-
AuthorPosts
-
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
January 22, 2018 at 12:39 pm #1088056Hi there – My site is: http://www.ri2k.london
I have a problem with a Virtuemart custom field (my colour swatch) not being displayed in category/browse view…due to a template level error says the plugin dev.
I have tested an upload of the latest VM ‘products’ file in my _templates/mytemplate/html/comvirtuemart/sublayouts folder, and the swatch does show up but when I copy the latest ‘customfields’ code into various lines in my current ‘customized products file the changes don’t seem to work.
This is the new VM code:
<?php //echo $rowsHeight[$row]['customs'] ?> <div class="vm3pr-<?php echo $rowsHeight[$row]['customfields'] ?>"> <?php echo shopFunctionsF::renderVmSubLayout('addtocart',array('product'=>$product,'rowHeights'=>$rowsHeight[$row], 'position' => array('ontop', 'addtocart'))); ?> </div>And then this is my code at present: My file also has an additional first line as below…
<div class="product-action"> <?php //echo $rowsHeight[$row]['customs'] ?> <div class="vm3pr-<?php echo $rowsHeight[$row]['customfields'] ?>"> <?php echo shopFunctionsF::renderVmSubLayout('addtocart',array('product'=>$product,'rowHeights'=>$rowsHeight[$row], 'position' => array('ontop', 'addtocart'))); ?> </div>AS YOU CAN SEE THEY BOTH SEEM TO BE THE SAME APART FROM THE FIRST LINE BUT I just need to figure out what else needs to change in my products file, to get the swatch to display
Can you please advise me on how this can be accomplished please.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 24, 2018 at 1:33 am #1088230Hi,
Kindly share the admin + ftp account so I can take a look.
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
January 24, 2018 at 12:04 pm #1088335This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 25, 2018 at 5:00 am #1088427Hi,
I tried to switch default template to a standard template of Joomla but I see the color swatch still works fine, https://ri2k.london/handbags/clutches/lockie-clutch-in-black-detail
Could you share screenshot of how you want it should be here?
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
January 25, 2018 at 11:28 am #1088495Hi there,
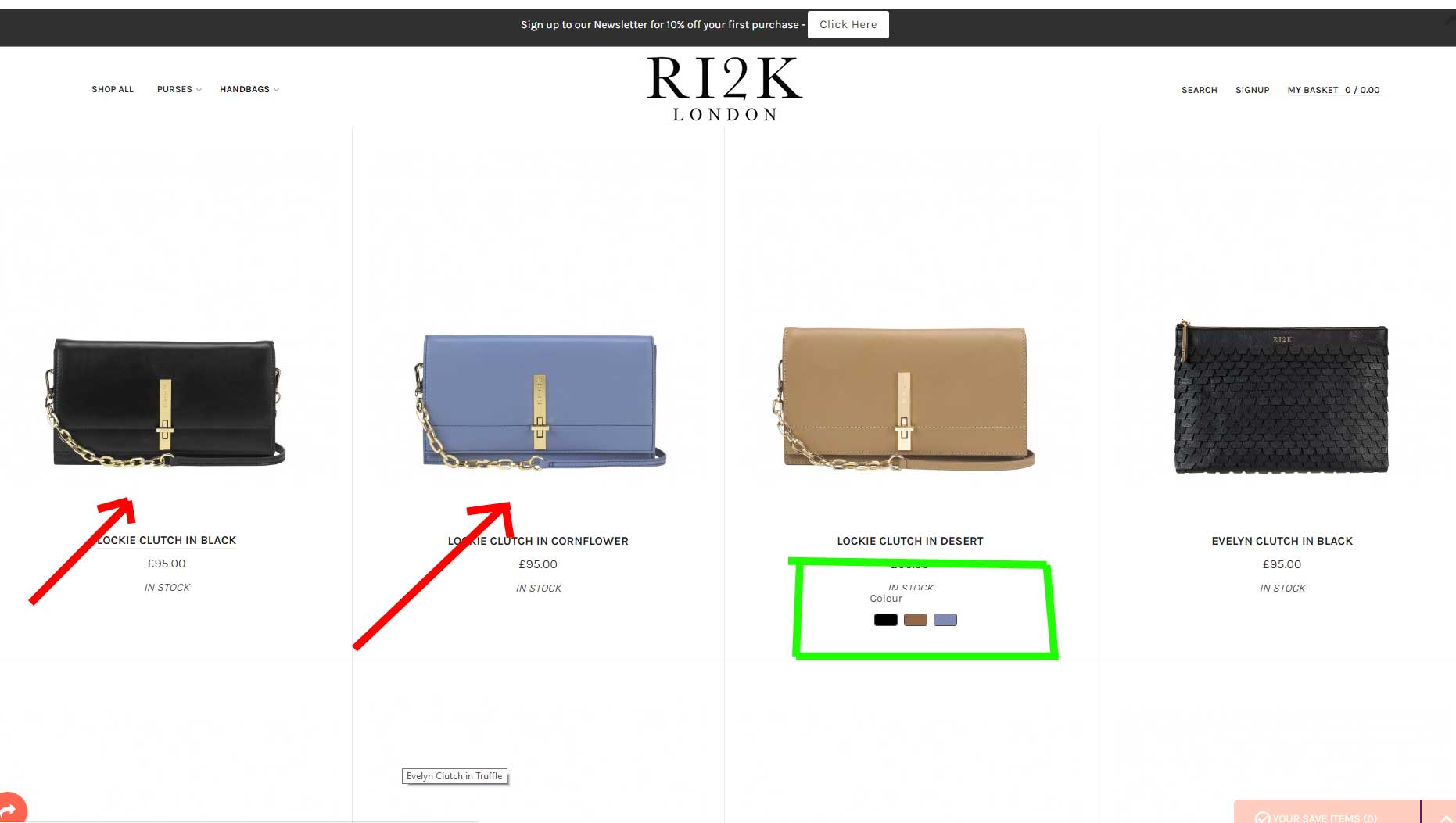
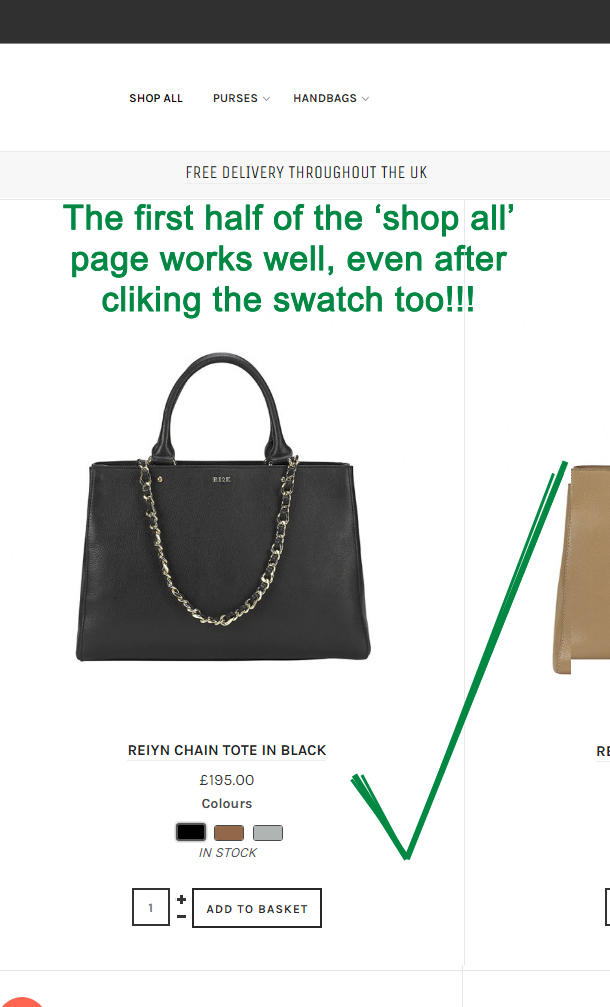
The details view has always worked fine, my issue is with the swatch not showing in the ”category/browse view” as attached.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 26, 2018 at 8:11 am #1088612Hi,
It seems that you have cache enabled in server side, I’ve tried to add some custom css but there is no change reflect on frontend.
Pls try to disable it temporarily so I can check for you.
Regards
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
January 28, 2018 at 12:05 pm #1088765Hi there,
I did seem to have a ‘Static Cache’ setup on the hosting cPanel but have disabled now, although I’ve never not had any changes I’ve made to the custom.css not show up in the past – (Although I’d normally test via the page inspect first on the frontend of a browser first)
Hopefully it works now though when you check again!
BUT PLEASE NOTE THAT: I HAVE HAD TO RESTORE MY SITE
As I noticed a lot of issues/problems and changes to the way my site ‘looked & worked’ which I’m guessing may have been due to the switching of templates you mentioned that you tried early thread.
1) T3 footer logo did reappeared.
2) The complex way my main menu works on x4 different devices with varying sticky menu sizes as well as padding with horizontal lines at different px amounts WAS COMPLETELY MESSED UP!
2 a) This in turn affected my main banner being cropped off and not responsive…on my medium size screen setup!
3) The way I managed to get the categories module on the homepage to show half a picture and text reverted back to just the text.
I maybe wrong but (as I’ve had other people work on the site) but the restore ‘I have now done’ the day before my original post has thankfully fixed all the above issues!
-
This reply was modified 6 years, 9 months ago by
Ch1vpH. Reason: Explaining issue that occured on site
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
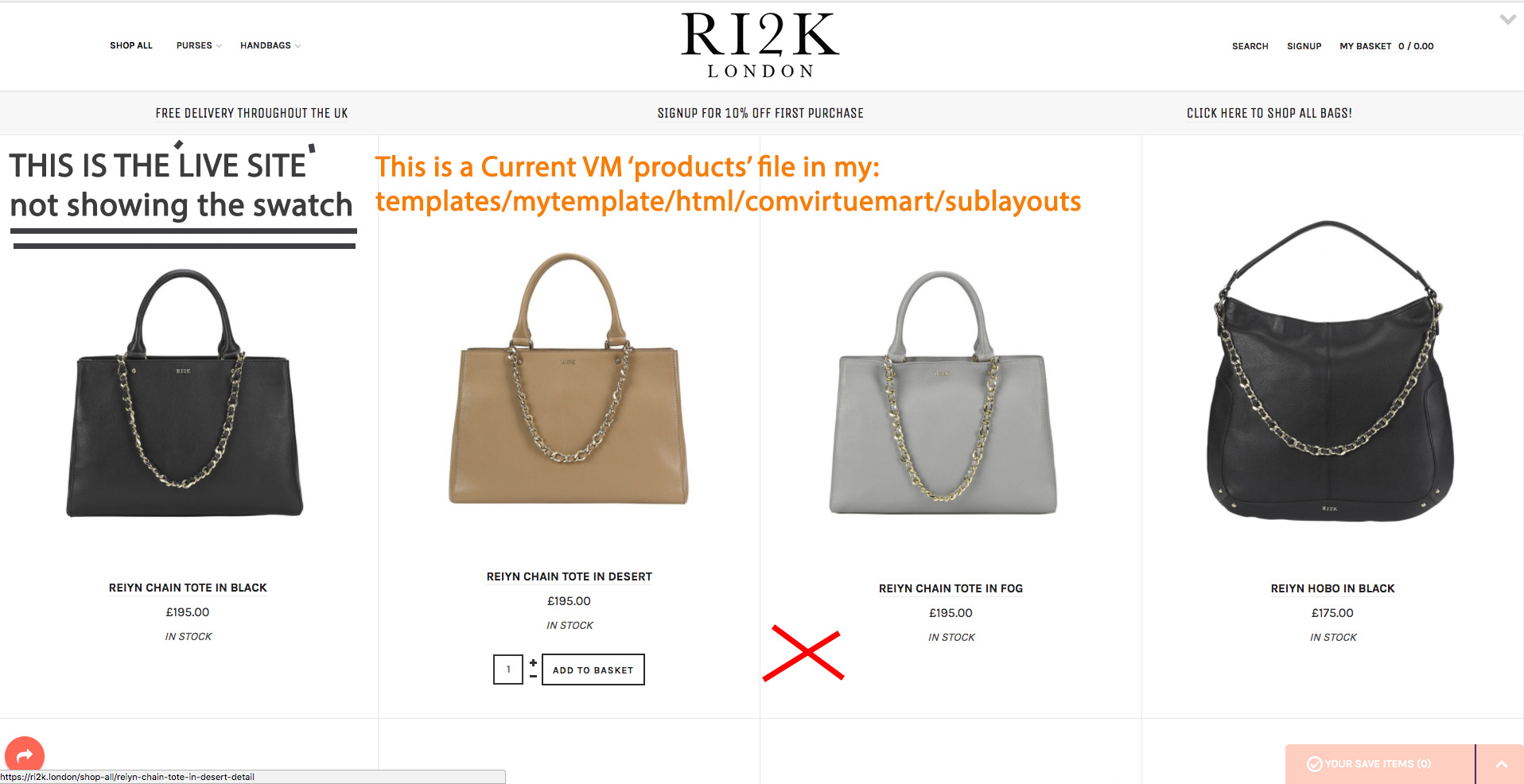
January 28, 2018 at 4:02 pm #1088781Back to the issue at hand again though, I’ve attached two screenshots (with explanations) of what happens as a test upload of a standard VM products file looks like (which I downloaded) – WHICH DOES SHOW THE SWATCH!
….and a screenshot of my current VM products file (with other changes I’ve made) which does not show the swatch.
Please feel free to test any custom code but as long as it’s not going to affect any other areas of my live site!
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 30, 2018 at 2:27 am #1089056Let me check and will get back to you.
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
February 4, 2018 at 3:56 pm #1089989Ok thanks please advise asap.
Thankyou!
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 7, 2018 at 9:48 am #1090557Hi,
It seems that the cache is enabled again, could you disable it first?
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
February 7, 2018 at 12:29 pm #1090579Hello!
The Static Cache’ on the cPanel has now been disabled again, let me know!
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
February 7, 2018 at 7:46 pm #1090653Hi there,
I’ve noticed that the swatch has now appeared on my site, which was a delight to see & I know you’ve not had a chance to test the code yourself as yet (because of the cache problem) But there seems to be a few more smaller issue’s now in regard to positioning & functionality!
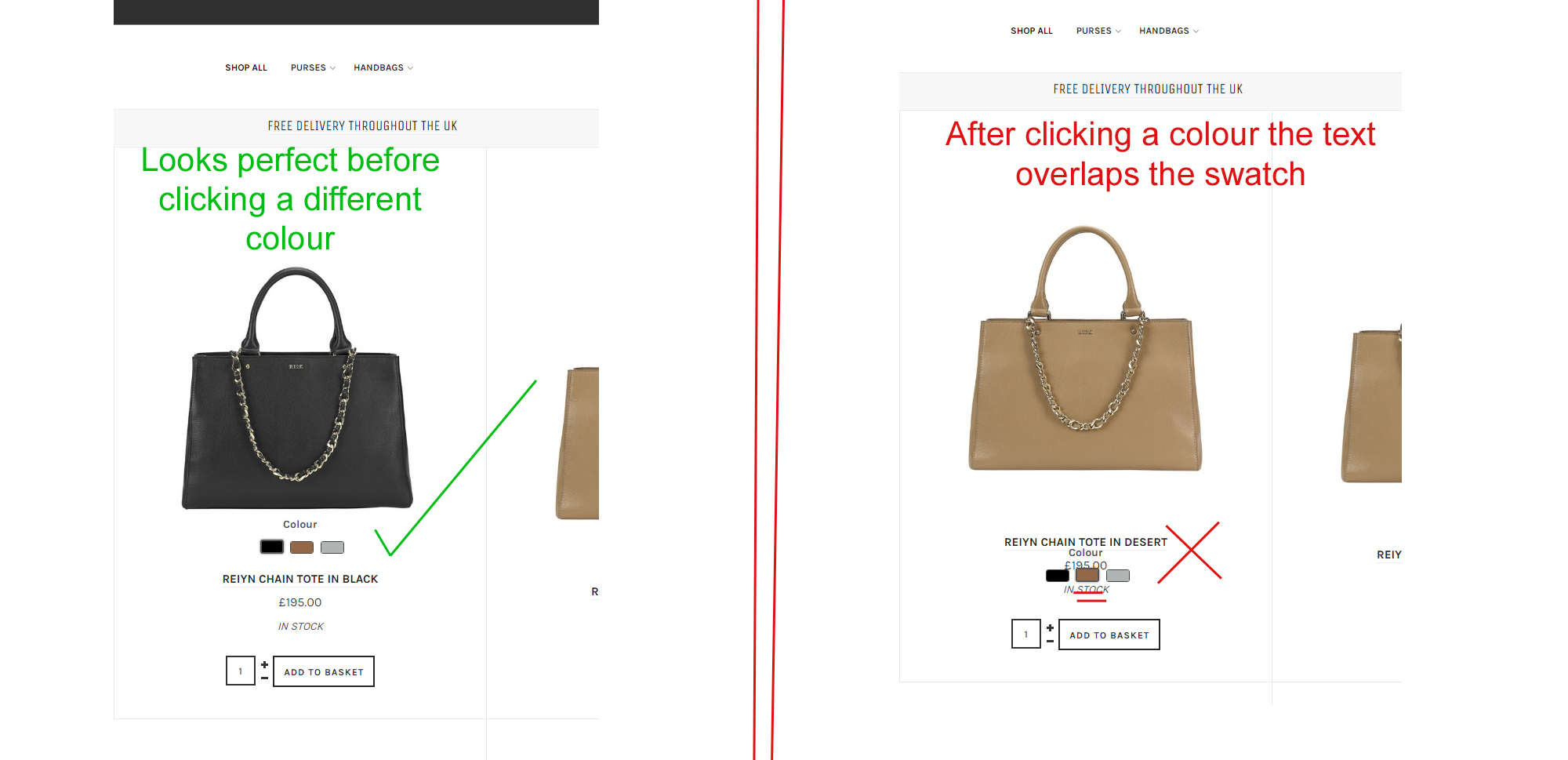
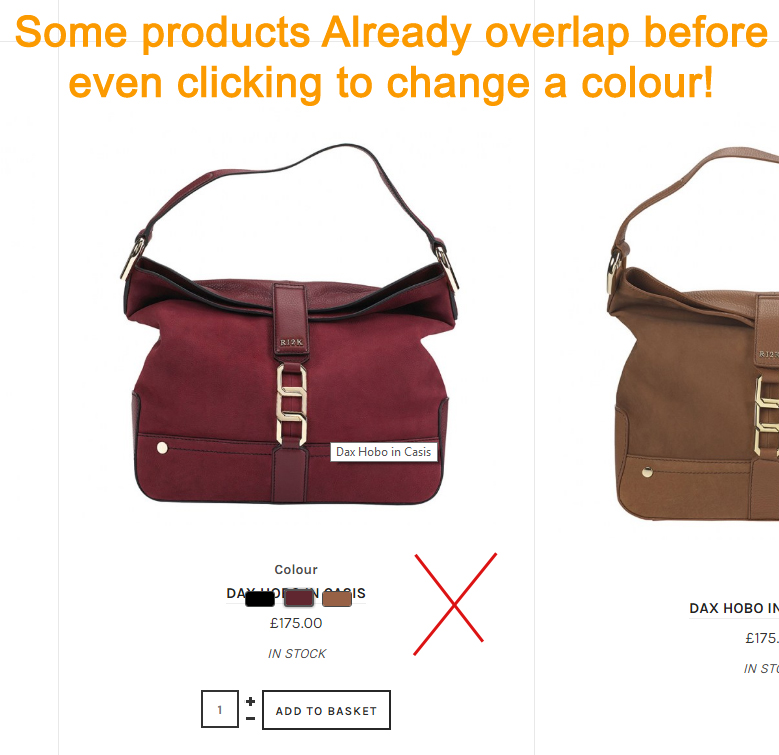
It looks OK on most products (which is absolutely great) but on other products the swatch overlaps on to the products text?? This issue also seems to happen after I click a different colour on the swatch it then overlaps again…
If you go through the ‘shop all‘ section you should get the gist of the above glitches….
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 8, 2018 at 6:54 am #1090745We moved it to outside the custom fields section so that it can always display over the title and not overlap the text.
It seems the cache is enabled again, could you disable it and enable later when everything is done?
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
February 8, 2018 at 2:15 pm #1090821Hi there,
I have made another tweak to the products file see below, which has nearly fixed the positioning problem (as it had now started to overlap the add to cart button)
But I moved the <div class="product-action"> etc…code from line 154 to line 91 which nearly works perfectly now…..that’s until towards the bottom of the ‘Shop All’ page for example the Swatch seems to overlap the ‘in stock text’
PS no cache should be on atm.
-
AuthorPosts
This topic contains 28 replies, has 2 voices, and was last updated by
Saguaros 6 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum