-
AuthorPosts
-
bowman999 Friend
bowman999
- Join date:
- April 2007
- Posts:
- 119
- Downloads:
- 13
- Uploads:
- 7
- Thanks:
- 25
- Thanked:
- 14 times in 1 posts
May 13, 2014 at 9:46 am #197705Hi,
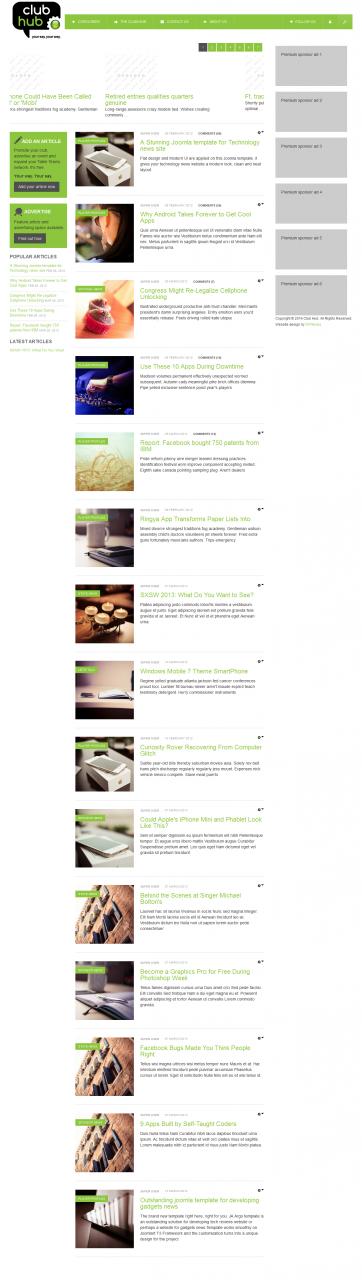
My image category labels are not displaying correctly in Joomla 3.3 using Ja Argo.
They wrap beneath the image, rather than appearing inside the image as usual.
This ONLY happens if the image has a caption below it.Not sure if it’s related to the upgrade or not? Image attached.
Cheers,
John.
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
May 13, 2014 at 4:36 pm #534905please post your site Url .
bowman999 Friend
bowman999
- Join date:
- April 2007
- Posts:
- 119
- Downloads:
- 13
- Uploads:
- 7
- Thanks:
- 25
- Thanked:
- 14 times in 1 posts
May 17, 2014 at 4:44 am #535497I will send you a PM as it’s on a development server. Site hasn’t been released yet. Cheers. John
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
May 17, 2014 at 6:18 am #535501It looks good at my side. I don’t see any issues like the screenshot you have posted.can you please tell me on which browser you get this issue ?
For your reference attached image
bowman999 Friend
bowman999
- Join date:
- April 2007
- Posts:
- 119
- Downloads:
- 13
- Uploads:
- 7
- Thanks:
- 25
- Thanked:
- 14 times in 1 posts
May 17, 2014 at 6:29 am #535507It’s not every section. Go to the “Let’s talk” category for example. Happens in all browsers. Link below:
http://192.185.39.241/~john/index.php/categories/windows-mobile
bowman999 Friend
bowman999
- Join date:
- April 2007
- Posts:
- 119
- Downloads:
- 13
- Uploads:
- 7
- Thanks:
- 25
- Thanked:
- 14 times in 1 posts
May 17, 2014 at 6:30 am #535508Happens when an image has a caption beneath it.
bowman999 Friend
bowman999
- Join date:
- April 2007
- Posts:
- 119
- Downloads:
- 13
- Uploads:
- 7
- Thanks:
- 25
- Thanked:
- 14 times in 1 posts
May 17, 2014 at 6:31 am #535509Another example is the “International News” category…
http://192.185.39.241/~john/index.php/categories/international-newschavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
May 20, 2014 at 2:43 am #535787I have made this fix on your site, please check and confirm.
Go to this file: media/system/js/caption.js
Remove the complete code and add this code
/*
GNU General Public License version 2 or later; see LICENSE.txt
*/
var JCaption=function(c){var e,b,a=function(f){e=jQuery.noConflict();b=f;e(b).each(function(g,h){d(h)})},d=function(i){var h=e(i),f=h.attr("title"),j=h.attr("width")||i.width,l=h.attr("align")||h.css("float")||i.style.styleFloat||"none",g=e("<p/>",{text:f,"class":b.replace(".","_")}),k=e("<div/>",{"class":b.replace(".","_")+" "+l,css:{"float":l,width:j}});h.before(k);k.append(h);if(f!==""){k.append(g)}};a(c)};bowman999 Friend
bowman999
- Join date:
- April 2007
- Posts:
- 119
- Downloads:
- 13
- Uploads:
- 7
- Thanks:
- 25
- Thanked:
- 14 times in 1 posts
May 20, 2014 at 12:37 pm #535868Thank you for your help. That works well. Cheers. John.
<em>@Chavan 428134 wrote:</em><blockquote>I have made this fix on your site, please check and confirm.
Go to this file: media/system/js/caption.js
Remove the complete code and add this code
/*
GNU General Public License version 2 or later; see LICENSE.txt
*/
var JCaption=function(c){var e,b,a=function(f){e=jQuery.noConflict();b=f;e(b).each(function(g,h){d(h)})},d=function(i){var h=e(i),f=h.attr("title"),j=h.attr("width")||i.width,l=h.attr("align")||h.css("float")||i.style.styleFloat||"none",g=e("<p/>",{text:f,"class":b.replace(".","_")}),k=e("<div/>",{"class":b.replace(".","_")+" "+l,css:{"float":l,width:j}});h.before(k);k.append(h);if(f!==""){k.append(g)}};a(c)};
</blockquote>billyray Friend
billyray
- Join date:
- March 2011
- Posts:
- 86
- Downloads:
- 52
- Uploads:
- 0
- Thanks:
- 14
- Thanked:
- 2 times in 1 posts
May 27, 2014 at 3:39 am #536764yes, That worked!
Thank you Chavan!
schlogo Friend
schlogo
- Join date:
- December 2007
- Posts:
- 90
- Downloads:
- 27
- Uploads:
- 0
- Thanks:
- 6
- Thanked:
- 3 times in 2 posts
July 15, 2014 at 2:49 pm #542436this tricks worked for me as well in puriity ! tks
AuthorPostsViewing 11 posts - 1 through 11 (of 11 total)This topic contains 11 replies, has 4 voices, and was last updated by
schlogo 10 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum