-
AuthorPosts
-
wertz Friend
wertz
- Join date:
- March 2011
- Posts:
- 40
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 11
- Thanked:
- 1 times in 1 posts
April 15, 2012 at 7:13 am #176150I try to change this:
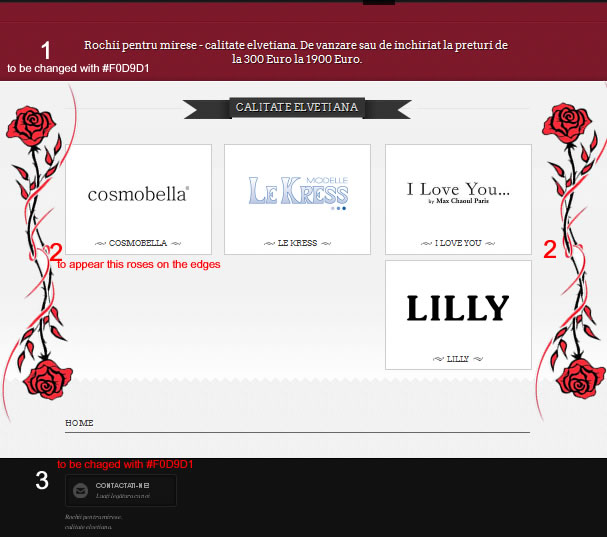
1) I want to change the border color of the upper border () want to be tihs color #F0D9D1 look on the imiage at 12) wants to put this rose on the edge- like in the image (processed in some editing program )
3) sand email button want to be the same color #F0D9D1 img at 3
Does anyone know how to do this? please.
Thank you!
-
swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
April 15, 2012 at 12:43 pm #448433For someone to help you it would be good if you can post the url of the site and ensure in Template Manger that you set optimise css to no. That allows people to see the exact files for the css.
It might also be a good idea if you can ftp the jpg for the rose into templates/ja-graphite/images or the image file for the theme if you want to base the template on one of them.
wertz Friend
wertz
- Join date:
- March 2011
- Posts:
- 40
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 11
- Thanked:
- 1 times in 1 posts
April 16, 2012 at 1:23 pm #4485121)the URL is: http://www.taramul-mireselor.ro
2) i set optimise css to no.
3) now i have upload the image 1-red-rose.jpg in templates/ja-graphite/images/Thank you very much!
swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
April 16, 2012 at 2:43 pm #448517Hi, Just to confirm about the colours. You want the whole area at the top that is dark red to be pink? And the whole bottom to be pink or just the area around the email sign?
wertz Friend
wertz
- Join date:
- March 2011
- Posts:
- 40
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 11
- Thanked:
- 1 times in 1 posts
April 16, 2012 at 3:24 pm #448520Yes, whole area at the top that is dark red to be pink (see img)
and the whole bottom to be pink just that small ico with envelope and witing to remain unchangedThank you!
-
swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
April 16, 2012 at 3:43 pm #448521Please first make a copy of this file – http://www.taramul-mireselor.ro/templates/ja_graphite/css/template.css – then you have a good copy if it goes wrong.
You have a lot of changes to make!!
line 713 change black to
#F0D9D1 on background and also border if you want no black border.#ja-botsl {
border-top: 3px solid black;
background: #111;
}
768 again do background to
#F0D9D1and if you want do borders too
#ja-navhelper {
background: #111;
border-top: 1px solid #222;
border-bottom: 1px solid #222;
color: #666;
}
740 change black to
#F0D9D1#ja-footer {
background: black;
padding: 10px 0;
}
777 change background to
#F0D9D1#ja-page-title {
background:#881327;
color: white;
font-family: 'ArvoRegular',serif;
font-size: 180%;
text-align: center;
}
787 the page title has a background mask. if you do not like this simply set background: none;
#ja-page-title .wrap-inner1 {
background: url("../images/noise-mask.png") repeat scroll 0 0;
}
See how this goes and what then needs to be done!
Back up files first please then try! 😉
2 users say Thank You to swissa for this useful post
wertz Friend
wertz
- Join date:
- March 2011
- Posts:
- 40
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 11
- Thanked:
- 1 times in 1 posts
April 16, 2012 at 7:45 pm #448604Thank you so much you opened my understanding..now look more better: http://www.taramul-mireselor.ro
but have you an idea how should i do to insert that rose in backround edge?
swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
April 16, 2012 at 8:09 pm #448615Hey, Well Done!
You’re picking this up quick. I didn’t give you the dropline.css yet! 🙂
I’m not good with anything creative. I don’t own photoshop because it is too advanced for me. Give me a pack of crayons instead…..
I hope someone will jump in but if not you can always do a swissa cheat. Create a big background with the colour and the roses on it and use that as the background. You’ll need to work out just how wide you want it and how tall and that will come partly from what you set the width of template too in Template Manager. Code is at line 836 or so.
#ja-topsl {- background: url(../images/header-bg.png) repeat-x left bottom;
- border-top: 1px solid white;
- margin-bottom: 30px;
}
One good side of doing this is that you can then set the background to be fixed so that the roses always stay still and the site scrolls around them. May not be what you want in which case maybe post up again being specific about background images.
Again, well done!
EDIT: I pass on some of the best advice I have ever got with joomla. Install akeeba backup software and do regular backups of your site. If you make big mistakes (and I did – lots of them) then you can restore in minutes not days!
wertz Friend
wertz
- Join date:
- March 2011
- Posts:
- 40
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 11
- Thanked:
- 1 times in 1 posts
April 17, 2012 at 10:48 am #448713Thank you ! yes .. I think aforetime haveI installed Firebug in Mozilla .. but I never understood how to use it .. until last night when you have explained how to do in template … then I checked with Firebug what I did and I understood little bit how it works .and i said must change and dropline.css .:) (I always believed that caught my ears in code (js or css code.) so you are my Teacher in Joomla Code! Thanks!
So, I do as you said and first time was fantastic the flowers were just on the edge .. now – i dont know what i do – but have a lot of roses there (see: http://taramul-mireselor.ro )
And, I will be happy to know how to “set the background to be fixed so that the roses always stay still and the site scrolls around them”Yes, akeeba backup software is great helper in Joomla!. and Nicholas K. Dionysopoulos did a great job for Joomla Users.
My editor is Fireworks from Macromedia..but i dont know so much to work on it..maybe for future i should think to get photoshop
Have good time!
swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
April 17, 2012 at 2:59 pm #448746Reading your css you have set min width of the site to 960px i.e the main body is 960px. (You get this from body.bd .main) and site is set to max width 1200px (layout.css line 15)
You have made a background that is 99x701px with the roses on it. Because the css uses ‘repeat-x’ in the background rule it will repeat along the x axis i.e. every 99 pixels it will repeat. That is why it goes across the whole body many times.
If you make a BIG background – something like 1200px x 700 or 800 px then this is one picture to cover the whole site. Make it with a clear centre (at least 960px wide so that nothing hides behind the main body) and roses on the each side. (The red roses looked better than black roses). I think (not sure) you will also need to make the roses in the middle of the y axis too. If you follow the css code through you see that header is 71px tall, nav is 34px and page-title is 116px so the roses need at least 221px space from the top of your new big picture (probably a bit more as there is some padding to account for). This may not be the best way to do it but like you I am learning too. 😉
You can then change the background in #ja-topsl (@836) from
background: url(../images/header-bg.png) repeat-x left bottom;
to
background: url(../images/big-background.png) fixed;
See if that works for you. Hope it made sense.
1 user says Thank You to swissa for this useful post
wertz Friend
wertz
- Join date:
- March 2011
- Posts:
- 40
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 11
- Thanked:
- 1 times in 1 posts
April 19, 2012 at 7:39 pm #449192late response …sorry I caught a cold and stayed behind to work ..
Now I changed something . look, please ..http://taramul-mireselor.ro.
yes maybe that red rose look much better but staye at this(…)was the first desire of person for i make the website ..so :-* 🙂
So, thank you very much for your help.you really help me so much, till now !
Swissa, All the best for You!
-
AuthorPosts
Viewing 11 posts - 1 through 11 (of 11 total)This topic contains 11 replies, has 2 voices, and was last updated by
wertz 12 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum