-
AuthorPosts
-
February 20, 2018 at 7:49 pm #1092766
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 22, 2018 at 2:46 am #1093122Hi kief,
Kindly share the credentials of your site and if possible, send me the plugin also I will try to check.
Regards
February 22, 2018 at 3:42 pm #1093307This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 26, 2018 at 2:57 pm #1093969Hi,
Let me check with the team if JA Megafilter can support this plugin or not. I will get back to you.
Regards
 Mo0nlight
Moderator
Mo0nlight
Moderator
Mo0nlight
- Join date:
- September 2014
- Posts:
- 707
- Downloads:
- 38
- Uploads:
- 107
- Thanked:
- 99 times in 97 posts
March 1, 2018 at 7:13 am #1094596Hi.
JA Megafilter do not support any plugin that change the display of field like the one you mention.
but in your case you could custom your code to make the field work with basic html5 audio file.
Edit the file:
components/com_jamegafilter/assets/js/main.js
Line: 127-129- } else {
- _value = value.frontend_value
- }
Change to.
- } else {
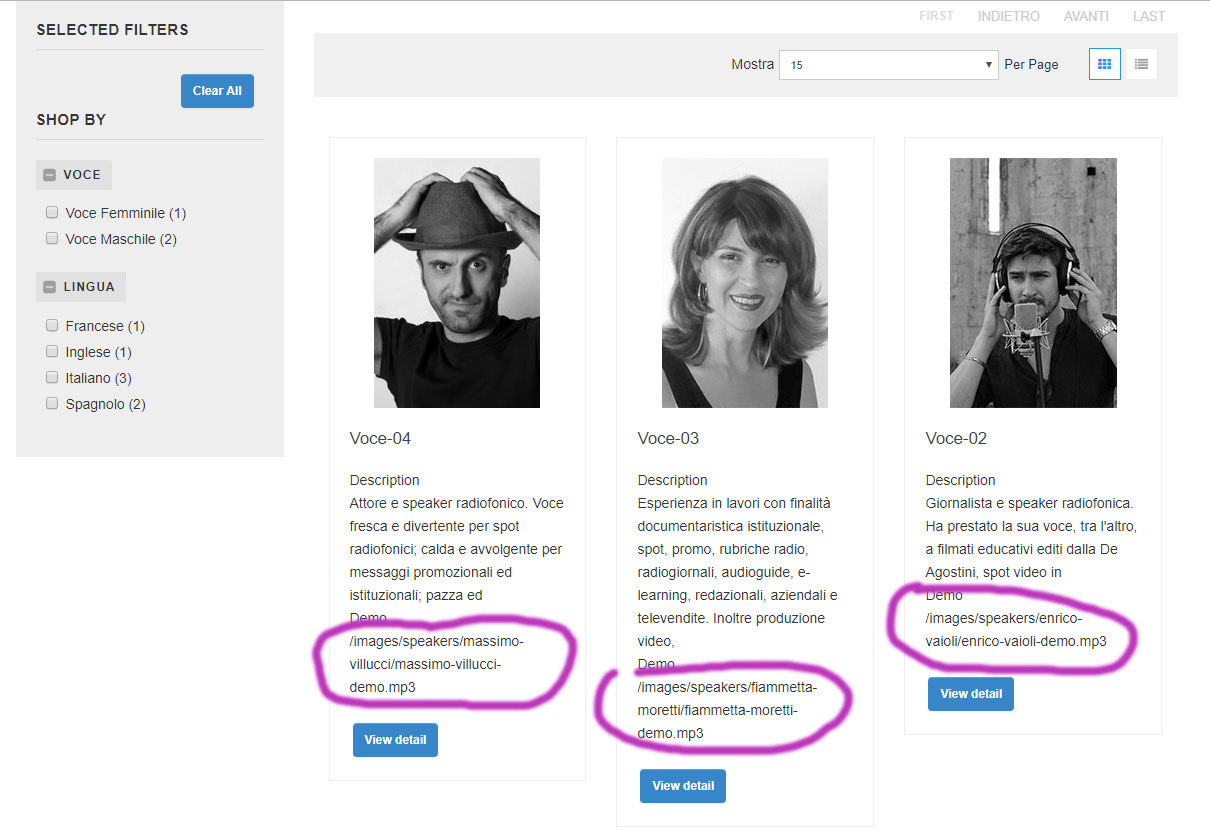
- if (value.frontend_value.search(/\.mp3$/) !== -1) {
- _value = '<audio controls>'+
- '<source src="'+value.frontend_value+'" type="audio/mpeg">'+
- 'Your browser does not support the audio element.'+
- '</audio>';
- }
- else
- _value = value.frontend_value
- }
 Mo0nlight
Moderator
Mo0nlight
Moderator
Mo0nlight
- Join date:
- September 2014
- Posts:
- 707
- Downloads:
- 38
- Uploads:
- 107
- Thanked:
- 99 times in 97 posts
March 13, 2018 at 7:54 am #1112271Hi,
I edited the file. add the code.
- } else if (value.type == 'single') {
- if (value.frontend_value[0].search(/\.mp3$/) !== -1) {
- _value = '<audio controls>'+
- '<source src="'+JABaseUrl+'/images/'+value.frontend_value[0]+'" type="audio/mpeg">'+
- 'Your browser does not support the audio element.'+
- '</audio>';
- }
- }
at line 108-115
You have to change the folder name if you change it in the administrator : "/images/" And unfortunately it only works with 1 field. Please check
-
AuthorPosts
This topic contains 5 replies, has 3 voices, and was last updated by ![]() Mo0nlight 6 years, 10 months ago.
Mo0nlight 6 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum