-
AuthorPosts
-
dpchap015 Friend
dpchap015
- Join date:
- September 2011
- Posts:
- 300
- Downloads:
- 75
- Uploads:
- 57
- Thanks:
- 1
- Thanked:
- 24 times in 1 posts
October 26, 2013 at 7:35 am #191716hi..
i am facing problem to show my module items that are in position < home-feature1 and home feature-2,position-1> in mobile,tablet view….
i saw in template layout everything is fine. (in responsive layout for mobile&tablet)how to show to these positions in mobile?????????????????
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 31, 2013 at 3:00 am #510733
Hello,Those content blocks have been forced to hidden in mobile because we want the content on mobile displaying in simple way.
You can show again those block by removing
.home-feature,
.t3-sl-1in line 302:
// HomeFeature
// -----------
.home-feature,
.ja-home-2,
.bannergroup,
#newsticker-block,
.t3-spotlight-1,
.t3-sl-1,
#back-to-top {
display: none;
padding-top: 0;
padding-bottom: 0;
}
within file templatesja_muziclessstyle-responsive.less though it is not recommend. Since by default, we hide it so they’re not well styled in mobile view and reduce the performance when loading.
P/s: After changing in this less file, you need to compile less to css from backend > template manager. And always take a BACKUP of your site first before making changes
dpchap015 Friend
dpchap015
- Join date:
- September 2011
- Posts:
- 300
- Downloads:
- 75
- Uploads:
- 57
- Thanks:
- 1
- Thanked:
- 24 times in 1 posts
November 6, 2013 at 6:12 am #511322<em>@Saguaros 395925 wrote:</em><blockquote>
Hello,Those content blocks have been forced to hidden in mobile because we want the content on mobile displaying in simple way.
You can show again those block by removing
.home-feature,
.t3-sl-1in line 302:
// HomeFeature
// -----------
.home-feature,
.ja-home-2,
.bannergroup,
#newsticker-block,
.t3-spotlight-1,
.t3-sl-1,
#back-to-top {
display: none;
padding-top: 0;
padding-bottom: 0;
}
within file templatesja_muziclessstyle-responsive.less though it is not recommend. Since by default, we hide it so they’re not well styled in mobile view and reduce the performance when loading.
P/s: After changing in this less file, you need to compile less to css from backend > template manager. And always take a BACKUP of your site first before making changes
</blockquote>i removed that line from less file.
but after all steps
the responsive layout is not working in the mobile view.
there is no scroll down.(no responsiveness at all) it shows the site like desktop view without scroll.i tried it on my localhost
check it again on ur system and fix this bug
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 6, 2013 at 8:37 am #511328Hello
I just tried again by changing above LESS code to this:
// HomeFeature
// -----------
.ja-home-2,
.bannergroup,
#newsticker-block,
.t3-spotlight-1,
#back-to-top {
display: none;
padding-top: 0;
padding-bottom: 0;
}
Then in template manager, I click button ‘Compile Less to Css‘ and refresh site again. Here is how it looks:
http://easycaptures.com/fs/uploaded/810/0659680411.png
By default, we hide these positions in mobile view so you need to style for it so that it can look better.
Please give it a try again.
It’s best if your site is online and post your site URL here so that we can check for you.
Regards
1 user says Thank You to Saguaros for this useful post
dpchap015 Friend
dpchap015
- Join date:
- September 2011
- Posts:
- 300
- Downloads:
- 75
- Uploads:
- 57
- Thanks:
- 1
- Thanked:
- 24 times in 1 posts
November 7, 2013 at 5:38 am #511421working now;)
thanks but there is a problem. when i hide the home feature1 and2 from the responsive laout option it will hide the module in mobile layout but shows the bg image.
i also changed the less file same as it before .and compile it less to css. but still it shows the bg image of home featureSaguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 21, 2013 at 9:36 am #512967If possible, PM me login credentials of your site (URL – admin – ftp account) I will take a look at this
Please take a BACKUP of your site first
March 30, 2018 at 6:06 pm #1113172I am following this threat to solve my mobile view responsiveness but I cant find the less file, please let m have the proper folder where the less file is located.
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
March 30, 2018 at 6:24 pm #1113176I am following this threat to solve my mobile view responsiveness but I cant find the less file, please let m have the proper folder where the less file is located.
Hello
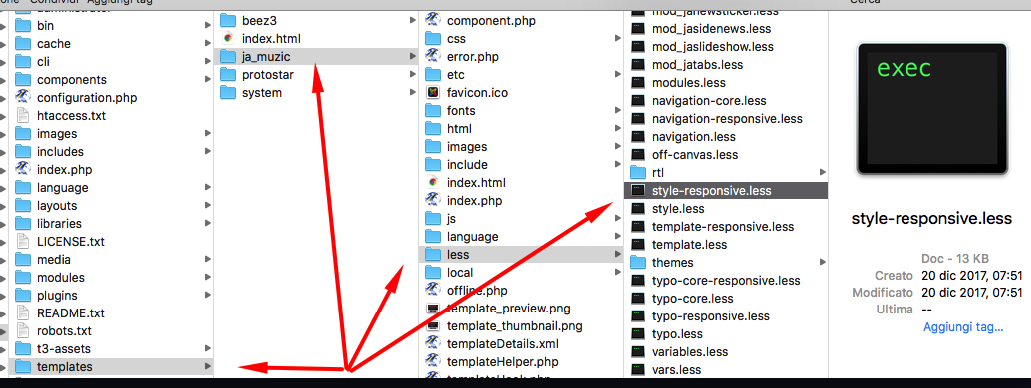
It is in this folder /templates/ja_muzic/less/
Regards
March 30, 2018 at 6:50 pm #1113178Thank you mr. Pavit,
I tried doing it by enabling the home feature 2 and t3 but nothing happened and I have returned it as it was. Also when i hide the home feature1 and2 from the responsive layout option it will hide the module in mobile layout and display nothing.pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
March 30, 2018 at 8:03 pm #1113183Hi
I tried doing it by enabling the home feature 2 and t3 but nothing happened
Did you compiled again less to css ?
If you are still having problems please open a new topic in this forum
also provide in it login credentials for your backend and a description of your issue, we will have a look directly at your settings.
Regards
March 31, 2018 at 6:24 am #1113186This reply has been marked as private.pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
March 31, 2018 at 10:21 am #1113197I want this home feature on the screenshot shows on mobile that is what I want for now.
Hello
Could you check now ?
it should be fixed
March 31, 2018 at 12:06 pm #1113201Yes solved. But is it possible for you to remove the audio while showing on mobile? But let it remain there when showing on the desktop system browser.
I discover that on the landscape mode the audio are not appearing which is good and I also want you to help me remove it on the portrait view too.
-
This reply was modified 6 years, 10 months ago by
longselijah.
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
March 31, 2018 at 3:08 pm #1113206Yes solved. But is it possible for you to remove the audio while showing on mobile? But let it remain there when showing on the desktop system browser.
I’m sorry but audio belongs to video and this is something that cannot be managed from template or joomla files.
You should edit your youtube video.
Regards
-
AuthorPosts
This topic contains 13 replies, has 4 voices, and was last updated by pavit 6 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum