-
AuthorPosts
-
pagemastergroup Friend
pagemastergroup
- Join date:
- February 2017
- Posts:
- 41
- Downloads:
- 11
- Uploads:
- 13
- Thanks:
- 1
September 23, 2017 at 7:39 pm #1063643I found 2 problems with the icon menu.
-
If I want to show an icon menu just for some users with a specific access level, but this access level is not a standard access level but a new access level, I can’t choose this new access level in the mega menu of JA Intranet Template.
- If I want use an image for a menu, I don’t have problem if this menu is a submenu but if the menu is a main menu (in the first level) the menu title font is too big and not responsive.
I tried to modify the propriety with this CSS custom code:
echo ‘.image-title{font-size: 12px; margin-left: 10px}
and the parameter margin-left works well, but the parameter font-size doesn’t work.
The strange thing is that with the firebug simulator works.
In attach can you see the problem.
At the moment, for solve this problem, I used the firebug simulator for adjust the font-size, I created a print screen of the menu and I used this image in the image menu with the menu title hidden.
-
This topic was modified 7 years, 3 months ago by
pagemastergroup.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
September 25, 2017 at 6:37 am #1063836Hi,
At this moment, the megamenu configuration is applied for default user groups only, not for special group yet.
I don’t see the icons now, could you share the credentials of your site so I will take a look?
pagemastergroup Friend
pagemastergroup
- Join date:
- February 2017
- Posts:
- 41
- Downloads:
- 11
- Uploads:
- 13
- Thanks:
- 1
September 27, 2017 at 10:28 pm #1064515I updated the credentials of my website. The page is not the same because the print screen attached is an intranet, but you can simulate the same problem in my website because the template is the same with the same version. You can use any image how icon menu and this problem appear. I added the custom css template code yet.
Thank you for your support
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
September 28, 2017 at 10:44 am #1064652As I can see that ‘Home’ menu item is being assigned with ‘JA_Intranet – Default’ template style. While this style is loading ‘mainmenu’ of IT language, I just changed to main menu of EN and it’s showing fine with icons now.
Let me know if that’s what you want to achieve.
pagemastergroup Friend
pagemastergroup
- Join date:
- February 2017
- Posts:
- 41
- Downloads:
- 11
- Uploads:
- 13
- Thanks:
- 1
October 1, 2017 at 10:55 am #1065055I tried with the english menu, but the problem is the same. When I use an image for the menu, the font size doesn’t auto-size. In attach can you see the problem
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 2, 2017 at 3:04 am #1065174How can I see the page as your screenshot? Here is how it looks on your site: http://prntscr.com/gs4yr4
pagemastergroup Friend
pagemastergroup
- Join date:
- February 2017
- Posts:
- 41
- Downloads:
- 11
- Uploads:
- 13
- Thanks:
- 1
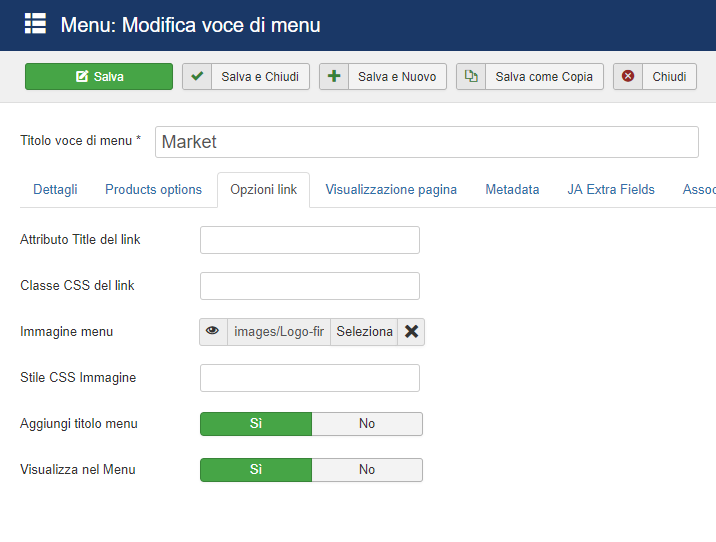
October 2, 2017 at 3:51 pm #1065337For example,
if you add an image in the menu you can reproduce this problem.
In attach can you see how can you do this
-
This reply was modified 7 years, 2 months ago by
pagemastergroup.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 3, 2017 at 3:15 am #1065416Could you add a sample into your site so I can check?
As by default, JA Intranet uses the icon for each menu item and configure via Megamenu Configuration: http://prntscr.com/gskg95 , not use the background image like that.
pagemastergroup Friend
pagemastergroup
- Join date:
- February 2017
- Posts:
- 41
- Downloads:
- 11
- Uploads:
- 13
- Thanks:
- 1
October 7, 2017 at 9:14 pm #1066526Do you think that the images is not managed with this template, but only the material design icon?
Just for know, because I had a work around for this.
The only strange thing is that this problem happens only with the main menus and not with the sub menus.
If you want to try this, you can change the image menu, with anything image when you login in my backend website. I prefer not change now because my website is in production and is not good show this for the users, but if you change just for some minutes, for me is not a problem.
Thank you very much for the support
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 8, 2017 at 12:35 pm #1066560You can send me the image you want to use, I will try in my local site and see how it goes.
pagemastergroup Friend
pagemastergroup
- Join date:
- February 2017
- Posts:
- 41
- Downloads:
- 11
- Uploads:
- 13
- Thanks:
- 1
October 12, 2017 at 4:42 pm #1067559Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 13, 2017 at 3:05 am #1067657You can try with this CSS tweak:
.navbar-default-vertical .navbar-nav > li > a > img.mCS_img_loaded { max-width: 23px; margin-right: 20px; } .navbar-default-vertical .navbar-nav > li > a > span.image-title { font-size: 11px; }At this moment, I don’t see the way to access other pages on your site beyond the homepage.
pagemastergroup Friend
pagemastergroup
- Join date:
- February 2017
- Posts:
- 41
- Downloads:
- 11
- Uploads:
- 13
- Thanks:
- 1
October 16, 2017 at 7:58 pm #1068199With this CSS it works.
Thank you very much for the solution
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 17, 2017 at 1:38 am #1068251You’re welcome!!
AuthorPostsViewing 14 posts - 1 through 14 (of 14 total)This topic contains 13 replies, has 2 voices, and was last updated by
Saguaros 7 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum