-
AuthorPosts
-
 timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
February 5, 2016 at 6:36 am #876886 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
February 7, 2016 at 10:43 am #878337Hi,
You can change this way
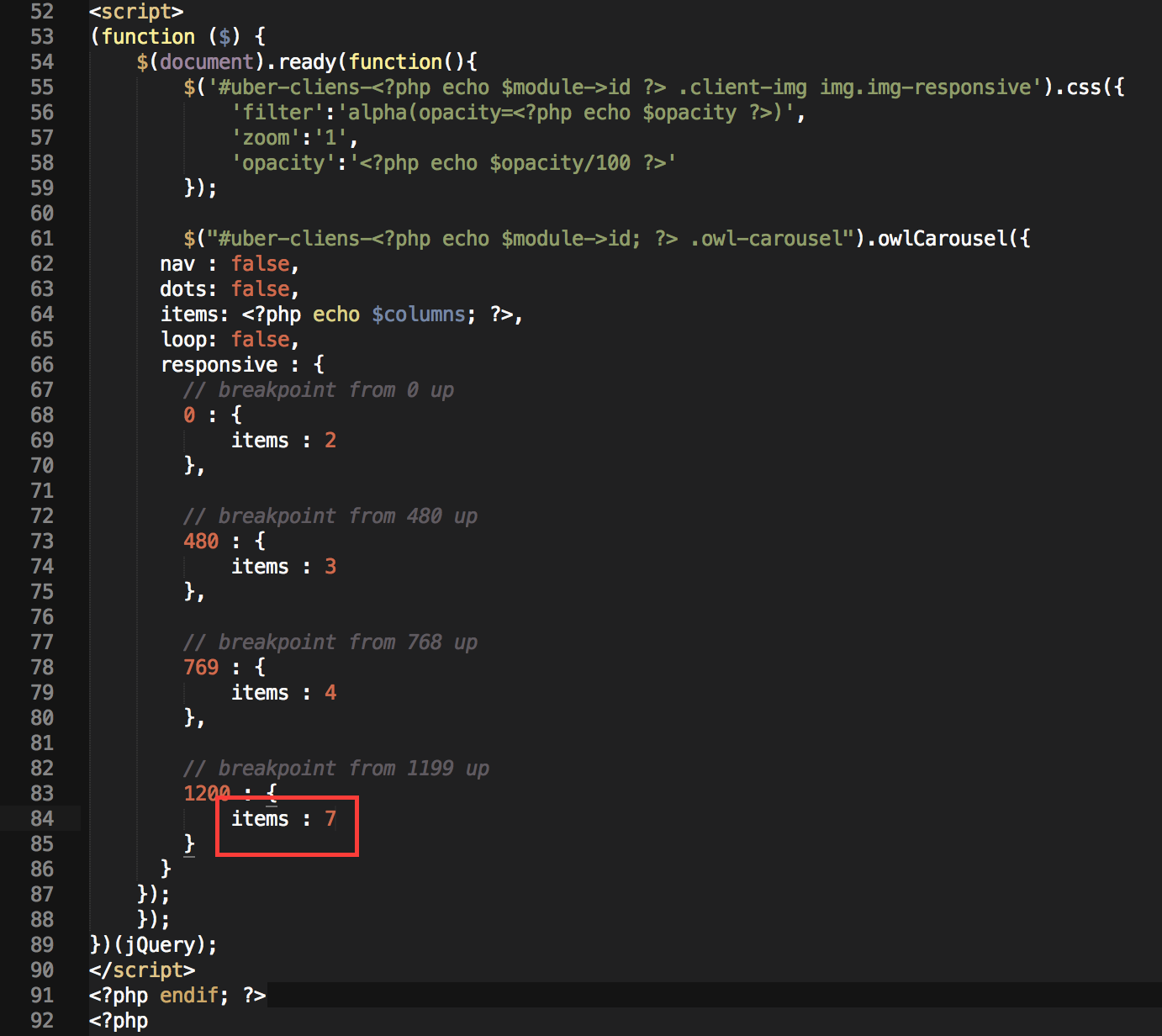
- Open templates/ja_mono/acm/clients/tmpl/style-1.php file and change as my screenshot
Regards
 timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
February 8, 2016 at 5:36 pm #879242Thanks Ninja,
I now see 7. Why don’t they wrap onto 2 lines so I see 2 x 6 =12 ?
Or scroll ?Tim
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
February 9, 2016 at 3:06 am #879642It does not support as your expectation but you can use this way
- Open templates/ja_mono/acm/clients/tmpl/style-1.php file and set
// breakpoint from 1199 up 1200 : { items : 12 }- Create templates/ja_mono/css/custom.css file and add new CSS style below
.uber-cliens .owl-carousel .owl-item { width: 16% !important; }Hope it helps
 timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
February 9, 2016 at 1:01 pm #879905It helps in Firefox on wide screen, 1200+ as the logos show in full size and wrap to 2 lines of 6 so I get to see my full dozen. However, this behaviour I don’t see on Chrome browser.
Also, whatever browser I still only see either 2 or 4 of them at phone size screens, in portrait.Begs the questions of whether this module is truly responsive ?
Tim
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
February 9, 2016 at 1:09 pm #879910You will need to customise much to achieve that. However, this heavy customization is out of support scope. I recommend you to hire a developer to get it done for you.
 max_santiago
Friend
max_santiago
Friend
max_santiago
- Join date:
- January 2013
- Posts:
- 216
- Downloads:
- 49
- Uploads:
- 58
- Thanks:
- 120
- Thanked:
- 8 times in 3 posts
June 15, 2016 at 11:35 am #940771Hi, news about this bad issue?! Only 5 clients in homepage?!
M.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
June 16, 2016 at 2:43 am #940985Hi, news about this bad issue?! Only 5 clients in homepage?! M.
Try to use my solution below and add it to templates/ja_mono/css/custom.css file (create new if it does not exist)
.uber-cliens .owl-carousel .owl-stage-outer .owl-stage .owl-item { width: 12% !important; } max_santiago
Friend
max_santiago
Friend
max_santiago
- Join date:
- January 2013
- Posts:
- 216
- Downloads:
- 49
- Uploads:
- 58
- Thanks:
- 120
- Thanked:
- 8 times in 3 posts
June 16, 2016 at 12:17 pm #941102<div class="d4p-bbt-quote-title">max_santiago wrote:
Hi, news about this bad issue?! Only 5 clients in homepage?! M.
Try to use my solution below and add it to templates/ja_mono/css/custom.css file (create new if it does not exist)
<pre class="prettyprint linenums:1 prettyprinted">
- <span class="pun">.<span class="pln">uber<span class="pun">-<span class="pln">cliens <span class="pun">.<span class="pln">owl<span class="pun">-<span class="pln">carousel <span class="pun">.<span class="pln">owl<span class="pun">-<span class="pln">stage<span class="pun">-<span class="pln">outer <span class="pun">.<span class="pln">owl<span class="pun">-<span class="pln">stage <span class="pun">.<span class="pln">owl<span class="pun">-<span class="pln">item <span class="pun">{ <span class="pln">
- <span class="pln">width<span class="pun">: <span class="pln"> <span class="lit">12<span class="pun">% <span class="pln"> <span class="pun">!<span class="pln">important<span class="pun">; <span class="pln">
- <span class="pun">} <span class="pln">
Thanks Ninja I’m going to check this solution… 🙂
 max_santiago
Friend
max_santiago
Friend
max_santiago
- Join date:
- January 2013
- Posts:
- 216
- Downloads:
- 49
- Uploads:
- 58
- Thanks:
- 120
- Thanked:
- 8 times in 3 posts
July 19, 2016 at 8:55 am #951414Ok I had modified custom.css but nothing: and I think you have to see all sponsor logos in homepage also in smartphone layout (if you have 12 maybe in 4 or 3 lines but ALL logos and not in horizontal way)…
Website (working in progress state at moment) is: borgodifarfa.it
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
July 20, 2016 at 4:10 am #951631@max_santiago: I’m so sorry about this but Clients : style-1 of JA ACM module does not support to show 4 or 3 lines.
1 user says Thank You to Ninja Lead for this useful post
October 6, 2016 at 6:03 am #974002To have Clients displayed on two lines I just created a second JA-ACM Module and positioned it below the first and set the option to display the title to "no"
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
AuthorPostsViewing 13 posts - 1 through 13 (of 13 total)This topic contains 12 replies, has 4 voices, and was last updated by
 Ninja Lead 8 years, 2 months ago.
Ninja Lead 8 years, 2 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum