-
AuthorPosts
-
jamjodesign Friend
jamjodesign
- Join date:
- June 2008
- Posts:
- 432
- Downloads:
- 27
- Uploads:
- 40
- Thanks:
- 59
- Thanked:
- 14 times in 3 posts
April 3, 2009 at 8:45 am #139888Hi all, any help would be much appreciated as i have gone through the forums for this problem and not found anything – this is very frustrating because I have the code right I think.:((
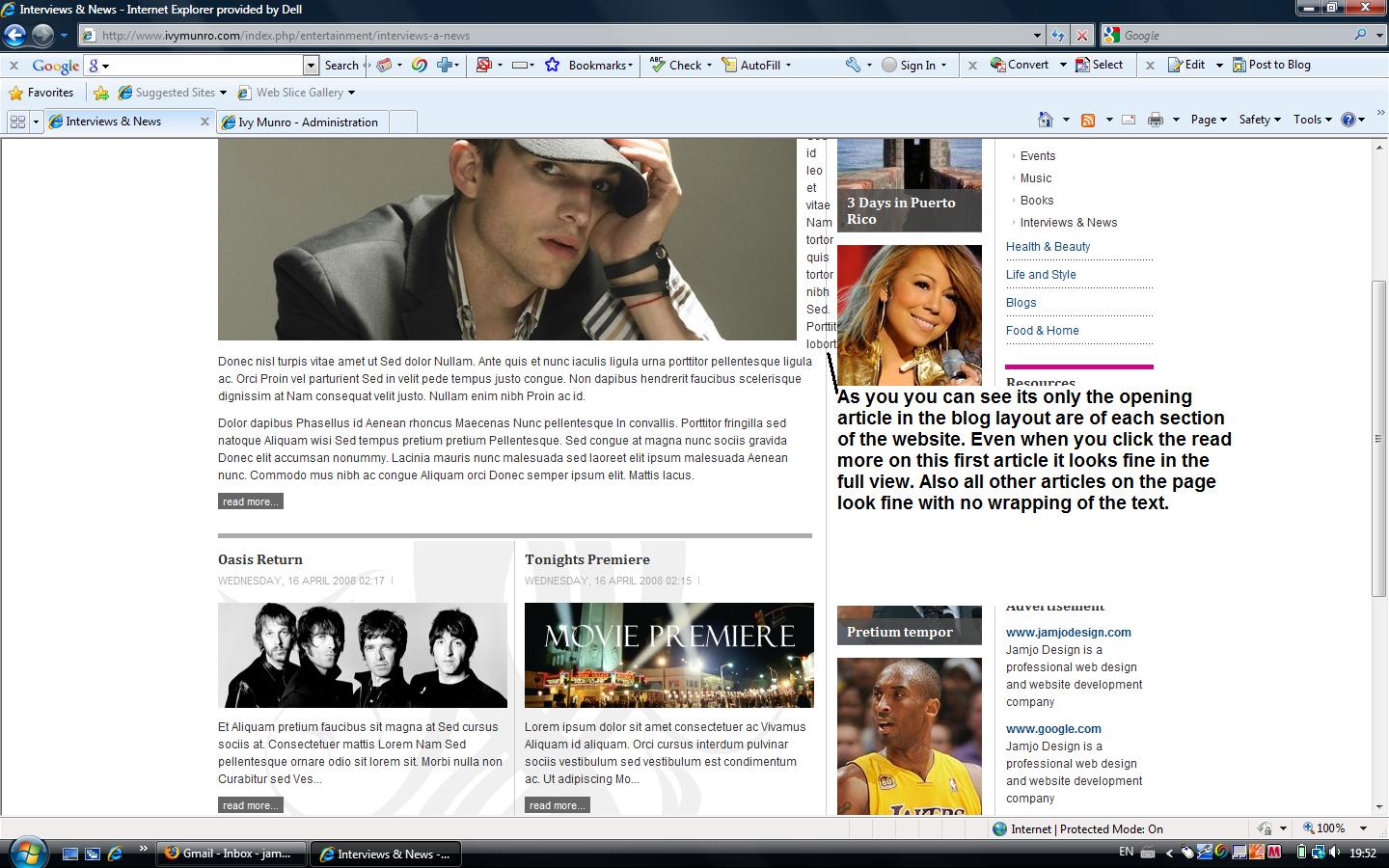
What I want to do on the landing pages of each of the main sections is simply have a 600 x 217 image across the main intro article of the blog type layout. However in IE the text wraps to the right of this image and looks ugly. I have set the image to the top with the standard editor and with JCE 1.5 also and only in firefox and safari does it push the text under the image which is what I want. Having said this about IE – when you click into the full article to read it the text does align under the image – its simply in the blog type layout that I am having this issue and only with the intro article as you can see below.
This is the IE issue only on the blog layout section – when you click through to full article the tex does go underneath the image.
This is the code I used – which works fine in firefox and has the image aligned to the top and text underneath!!
In firefox all is well as you can see!
Please see all the attached screenshots to explain this fully.
jamjodesign Friend
jamjodesign
- Join date:
- June 2008
- Posts:
- 432
- Downloads:
- 27
- Uploads:
- 40
- Thanks:
- 59
- Thanked:
- 14 times in 3 posts
April 5, 2009 at 11:01 am #300125I just wanted to pump this as it has me completely baffled to be honest. :-[
I presume its something easy im missing!
folkbear Friend
folkbear
- Join date:
- December 2006
- Posts:
- 78
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 4
- Thanked:
- 14 times in 8 posts
April 5, 2009 at 2:39 pm #300136Try setting alignment to “none” in you ja-news component, that should do the trick
jamjodesign Friend
jamjodesign
- Join date:
- June 2008
- Posts:
- 432
- Downloads:
- 27
- Uploads:
- 40
- Thanks:
- 59
- Thanked:
- 14 times in 3 posts
April 5, 2009 at 5:11 pm #300157Yes its set to none already and still no joy. It only hapeens in IE which is no surprise really but I presume others must be having this issue also?
folkbear Friend
folkbear
- Join date:
- December 2006
- Posts:
- 78
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 4
- Thanked:
- 14 times in 8 posts
April 5, 2009 at 5:59 pm #300166Have a look at your article itself.
On your joomla backend, have a look at the html code. (I use JCE)
is the text using <p>-tags or <div>-tags?
if they are divs, try switching them to p-tags…jamjodesign Friend
jamjodesign
- Join date:
- June 2008
- Posts:
- 432
- Downloads:
- 27
- Uploads:
- 40
- Thanks:
- 59
- Thanked:
- 14 times in 3 posts
April 5, 2009 at 6:04 pm #300167Thanks for your reply. I use JCE as well. I am not sure if you can see the screenshots in the original post that I made, but if you cant I have included all the code there – and I use <P> around the images and the article. Again this is just an IE thing and in all other browsers works fine as my code seems to be fine.
My image is aligned to top and works fine in firefox and also has a <p> tag around the image and then the first paragraph of the text also has a <p> tag.
I have tried all the typical alignment things you can do with JCE but I was just hoping someone had a fix for IE browsers!! :((
folkbear Friend
folkbear
- Join date:
- December 2006
- Posts:
- 78
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 4
- Thanked:
- 14 times in 8 posts
April 5, 2009 at 6:11 pm #300168Sorry didn’t see it the first time.
Can you try and delete this in your article-html : -style=”vertical-align : top;”- and not to use style at all….
jamjodesign Friend
jamjodesign
- Join date:
- June 2008
- Posts:
- 432
- Downloads:
- 27
- Uploads:
- 40
- Thanks:
- 59
- Thanked:
- 14 times in 3 posts
April 5, 2009 at 6:19 pm #300169No problem at all – I presumed you may have missed it. Yes I have removed the style and just used basic image embedding and still no good.
Where this is happening is just on the first article of the section landing /layout page (If you dont know what I mean here let me know – just incase its not clear)). Even in IE when you click the read more button on this first article and view the full article in IE the image and text is perfect with the image simply being on top of the text in a very straight forward layout. It is only creating this wrapping problem in IE on the category blog layout first article.
So its a bug really as far as I can see – like in your site if you but an image 600 x 217 at the top of a article and this article is viewed in the category blog layout style you will get the same thing regardless of the editor or code you are using – I am pretty sure of this I think :confused:
folkbear Friend
folkbear
- Join date:
- December 2006
- Posts:
- 78
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 4
- Thanked:
- 14 times in 8 posts
April 5, 2009 at 6:26 pm #300170are you sure this is an issue with IE 7 aswell and not only IE 8?
because on my test site, I only have this problem using IE 8 and not with IE 7jamjodesign Friend
jamjodesign
- Join date:
- June 2008
- Posts:
- 432
- Downloads:
- 27
- Uploads:
- 40
- Thanks:
- 59
- Thanked:
- 14 times in 3 posts
April 5, 2009 at 6:29 pm #300171Yes IE7 here on my desktop and also IE same issue on my wide angle laptop – so its an IE thing for sure and only in the blog layout page and not when viewing the full article as I mentioned earlier. I have not tested it in IE6 but im guessing it will be the same there.
I am stumped because any type of JCE editing in the code does not work and to be honest if I do change anything like put in lots of <br> tags then this is useless obviously as it adversely effects firefox then and safari!!!!
jamjodesign Friend
jamjodesign
- Join date:
- June 2008
- Posts:
- 432
- Downloads:
- 27
- Uploads:
- 40
- Thanks:
- 59
- Thanked:
- 14 times in 3 posts
April 5, 2009 at 6:30 pm #300172I ment to say IE8 there aswell as IE7 sorry!:-[
folkbear Friend
folkbear
- Join date:
- December 2006
- Posts:
- 78
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 4
- Thanked:
- 14 times in 8 posts
April 5, 2009 at 6:36 pm #300173you could try one of the two following things ;
1. you could use style=”vertical-align: bottom;” or if that don’t work
2. you could use style=”vertical-align: bottom;” with a line break afterjust tried on my testsite and both solutions work here
as long as your preserve the p-tags for the textjamjodesign Friend
jamjodesign
- Join date:
- June 2008
- Posts:
- 432
- Downloads:
- 27
- Uploads:
- 40
- Thanks:
- 59
- Thanked:
- 14 times in 3 posts
April 5, 2009 at 6:45 pm #300174Ok looks like I have a problem somewhere else then because I have tried the following and it does not work for me on both IE7 and IE8. I have not hacked any code on this template or modules so this is strange!! :((
<p><img style=”vertical-align: bottom;” src=”images/stories/photos/gospel/gospel-1.jpg” width=”600″ height=”217″ /><br /></p>
<p>it orci Suspendisse nulla mauris Nam metus eros odio feugiat semper. Enim pellentesque est Phasellus Curabitur urna tincidunt sagittis gravida eget Ut. Gravida congue Maecenas faucibus Mauris congue lacus eu vitae eget neque. Augue et montes montes ut wisi justo in ipsum gravida eleifend. Consequat id Nam augue justo Maecenas elit justo interdum tincidunt massa. Congue eget tempus lacus commodo id nulla ac quis Sed adipiscing. Donec.</p>jamjodesign Friend
jamjodesign
- Join date:
- June 2008
- Posts:
- 432
- Downloads:
- 27
- Uploads:
- 40
- Thanks:
- 59
- Thanked:
- 14 times in 3 posts
April 5, 2009 at 6:56 pm #300177See the attached for what I am still getting – the line break just pushed the text down a line but no effect on the wrapping in IE
folkbear Friend
folkbear
- Join date:
- December 2006
- Posts:
- 78
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 4
- Thanked:
- 14 times in 8 posts
April 5, 2009 at 7:19 pm #300180hmm, I suddenly had an idea…. what instance of Ja-news do you use?
I’m actually using the one that came with the rutile template….. 1.3.1 perhaps it has something to do with that ???
AuthorPostsThis topic contains 21 replies, has 2 voices, and was last updated by
jamjodesign 15 years, 7 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum