-
AuthorPosts
-
5268311 Friend
5268311
- Join date:
- March 2013
- Posts:
- 77
- Downloads:
- 25
- Uploads:
- 55
- Thanks:
- 7
- Thanked:
- 2 times in 1 posts
March 16, 2013 at 10:30 pm #185911I need to put a banner in the header. Can you tell me what should I do?
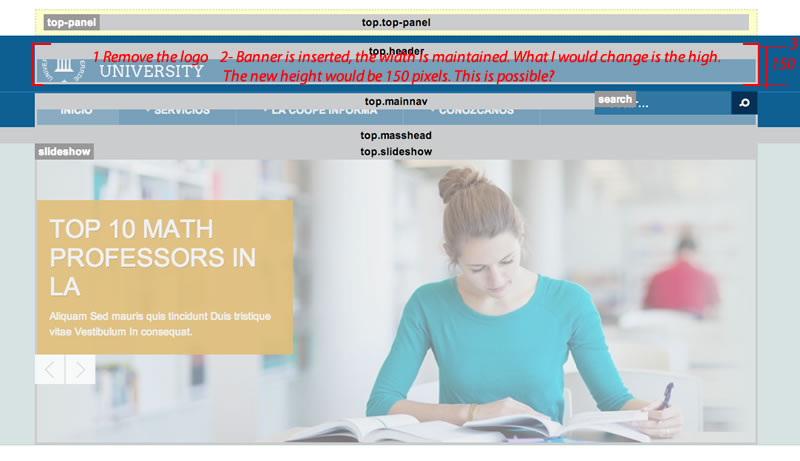
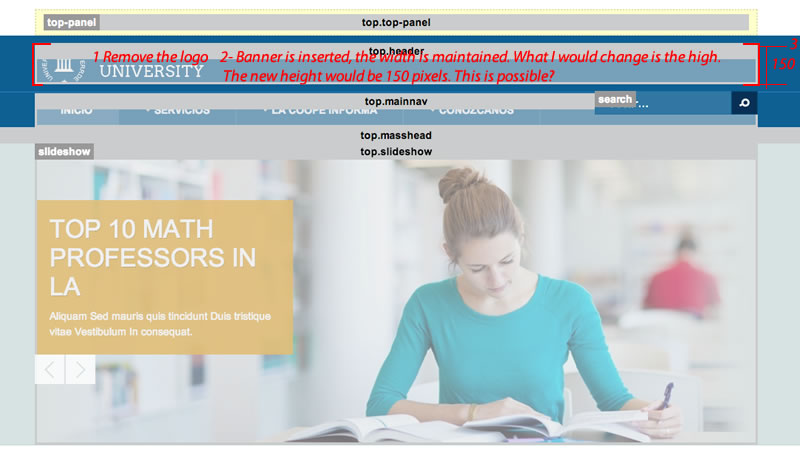
The position is in the top.header. The image hava width 964 and height 150.
I attach picture for better understanding. 😉
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
March 17, 2013 at 7:47 am #486710Hi
Which version of the template you have ? Joomla 2.5 or Joomla 3.0
5268311 Friend
5268311
- Join date:
- March 2013
- Posts:
- 77
- Downloads:
- 25
- Uploads:
- 55
- Thanks:
- 7
- Thanked:
- 2 times in 1 posts
March 17, 2013 at 5:08 pm #486743Hi my version is Joomla 2.5
jonathonlee Friend
jonathonlee
- Join date:
- November 2012
- Posts:
- 17
- Downloads:
- 0
- Uploads:
- 9
- Thanks:
- 9
- Thanked:
- 6 times in 1 posts
March 17, 2013 at 7:58 pm #486748Try this site http://www.joomlart.com/forums/topic/how-to-create-a-new-module-position-6/ and go to STEP TWO – Which Layout Block for New Position? and there is Attachment 19789 click on that because it show a banner by the logo.
1 user says Thank You to jonathonlee for this useful post
5268311 Friend
5268311
- Join date:
- March 2013
- Posts:
- 77
- Downloads:
- 25
- Uploads:
- 55
- Thanks:
- 7
- Thanked:
- 2 times in 1 posts
March 20, 2013 at 2:32 am #487116Hi do not know if I’m right but the position in the template already created (top header). Please see image.
What I need is to insert a banner there instead of the logo. The banner has a measure of 974 wide by 150 high.
My question is if you configure here are rather measures of Top Header to insert the banner there and not create a new position. This is possible? What should I do?
5268311 Friend
5268311
- Join date:
- March 2013
- Posts:
- 77
- Downloads:
- 25
- Uploads:
- 55
- Thanks:
- 7
- Thanked:
- 2 times in 1 posts
March 20, 2013 at 5:44 pm #487249Please help with the above!
Hi do not know if I’m right but the position in the template already created (top header). Please see image.What I need is to insert a banner there instead of the logo. The banner has a measure of 974 wide by 150 high.
My question is if you configure here are rather measures of Top Header to insert the banner there and not create a new position. This is possible? What should I do?
5268311 Friend
5268311
- Join date:
- March 2013
- Posts:
- 77
- Downloads:
- 25
- Uploads:
- 55
- Thanks:
- 7
- Thanked:
- 2 times in 1 posts
March 21, 2013 at 4:00 am #487281I need to increase the height of the top position on template header Ja University 2.5. In this area appears the logo but I want to replace it with a banner that measures 974 that is the current length. But the high is 50 and I need to do 150.
In the indication of said jonathonlee create a new position. But already in this position is called Top Header Template.
Please help!
Stork11 Friend
Stork11
- Join date:
- March 2011
- Posts:
- 2273
- Downloads:
- 0
- Uploads:
- 142
- Thanks:
- 55
- Thanked:
- 431 times in 393 posts
March 21, 2013 at 7:40 am #487302Hello 5268311,
Please copy “/plugins/system/jat3/jat3/base-themes/default/blocks/header.php” file to “/templates/ja_university/blocks/header.php” file. This file contains all code for header. You can replace its code by “banner” module code.
Regards.
5268311 Friend
5268311
- Join date:
- March 2013
- Posts:
- 77
- Downloads:
- 25
- Uploads:
- 55
- Thanks:
- 7
- Thanked:
- 2 times in 1 posts
March 21, 2013 at 10:16 pm #487395Ok its instruction are:
Please copy “/ plugins/system/jat3/jat3/base-themes/default/blocks/header.php”
file to “/ templates / ja_university / blocks / header.php” file.
This file contains all code for header. You can replace its code by “banner” module code.
And now what can I do? And now that I do? Where is the “banner” module code.?
Please help!:confused:
Stork11 Friend
Stork11
- Join date:
- March 2011
- Posts:
- 2273
- Downloads:
- 0
- Uploads:
- 142
- Thanks:
- 55
- Thanked:
- 431 times in 393 posts
March 22, 2013 at 8:53 am #487438Hello 5268311,
That’s a custom work, so you need to add by yourself. You can use ‘<jdoc:include type=”module” name=”banner” />’ above the logo code. Then assign your module to “banner” position.
Regards.
5268311 Friend
5268311
- Join date:
- March 2013
- Posts:
- 77
- Downloads:
- 25
- Uploads:
- 55
- Thanks:
- 7
- Thanked:
- 2 times in 1 posts
March 22, 2013 at 6:08 pm #487501Hi! how much it cost to make this work?:)
jonathonlee Friend
jonathonlee
- Join date:
- November 2012
- Posts:
- 17
- Downloads:
- 0
- Uploads:
- 9
- Thanks:
- 9
- Thanked:
- 6 times in 1 posts
March 23, 2013 at 4:25 am #487537Well find this on another post here on Joomlart. Don’t remember the link or who posted it but it helped me add a two images between the logo and search box.
Find the link and it came from Ninja http://www.joomlart.com/forums/topic/add-module-position-on-left-side-of-search/
Add module position on left side of searchFollow me on this way
1) Copy plugins/system/jat3/jat3/base-themes/default/blocks/header.php file
2) Paste it to templates/ja_university/blocks
Open header.php file
from
Code:
<?php if($this->countModules('search')) : ?>
<div id="ja-search">
<jdoc:include type="modules" name="search" />
</div>
<?php endif; ?>
change to
Code:
<?php if($this->countModules('new_position')) : ?>
<div id="ja-new_position">
<jdoc:include type="modules" name="new_position" />
</div>
<?php endif; ?>
<?php if($this->countModules('search')) : ?>
<div id="ja-search">
<jdoc:include type="modules" name="search" />
</div>
<?php endif; ?>
3) Open templates/ja_university/css/template.css fileadd new script
Code:
#ja-new_position {
position: absolute;
right: 300px;
overflow: hidden;
width: 300px;
}4) go to your templatedetails.xml and add <position>new_position</position> on top of <position>search</position>
5) Create new module appear with new_position
Remember to clear cache from Admin area.
2 users say Thank You to jonathonlee for this useful post
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
March 25, 2013 at 10:26 am #487726@jonathonlee: Thanks for helped
@5268311: You can try with my solution if it doesn’t work, please pm me with url, admin access and ftp account. I shall help you add new position on your site.
5268311 Friend
5268311
- Join date:
- March 2013
- Posts:
- 77
- Downloads:
- 25
- Uploads:
- 55
- Thanks:
- 7
- Thanked:
- 2 times in 1 posts
April 2, 2013 at 3:43 pm #488599Sorry You could explain to me how I should do this process: You can use ‘<jdoc:include type=”module” name=”banner” />’
REgards,
5268311
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
April 4, 2013 at 11:11 am #488813I have created “banner” position with my solution here on your site but need to change css style
Open templates/ja_university/css/template.css file
add new script
/*add new module*/
#ja-banner {
position: absolute;
right: 0px;
overflow: hidden;
width: 700px;
}
Please create new module appear with banner position
AuthorPostsThis topic contains 34 replies, has 6 voices, and was last updated by
 Ninja Lead 9 years, 7 months ago.
Ninja Lead 9 years, 7 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum