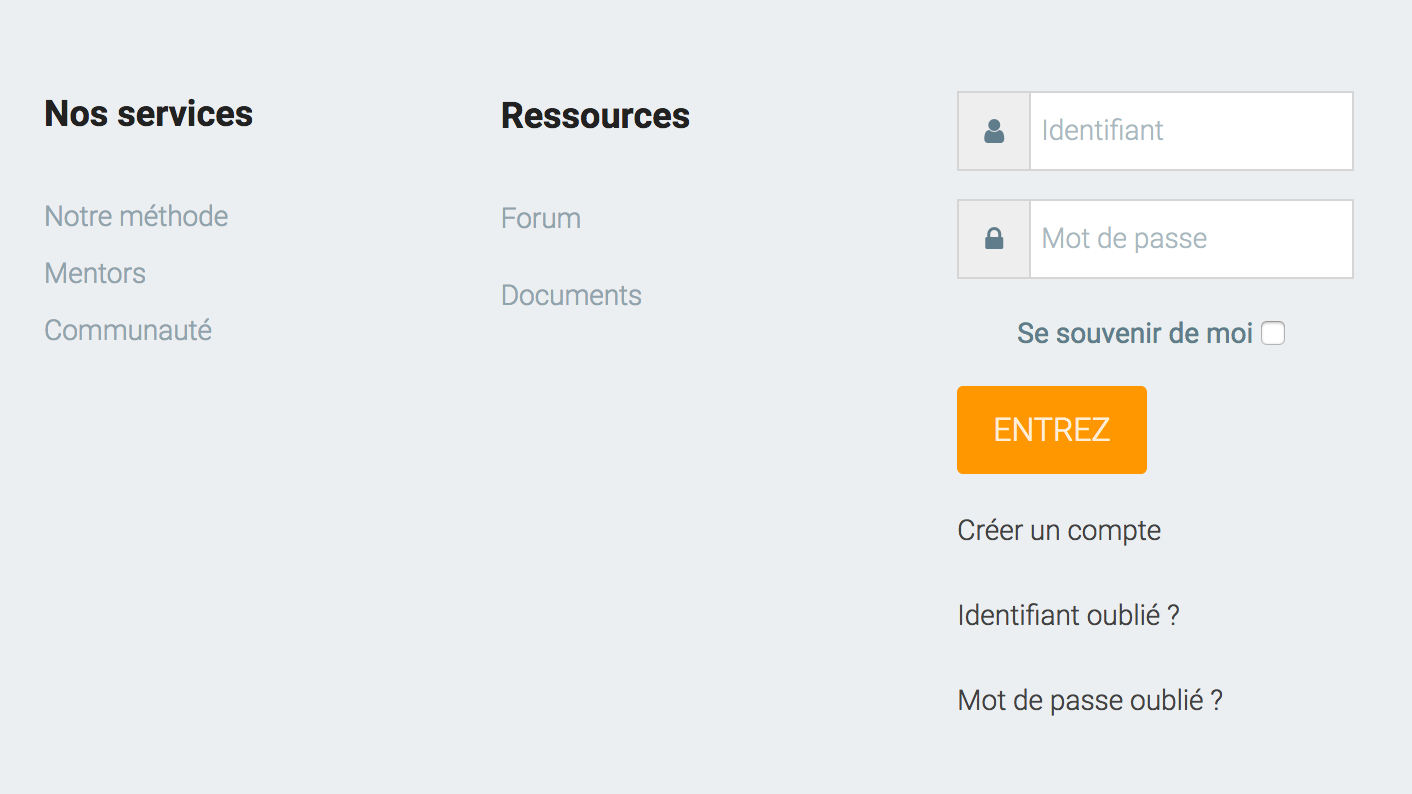
thanks you for these info, but what I would like to modify is for instance the space between the menu items "Your profile" and "Propose an article" in the print screen https://prnt.sc/hiqh8f
Regards
yves Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
December 4, 2017 at 6:57 am #1078559Hi
You have to add extra class in the settings of each olumn and then apply below code in custom css block
example:
extra class is : testthe code will be
.test .jub-block .footer nav ul>li {margin-bottom:4px;}If you want to apply it to all footer navigations remove .test and use the same code.
Regards
yfb01 Friend
yfb01
- Join date:
- July 2008
- Posts:
- 142
- Downloads:
- 55
- Uploads:
- 46
- Thanks:
- 34
- Thanked:
- 7 times in 2 posts
December 4, 2017 at 8:29 am #1078593Hi Pankaj,
I tried. I added that line in the custom code using the .test in front. Then if I indicate "test" in the extra class of the widget it doesn’t have any impact (see for instance the menu "nos services" in the footer or also the login form in the footer.
I a remove the .test in the custom code, then it is effectively applied to the entire footer except the login menu.
1°) how to pass on the class indication in the widget? (so far I tried with test or with .test in the extra class of the widget as for instance in https://prnt.sc/hiqh8f ).
2°) how to get it working also for the login menu in the footer? (when tried globally the custom code, the login menu was not impacted).regards
yves Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
yfb01 Friend
yfb01
- Join date:
- July 2008
- Posts:
- 142
- Downloads:
- 55
- Uploads:
- 46
- Thanks:
- 34
- Thanked:
- 7 times in 2 posts
December 4, 2017 at 9:47 am #1078640Thank you Pankaj for that.
It works on the "standard" menu widgets, but it doesn’t impact the login menu in the bottom. see print screen
Do you have an idea for that menu as well? (especially as it is the tallest module in the footer).
Regards
yves
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
December 4, 2017 at 9:57 am #1078645Hi use this code
#login-form ul.unstyled li { padding: 2px 0; font-size: 14px; margin-bottom: 1px; }You can check the style code easily using inspect element or firebug and override it custom css .
Regards
1 user says Thank You to Pankaj Sharma for this useful post
yfb01 Friend
yfb01
- Join date:
- July 2008
- Posts:
- 142
- Downloads:
- 55
- Uploads:
- 46
- Thanks:
- 34
- Thanked:
- 7 times in 2 posts
December 4, 2017 at 10:20 am #1078649Thank you Pankaj
🙂AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 8 replies, has 2 voices, and was last updated by
yfb01 6 years, 11 months ago.
The topic ‘How to set padding for menu items – css class?’ is closed to new replies.
How to set padding for menu items – css class?
Viewing 8 posts - 1 through 8 (of 8 total)