-
AuthorPosts
-
mortenrasmussen Friend
mortenrasmussen
- Join date:
- October 2010
- Posts:
- 78
- Downloads:
- 0
- Uploads:
- 19
- Thanks:
- 11
- Thanked:
- 5 times in 1 posts
April 7, 2014 at 10:28 am #196521Hi
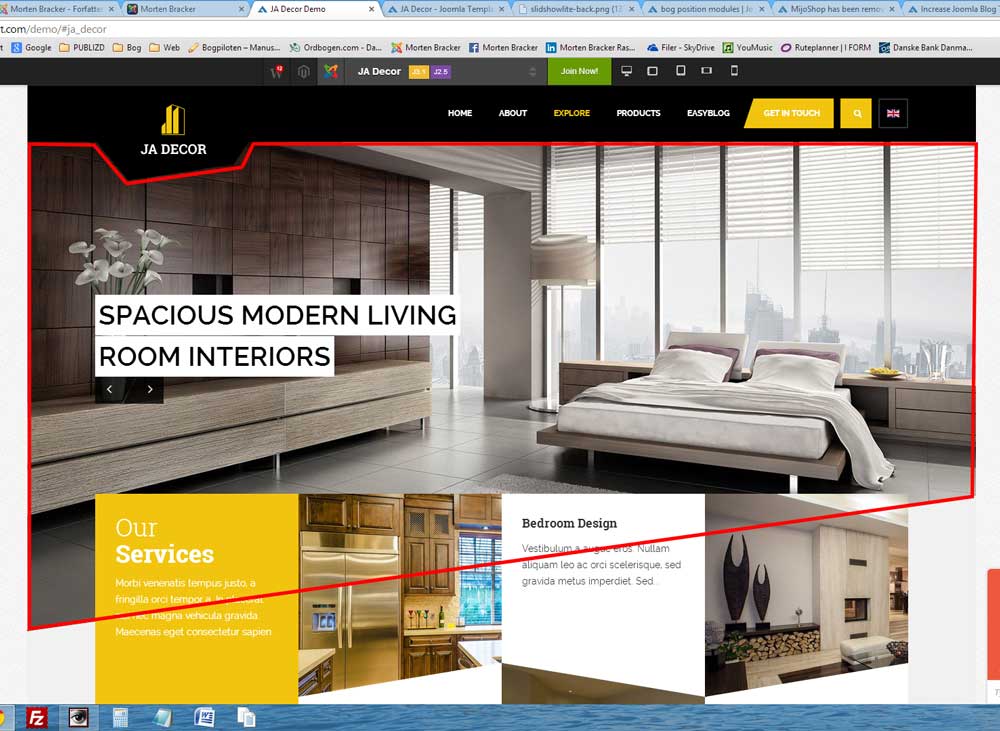
I am trying to setup an image/slideshow on my site (http://www.mortenbracker.com) frontpage like the demo: http://www.joomlart.com/demo/#ja_decor
I have read the documentation, but it only tells to create a slideshow module and thats it. This just don’t do the job alone.
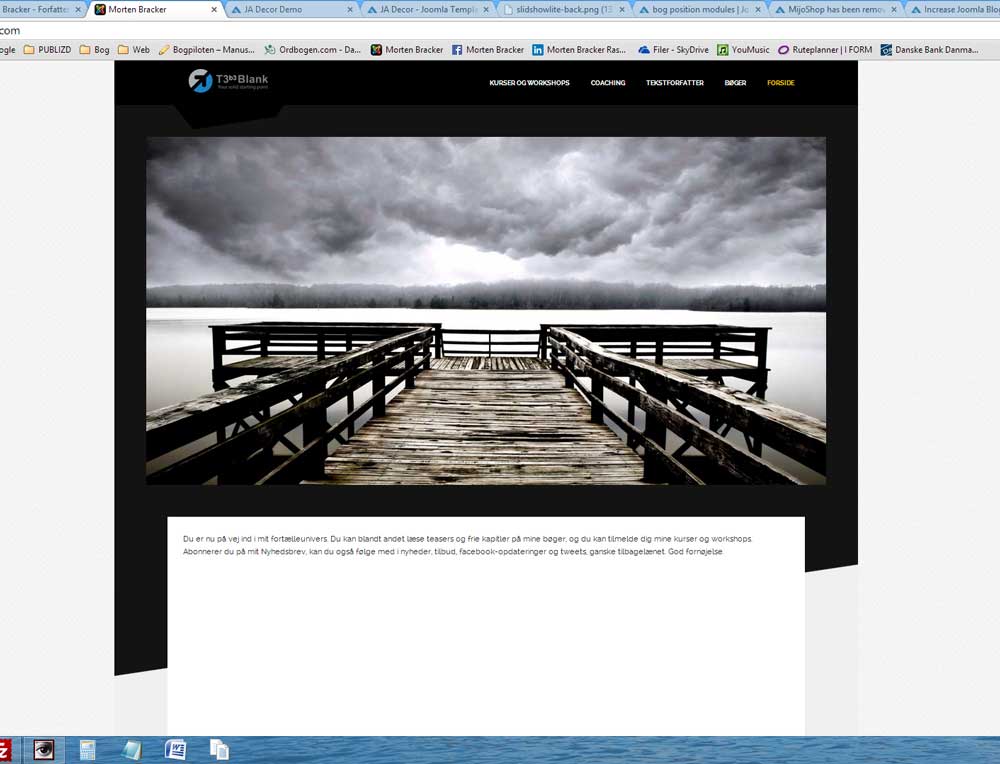
A have attached two screenshots. The first one shows your demo and what is is that I wish to do. The second shows the image from my site.
What I need help to is setting up the image so it looks like the one from your demo. The attached images speaks for them selves.
What should I do?
Thanks and kind regards, Morten
-
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
April 7, 2014 at 4:12 pm #529807Are you using the JA Decor template – or are you trying to replicate the JA Decor style slideshow within a T3 Blank template?
mortenrasmussen Friend
mortenrasmussen
- Join date:
- October 2010
- Posts:
- 78
- Downloads:
- 0
- Uploads:
- 19
- Thanks:
- 11
- Thanked:
- 5 times in 1 posts
April 7, 2014 at 4:18 pm #529811I am using the Decor template.
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
April 7, 2014 at 4:25 pm #529815<em>@mortenrasmussen 420355 wrote:</em><blockquote>I am using the Decor template.</blockquote>
When you installed your template, did you utilize the quickstart + sample data installation process?
mortenrasmussen Friend
mortenrasmussen
- Join date:
- October 2010
- Posts:
- 78
- Downloads:
- 0
- Uploads:
- 19
- Thanks:
- 11
- Thanked:
- 5 times in 1 posts
April 7, 2014 at 4:35 pm #529819Nope. Just a clean install on an existing joomla website, if that is what you mean.
I am able to setup the slideshow. Thats not the problem.
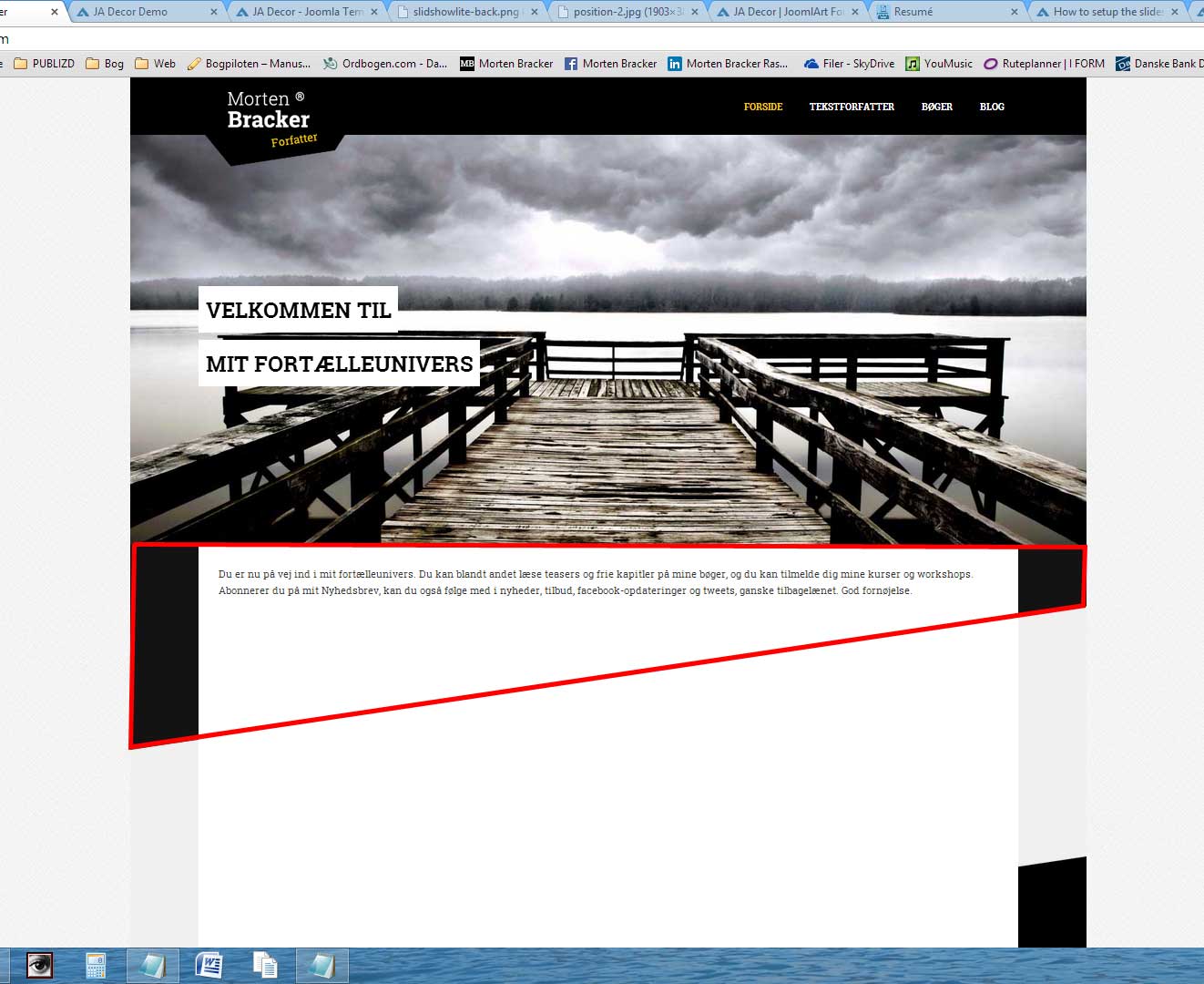
I have attached yet another image: All I need help for is how to make the image cover the bottom area like shown on the attached image. Just like i t does on the demo.
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
April 7, 2014 at 4:57 pm #529828How large is the slideshow image you are using?
Here is a link to one of the demo images for the demo –> http://ja-decor.demo.joomlart.com/images/resized/images/joomlart/slideshow/xsl-3_1400_820.jpg.pagespeed.ic.gb5-CA2yHC.jpg
Here is the image you appear to be using –> http://www.mortenbracker.com/images/Topbilleder/Forside-top2.jpg
Perhaps try resizing your image to match the dimensions of the image used within the demo (as a trial-and-error suggestion).
HELPFUL TIP / SUGGESION:
To make things a bit easier (in the future), might I suggest starting with the quickstart+sample data installation … it certainly makes trying to configure things (as in the demo) a whole lot easier in the long run. I explain in a bit more detail –>🙂
mortenrasmussen Friend
mortenrasmussen
- Join date:
- October 2010
- Posts:
- 78
- Downloads:
- 0
- Uploads:
- 19
- Thanks:
- 11
- Thanked:
- 5 times in 1 posts
April 7, 2014 at 5:35 pm #529837I have now created the image the excact same size as in the demo. BUT it just pushes the bottom down. So it will not do the job: http://www.mortenbracker.com
Any way: As you write in the link you attached, it is not always an option to use the quickstart when you have a site with lots of content and structure. Compared to just strugling with setting up an frontpage image (as this issue is all about), that would be completely out of proportions.
Is it a complicated thing, setting up this image so that it covers the area as shown in the image in my former mail?
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
April 7, 2014 at 5:45 pm #529840Insofar as the demo version is concerned, I believe I’ve found how the effect was accomplished.
There are two image files that create the “overlap effect” – which (within the demo (with all sample data installed) are found within file path –> /templates/ja_decor/css/template.css
at line 4896:
.t3-mainbody > .row {
background: url("../images/mainbody-bg-3.png") no-repeat scroll left bottom / 100% auto rgba(0, 0, 0, 0);}
and line 4899:
.has-slideshow .t3-mainbody {
background: url("../images/mainbody-bg.png") no-repeat scroll left top rgba(0, 0, 0, 0);
position: relative;
z-index: 2;}
I am not certain whether or not your template file contain the same images and/or CSS rules – as you did not install the sample data with your installation. However, you can inspect the effect/images using JA’s FIREBUG"> – together with an online web development tool such as [url=http://www.joomlart.com/forums/topic/using-firebug-to-customize-your-site/FIREBUG – to see how the elements work.
mortenrasmussen Friend
mortenrasmussen
- Join date:
- October 2010
- Posts:
- 78
- Downloads:
- 0
- Uploads:
- 19
- Thanks:
- 11
- Thanked:
- 5 times in 1 posts
April 7, 2014 at 6:27 pm #529848I checked and my installation actually DO contain both the images and the css rules you mention. But still it does not tell me how to create the effect?
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
April 7, 2014 at 6:40 pm #529851<em>@mortenrasmussen 420400 wrote:</em><blockquote>I checked and my installation actually DO contain both the images and the css rules you mention. But still it does not tell me how to create the effect?</blockquote>
I am going to have one of the JA Developers step in and better advise/explain how to achieve this effect.
I’ve forwarded a link to your question/thread to the JA Dev Team.😎
MoonSailor Friend
MoonSailor
- Join date:
- November 2011
- Posts:
- 1106
- Downloads:
- 0
- Uploads:
- 245
- Thanks:
- 89
- Thanked:
- 248 times in 223 posts
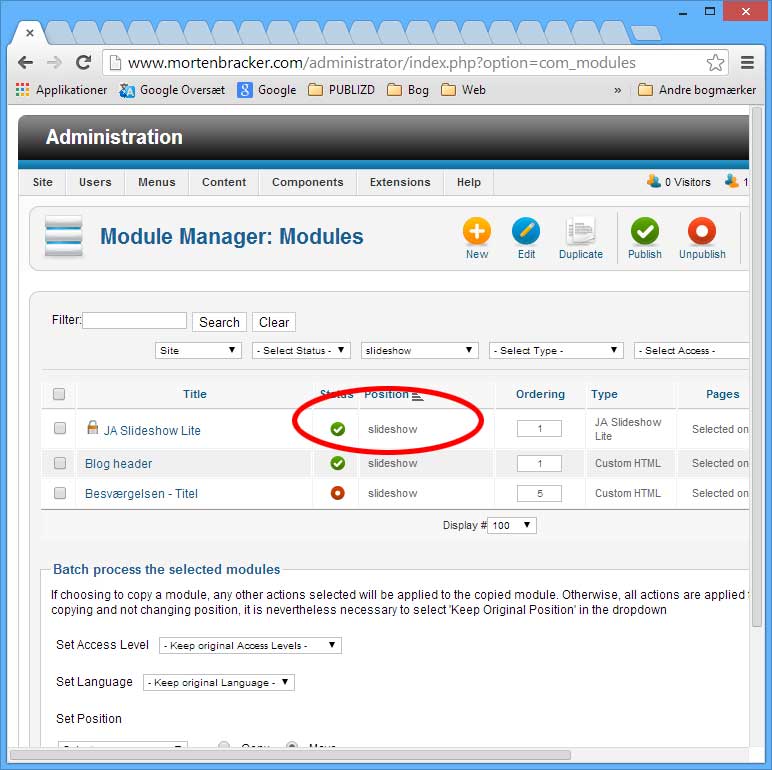
April 8, 2014 at 1:50 am #529889@mortenrasmussen: I see slideshow lite module on your site was assigned to “masthead” position. Pls assign it to “slideshow” position instead.
1 user says Thank You to MoonSailor for this useful post
mortenrasmussen Friend
mortenrasmussen
- Join date:
- October 2010
- Posts:
- 78
- Downloads:
- 0
- Uploads:
- 19
- Thanks:
- 11
- Thanked:
- 5 times in 1 posts
April 8, 2014 at 6:54 am #529922It is assigned to the slideshow. See attached screenshot.
BUT, I can see that if I assign the Layout to “Featured” instead of “Default” the slideshow is showing correct.
You may wanna put that in the documentation 🙂
Thanks for your help all of you.
Best regards, Morten
Css Magician Friend
Css Magician
- Join date:
- October 2014
- Posts:
- 741
- Downloads:
- 43
- Uploads:
- 53
- Thanks:
- 114
- Thanked:
- 366 times in 263 posts
April 8, 2014 at 7:57 am #529934@mortenrasmussen, please open all PHP files in this folder: templatesja_decortplsblocksmainbody folder and copy and paste the code below:
<?php if ($this->countModules('slideshow')) : ?>
<div id="t3-slideshow" class="t3-slideshow container<?php $this->_c('slideshow') ?>">
<jdoc:include type="modules" name="<?php $this->_p('slideshow') ?>" style="raw" />
</div>
<?php endif ?>
before this line:
<div id="t3-mainbody" class="container t3-mainbody">Open templatesja_decortplsdefault.php and replace
<?php
$bodyClass = "";
if ($this->countModules('masthead')) :
$bodyClass = " has-masthead";
endif;
?>
with
<?php
$has_slideshow ="";if ($this->countModules('slideshow')) :
$has_slideshow = " has-slideshow";
endif;$has_mastheads = "";
if ($this->countModules('masthead')) :
$has_mastheads = " has-masthead";
endif;
?>
replace
<body class="<?php echo $bodyClass; ?>">
with
<body class="<?php echo $has_mastheads; ?> <?php echo $has_slideshow; ?>">
mortenrasmussen Friend
mortenrasmussen
- Join date:
- October 2010
- Posts:
- 78
- Downloads:
- 0
- Uploads:
- 19
- Thanks:
- 11
- Thanked:
- 5 times in 1 posts
April 8, 2014 at 8:53 am #529945I am not sure I understand what you mean. After just selcting the featured layout – as mentioned in my former post – the slideshow acts as intended.
So, why should I change the PHP files?
Css Magician Friend
Css Magician
- Join date:
- October 2014
- Posts:
- 741
- Downloads:
- 43
- Uploads:
- 53
- Thanks:
- 114
- Thanked:
- 366 times in 263 posts
April 8, 2014 at 9:02 am #529947@mortenrasmussen, I mean the tweak is applied if you want to use “Default” layout, not “Featured” in Homepage, then you should change PHP files as suggested. Otherwise, please ignore that workaround.
1 user says Thank You to Css Magician for this useful post
AuthorPostsViewing 15 posts - 1 through 15 (of 15 total)This topic contains 15 replies, has 4 voices, and was last updated by
Css Magician 10 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum