-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
September 18, 2010 at 9:26 am #154413You can add or custom a tag as you see in JA Social template: 1. Edit CSS file:
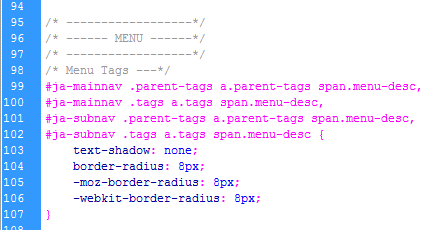
1. Edit CSS file:In order to edit your own custom CSS, go to templatesja_template_namecsstypo.css and find css for TAGS. Then go to templatesja_template_namecsscss3.css and find:

2. Configure the Main Menu:
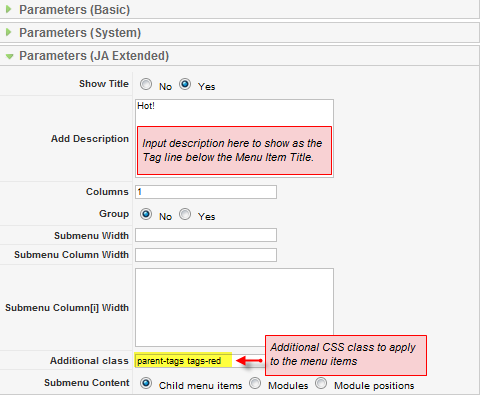
Go to Joomla! Admin >> Main Menu >> and select a Menu Item to edit:
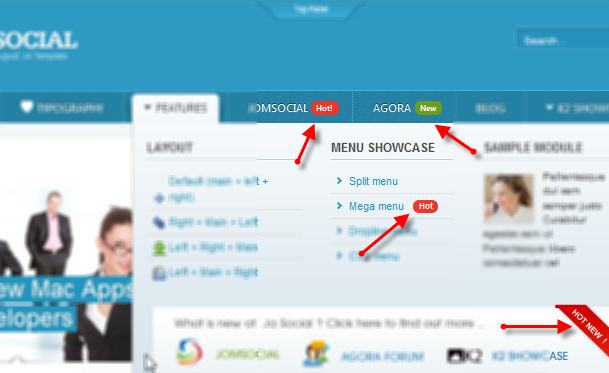
(JOMSOCIAL item with tags-red class)
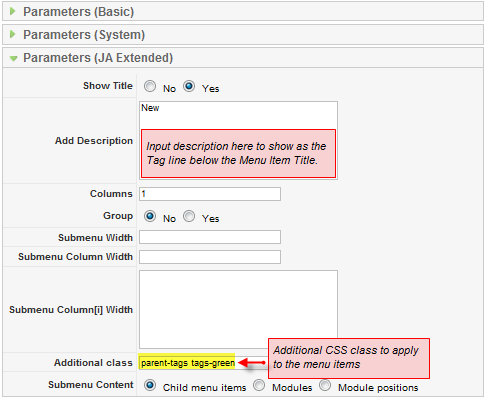
(AGORA item with tags-green class)

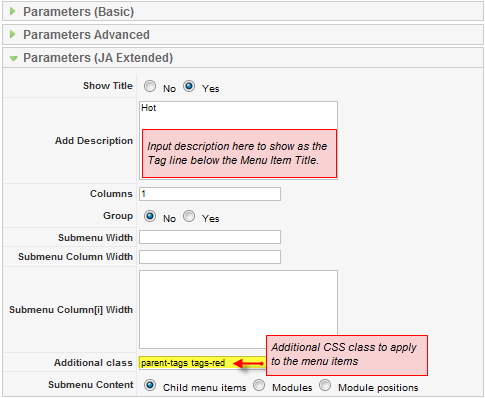
(MegaMenu subitem with tags-red class)

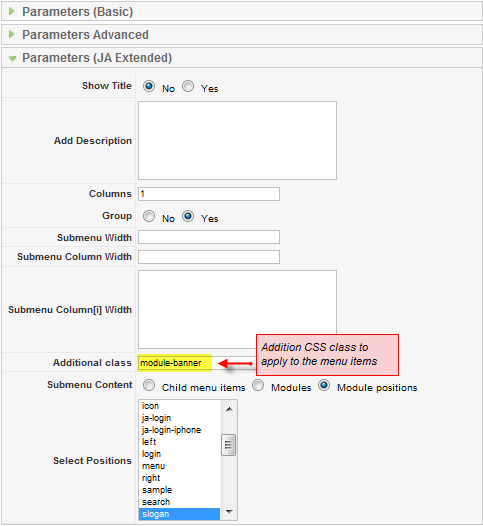
(Slogan with module-banner class)

[/LEFT]
gverheij Friend
gverheij
- Join date:
- June 2009
- Posts:
- 40
- Downloads:
- 0
- Uploads:
- 10
- Thanks:
- 8
- Thanked:
- 4 times in 1 posts
January 24, 2011 at 2:19 pm #373481aman204 Friend
aman204
- Join date:
- January 2010
- Posts:
- 1945
- Downloads:
- 0
- Uploads:
- 43
- Thanks:
- 11
- Thanked:
- 418 times in 356 posts
January 25, 2011 at 7:56 am #373647<em>@gverheij 217169 wrote:</em><blockquote>Thanks, nice overview.
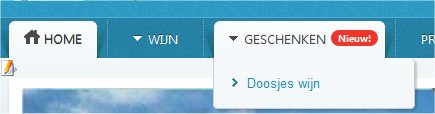
How do I change the width of the menu-item, so that a larger tag fits in? See this example of my site:Thanks for response, Gerard</blockquote>
You can try increase the width of psd graphic file which can be found in source file of specific template::
mainnav-active-r.psd and then, re-upload the updated png file to images folder of specific template
gverheij Friend
gverheij
- Join date:
- June 2009
- Posts:
- 40
- Downloads:
- 0
- Uploads:
- 10
- Thanks:
- 8
- Thanked:
- 4 times in 1 posts
January 25, 2011 at 2:46 pm #373718Thanks Aman, but your idea was not the solution.
However, you’ve put me on a trail to the solution I was looking for.If you change the following piece of css in de file templates/ja_social/css/typo.css at line 43
#ja-mainnav ul .parent-tags a.parent-tags span.menu-title
{
padding-right: 30px;
}to:
#ja-mainnav ul .parent-tags a.parent-tags span.menu-title
{
padding-right: 44px;
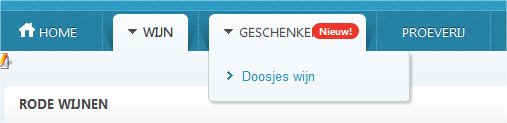
}The padding-right of 30px fits “new” but is a bit to small for “nieuw” (the Dutch translation of “new”). This is the result:
matt871401 Friend
matt871401
- Join date:
- January 2012
- Posts:
- 48
- Downloads:
- 0
- Uploads:
- 9
- Thanks:
- 3
- Thanked:
- 3 times in 1 posts
February 12, 2012 at 6:51 pm #438102What about the Home image and the Heart image to the left of the menu options?
steinar Friend
steinar
- Join date:
- July 2007
- Posts:
- 319
- Downloads:
- 0
- Uploads:
- 7
- Thanks:
- 11
- Thanked:
- 98 times in 84 posts
February 12, 2012 at 8:32 pm #438119<em>@matt871401 300303 wrote:</em><blockquote>What about the Home image […] ?</blockquote>
I can’t say for sure but in other templates like Teline iv you just go to Menu manager -> Edit menu item (Home menu) and add home to Additional class under Parameters (JA Extended). Worth trying.
matt871401 Friend
matt871401
- Join date:
- January 2012
- Posts:
- 48
- Downloads:
- 0
- Uploads:
- 9
- Thanks:
- 3
- Thanked:
- 3 times in 1 posts
February 12, 2012 at 9:05 pm #438122Thanks for the quick reply! I tried that and cleared all cache but the image didn’t appear…
-
AuthorPosts
This topic contains 8 replies, has 6 voices, and was last updated by lentik 12 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum