-
AuthorPosts
-
October 23, 2012 at 2:19 pm #181633
I cant find Content Mass Top, any idea? :/
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
October 23, 2012 at 5:24 pm #4708981 user says Thank You to pavit for this useful post
October 26, 2012 at 4:32 pm #471200pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
October 26, 2012 at 5:26 pm #471204Hi
You need to publish your content in content-mass-top position
If you cannot see it listed in your available positions try to manually write the word content-mass-top in position field of the module configuration and save your module clean your Jat3 cache and refresh your frontend
If you still have problems try to send me a Private Message with your credentials for administrator “username and password” so i will check better your configuration
Regards
1 user says Thank You to pavit for this useful post
October 29, 2012 at 8:34 pm #471405Its working, thank you :laugh: you are awesome 🙂
Can you help me one more time? How i make the imagem of “folder” disapear? Its a Menu Page, with K2 Categories ->
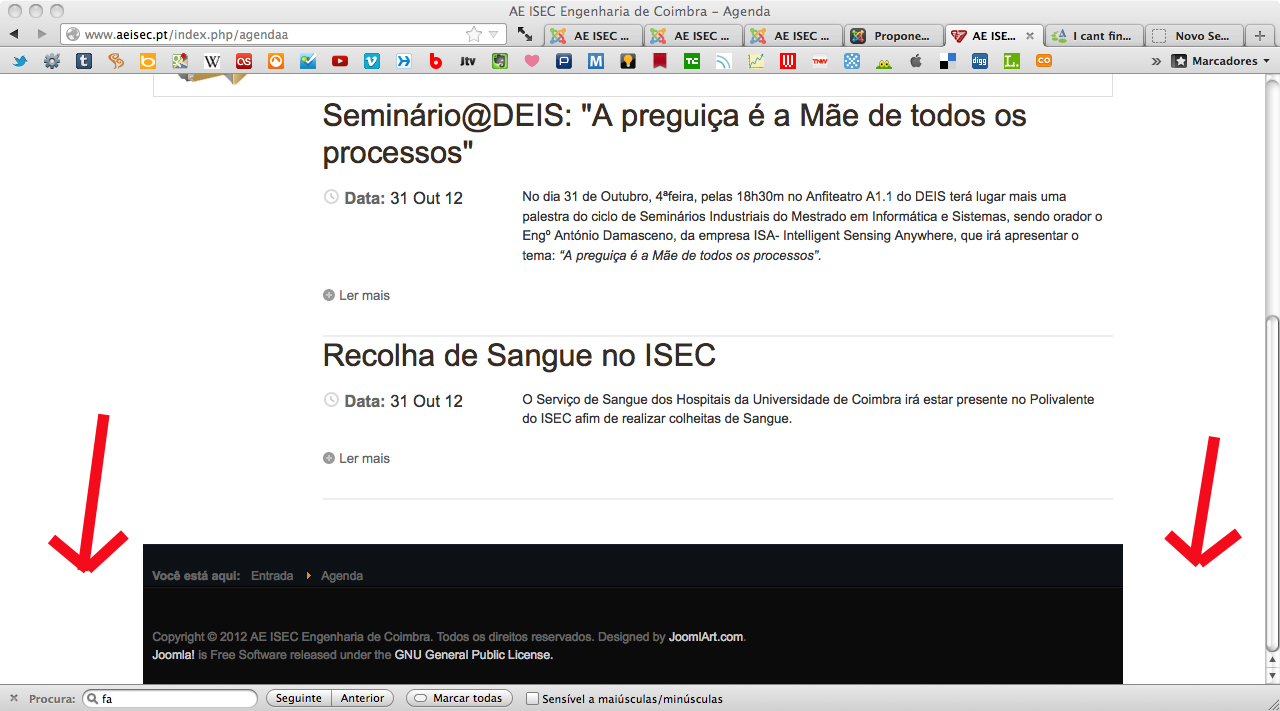
Another problem is the footer, only appear the central part of the footer ->-
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
October 30, 2012 at 8:22 am #471447Regarding “folder” is dissapeared, i need to access your site to fix that.
To appear at center of the footer, pls do as follows:
<blockquote>templates/ja_university/css/template.css</blockquote>
from
.ja-breadcrums {
text-indent: 10px;
}
#ja-footer .ja-copyright {
float: left;
padding-left: 10px;
}
change to
.ja-breadcrums {
text-indent: 10px;
text-align: center;
}
#ja-footer .ja-copyright {
padding-left: 10px;
text-align: center;
} Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
November 2, 2012 at 8:55 am #471762I have fixed the error to get :Folder” on your site disappeared.
<blockquote>Open templates/ja_university/css/k2.css file</blockquote>
from
div.itemListCategory {
background: white;
border: 1px solid #DDD
margin: 0;
padding: 10px;
}
change to
div.itemListCategory {
background: white;
border: 1px solid #DDD
margin: 0;
padding: 10px;
display: none;
}Please check it again.
-
AuthorPosts
Viewing 7 posts - 1 through 7 (of 7 total)This topic contains 7 replies, has 3 voices, and was last updated by
 Ninja Lead 12 years ago.
Ninja Lead 12 years ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum